
This time I will show you how to use jQuery visibilityfilter, what are theprecautionswhen using jQuery visibility filter, the following is a practical case, let’s take a look .
1 Introduction
There are two visible states of elements, namely hidden state and displayed state. Visibility filters use the visible status of elements to match elements. Therefore, there are two types of visibility filters, one is the:visiblefilter that matches all visible elements, and the other is the:hiddenfilter that matches all invisible elements.
When applying the:hiddenfilter, elements whosedisplayattribute is none and the type attribute of the input element is hidden will be matched.
Two applications
Get the values of hidden and displayed input elements on the page
Three Code
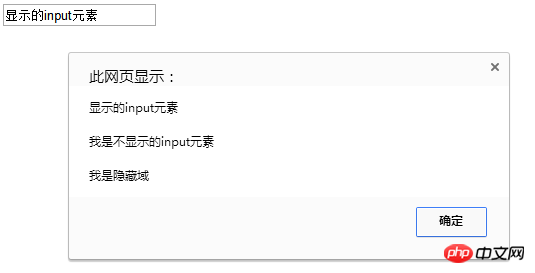
Four running effects

I believe you will read the case in this article You have mastered the method. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to build a vue2.0 boostrap project
How to hot replace the webpack module
The above is the detailed content of How to use jQuery visibility filter. For more information, please follow other related articles on the PHP Chinese website!




