
This article mainly introduces the detailed explanation of the interaction between browser and server in Ajax. Friends who need it can refer to it
Before understanding Ajax, let us first understand how the browser and server interact
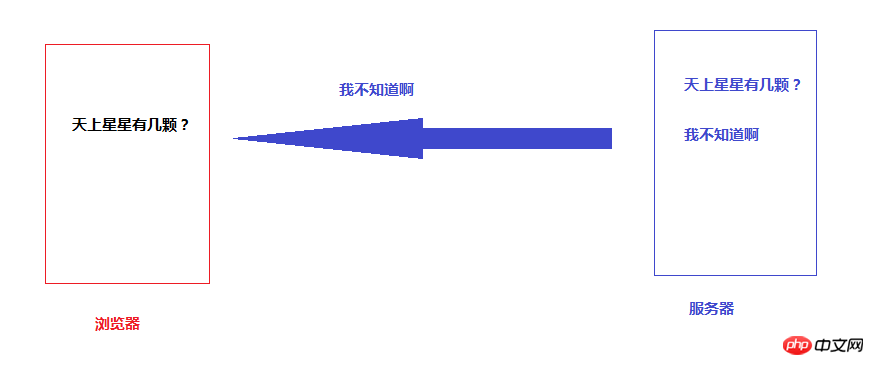
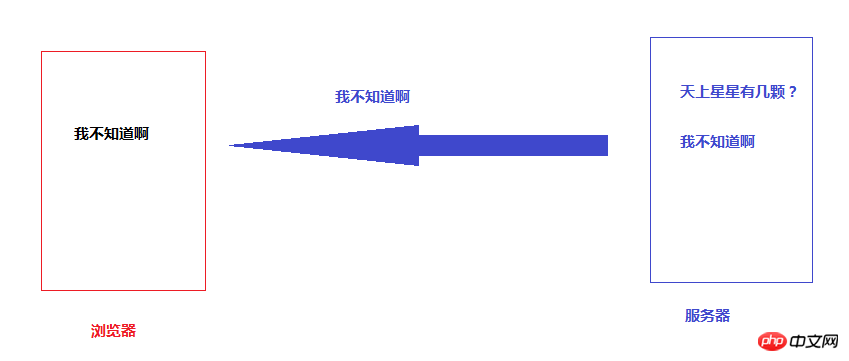
1. The browser sends a request to the server

2. The server receives the request information and returns different information to the browser according to different situations

3. The browser receives the information and outputs it to the current page

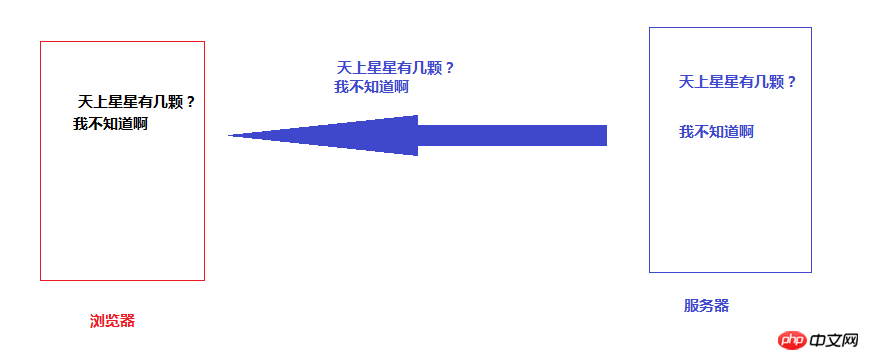
The above introduces the simple interaction between the browser and the server From the schematic diagram, you can see that in the last step, the browser updates all the content of this page after receiving the information, but generally we only need to update part of the content, so what should we do? So the server simply modified the content of this page and sent it all to the browser. So in the second step, the server sent to the browser "How many stars are there in the sky? I don't know." With so much content, the browser updated again. Comparing the results after the current page with the results before sending, there are only more "I don't know" content

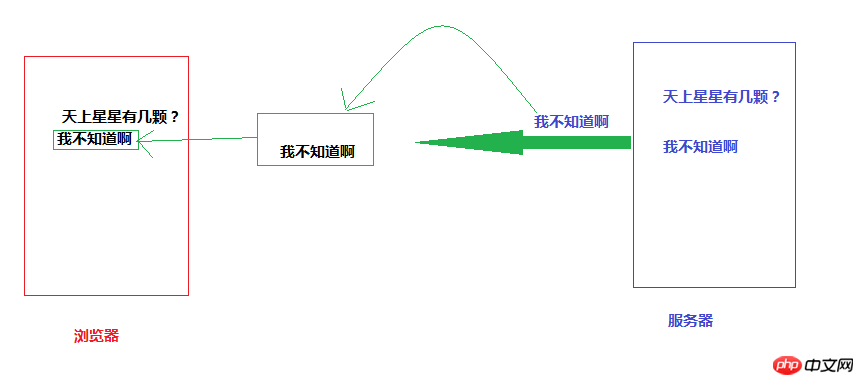
It is obvious, "How many stars are there in the sky?" These contents are repeated. Is there a way to only send "I don't know"? So the smart programmer just...just stop, let's look back at the third step. After the browser receives the information, it uninstalls and rewrites the current page, so ga, if the uninstall step is Wouldn't it be ok if I canceled it and changed the rewrite operation to modification? So there is a hijacker between the browser and the server. He hijacks the information returned by the server, then cancels the browser's uninstall operation, and modifies the current page. This is the basic principle of Ajax.

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Double-layer ajax nesting (can be multi-layered) usage examples
Ajax upload implementation returns data according to the server side Methods for js processing
Methods for ajax traversal of xml documents
The above is the detailed content of Detailed explanation of browser and server interaction in Ajax. For more information, please follow other related articles on the PHP Chinese website!




