
This article is the first part of the ajax basic tutorial. This series of tutorials will start from a practical perspective, allowing readers to master basic AJAX applications as quickly as possible, and display AJAX technology in the most direct way. This article explains the basic knowledge of AJAX
I have heard about AJAX technology since I first came into contact with B/S development, but I have always been in an ambiguous state.
AJAX seems to be an unfathomable technology, becoming a shadow in the B/S learning process.
It wasn’t until a few days ago that Xiaocai really started to practice AJAX. When he really started to do it, he discovered that AJAX is not that difficult. If you don’t consider the variant applications of AJAX and only consider the basic application of AJAX, it is still quite simple. Overly complex theories hinder our enthusiasm for action.
Therefore, this series of tutorials will start from a practical perspective, allowing readers to master basic AJAX applications as quickly as possible, and demonstrate AJAX technology in the most direct way.
In order to better read this series of tutorials, readers have the following requirements:
l Be familiar with HTML.
l Be familiar with HTTP protocol.
l Familiar with javascript.
l Be familiar with XML.
l Familiar with XML DOM.
AJAX is not a new technology, it is just a new standard. According to Xiaocai's personal understanding, the so-called AJAX technology is to realize the background interaction between the client and the server, using xml as the information carrier, using javascript for control, and interacting through the HTTP protocol to achieve the effect of partially refreshing the html interface.
Let’s talk about these technologies briefly.
HTML has nothing to say.
The HTTP protocol has more content. In AJAX practice, it will involve POST and GET method request data, the construction of HTTP header information, data parsing format, etc. These are mainly these three items. See which ones you are not familiar with, and hurry up and learn more! But it's all simple, don't stress.
Xiaocai feels that AJAX is writing Javascript scripts. JavaScript is responsible for declaring a crucial XMLHttpRequest object. This object sends a request to the server through the POST or GET method, obtains the return data in xml format, and then parses the xml. , displayed on the interface, this is the AJAX execution process.
xml is nothing more than a data specification, which can make the data have a certain structure, which facilitates data organization and data expansion.
The basic components of xml are elements, which are tags often mentioned in HTML, for example:
In this way, xml can represent very rich and flexible information, and can even be used as a small database.
Here, I would like to mention that it is recommended to use the sub-element method to extend the element, for example:
If you want to use Javascript to operate xml, you must understand basic DOM (Document Object Model) knowledge. In order to facilitate readers' learning, Xiaocai briefly introduces XML DOM.
According to DOM definition, each component in xml is a node. According to Xiaocai's understanding, the meaning of ingredients is the component of xml.
The details are as follows:
l The entire document is a document node.
l Each xml tag is an element node. For example,
l The text contained in the xml element is a text node. For example,
l The attributes of xml elements are called attribute nodes. For example,
Nodes have three very important attributes, namely: nodeName (node name), nodeValue (node value), nodeType (node type). Among them, nodeName and nodeValue are very commonly used and must be clarified.
For nodeName (read-only):
l The nodeName of the element node is the same as the tag name of the element. For example, the element
l The nodeName of the attribute node is the attribute name. For example,
l The nodeName of the text node is a fixed #text string. For example,
For nodeValue (read/write):
l The nodeValue of the element node returns undefind. For example, the
l The nodeValue of the attribute node is the value of the attribute. For example,
l The nodeValue of a text node is the content of the text itself. For example,
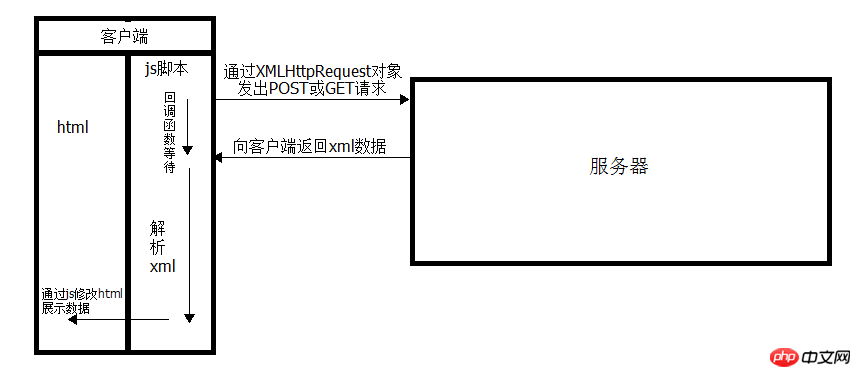
To sum up, AJAX technology can be summarized in one picture:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Ajax verification form example with prompts
Detailed explanation of ajax synchronization and asynchronous in jquery
Implement drop-down box linkage display data based on Ajax
The above is the detailed content of AJAX beginner tutorial: First introduction to AJAX. For more information, please follow other related articles on the PHP Chinese website!
 ajax tutorial
ajax tutorial Ajax Chinese garbled code solution
Ajax Chinese garbled code solution What to do if ajax transmits Chinese garbled characters
What to do if ajax transmits Chinese garbled characters The role of vulkan
The role of vulkan What are the commonly used commands in postgresql?
What are the commonly used commands in postgresql? How to operate json with jquery
How to operate json with jquery How to cancel automatic renewal of Taobao Money Saving Card
How to cancel automatic renewal of Taobao Money Saving Card Recommended order for learning c++ and c language
Recommended order for learning c++ and c language



