
Now I will bring you an implementation method of setting up ajax async to verify whether the user name exists. Let me share it with you now and give it as a reference for everyone.
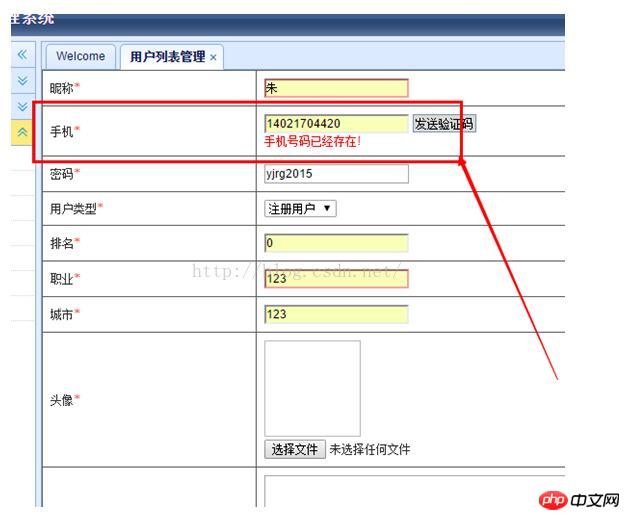
When adding a new user, you need to determine whether the mobile phone number exists. The initial idea is very simple to set an onmouseout event on the textbox. It is well reflected in IE, but not on Google. Very good
#ok, change your mind and check it when submitting the form:
//检验手机号码是否存在 function checkRepeat(){ var id = '${item.id}'; var mobile = $("#mobile").val(); //alert(id); if(id==null||id==''){ $.ajax({ url: '/admin/adminuser/ajaxCheckReapet.shtml?mobile='+mobile, type: 'GET', dataType: 'text', cache:false, async:false, timeout: 5000, error: function(){alert('数据获取失败!');}, success: function(msg){ if("1"==msg){ $("#spMobile").attr("style","display:block;color:red;"); $("#hiddenMobile").attr("value","true"); }else{ $("#spMobile").attr("style","display:none;"); $("#hiddenMobile").attr("value","false"); } } }); } return true; } function save(){ if(checkSImg()&&checkRepeat()){ var hiddenMobile = $("#hiddenMobile").val(); //alert(hiddenMobile); if(hiddenMobile=='false'){ if($("#form1").form("validate")){ $("#form1").submit(); } } } }
Then I discovered a very interesting thing during this process: when hiddenMobile returned false, the form was still submitted
Ah, it’s so confusing, and I have to use my brain again, FK
I thought and thought, thought and thought, and searched and searched, and suddenly I thought of async. Although I have never used this thing before, I guess I added async:false and I wiped it when I demonstrated it again. , it actually works
cache:false,
async:false,

Okay, let’s solve the problem and study it in depth: hum , there are gains again, see for yourself
The default setting value of async is true. This situation is asynchronous. That is to say, when ajax sends a request, while waiting for the server to return, the front desk will Continue to execute the script after the ajax block, and success will not be executed until the server returns the correct result. That is to say, two threads are executed at this time, one thread after the ajax block sends the request and the script after the ajax block (the other thread )
$.ajax({ type:"POST", url:"Venue.aspx?act=init", dataType:"html", success:function(result){ //function1() f1(); f2(); } failure:function (result) { alert('Failed'); }, } function2();
In the above example, when the ajax block sends a request, he will stay in function1() and wait for the return from the server side, but at the same time (in this wait process), the front desk will execute function2(), that is to say, two threads will appear at this time, let's call them function1() and function2() here.
When asyn is set to false, the ajax request is synchronous. That is to say, after the ajax block sends the request at this time, it will wait at function1() and will not execute function2. () until the function1() part is executed.
Note
Synchronization means that when the JS code is loaded into the current AJAX, all codes in the page will stop loading and the page will go out. The state of suspended animation will be lifted when the AJAX is executed and other code pages will continue to run.
Asynchronously, other codes can run while this AJAX code is running.
jquery's async:false, this attribute
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Quick solution to Ajax submission of garbled characters under IE
Summary of 5 methods for Ajax to solve cache
ajax quickly solves the problem of parameters that are too long and cannot be submitted successfully
The above is the detailed content of How to implement ajax setting async to verify whether the user name exists. For more information, please follow other related articles on the PHP Chinese website!




