
This time I will bring you angular httpclient to implement the HTTP client function. What are theprecautionsfor angular httpclient to implement the HTTP client function. The following is a practical case, let's take a look.
Modern browsers support using two different APIs to make HTTP requests: XMLHttpRequestInterfaceand the fetch() API.
The HttpClient class in @angular/common/http provides a simplified API for Angular applications to implement HTTP client functionality.
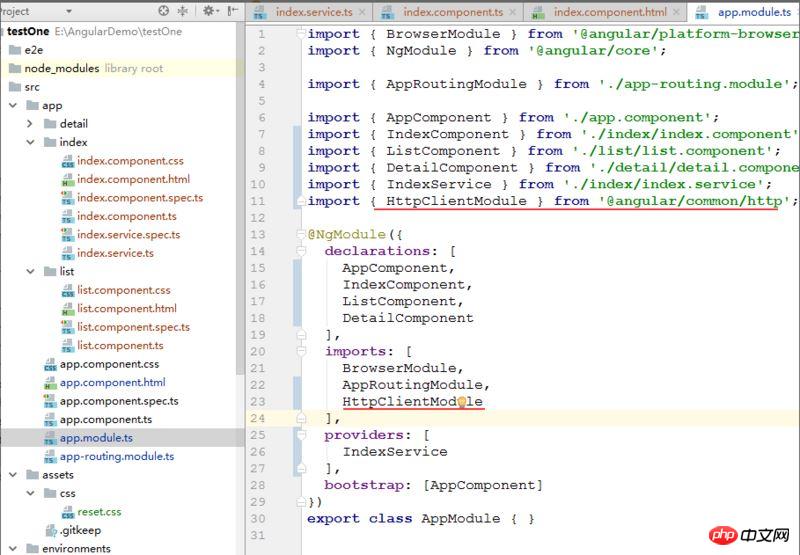
First import HttpClientModule in app.module.ts. As follows:
import { HttpClientModule } from '@angular/common/http'; @NgModule({ imports: [ HttpClientModule, ] }) export class AppModule {}

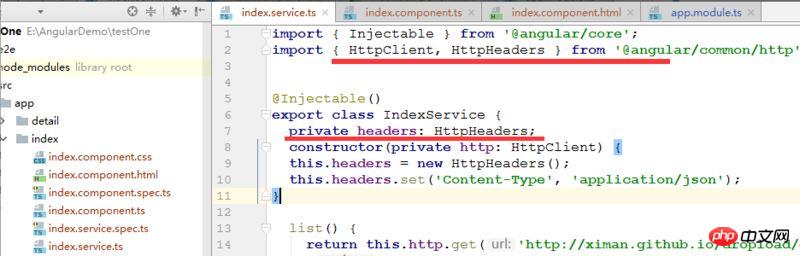
2. Introduce HttpClient into service.ts that requiresto referenceHttpClient, as follows:
import { HttpClient } from '@angular/common/http'; export class ConfigService { constructor(private http: HttpClient) { } }

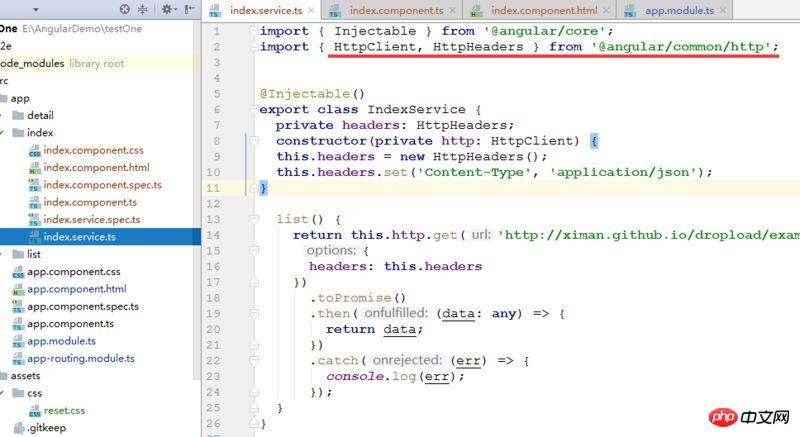
##3. Request data
return this.http.get/post(url:'请求地址' , options: { headers: this.headers }) .toPromise() .then((data: any) => { return data; }) .catch((err) => { console.log(err); }); }

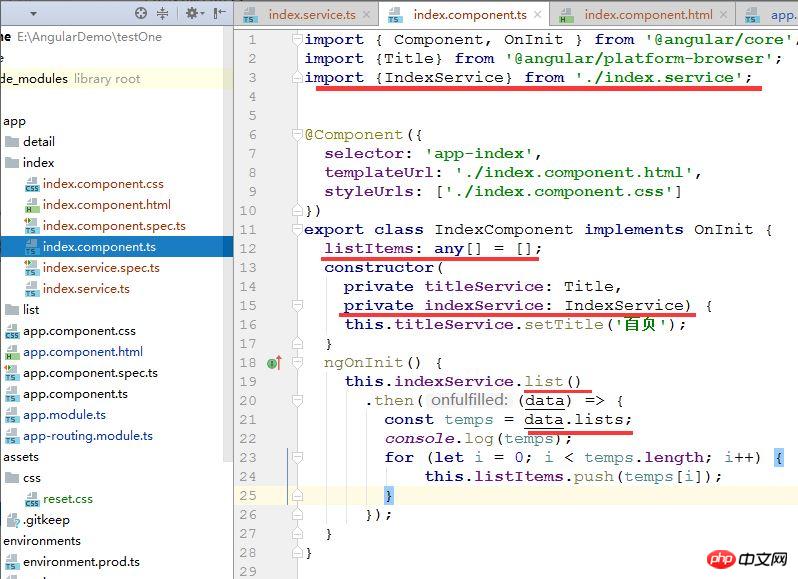
4. Introduce service into the corresponding component.ts file
 ##Data format:
##Data format:
{ "lists":[ {"title":"","pic":""}, {"title":"","pic":""} ] }
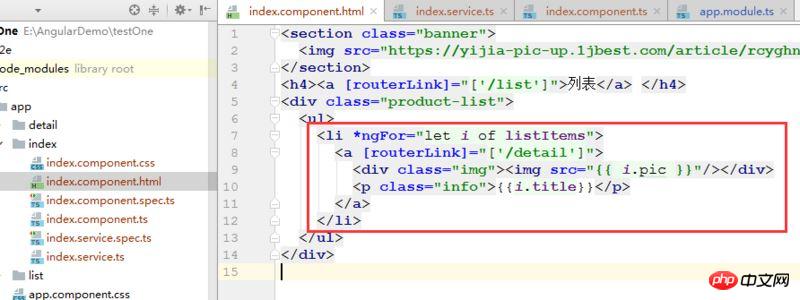
5. Call on the page
 I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to the php Chinese website Other related articles!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to the php Chinese website Other related articles!
Recommended reading:
How to use vue to register components
##How to use Vue.js calculated properties and listeners
The above is the detailed content of angular httpclient implements HTTP client functions. For more information, please follow other related articles on the PHP Chinese website!




