
Below I will bring you an article about how to use ajax_examples and ajax data processing. Let me share it with you now and give it as a reference for everyone.
It should be noted that the encapsulated database called and the jQuery storage address
1. Registration
(1) Write a text box to verify the user name
//这个使用来显示提示信息的

(2) Use jQuery Write the statement: The user name cannot be used if it exists. The user name can be
$("#uid").blur(function(){ //取用户名 var uid = $(this).val(); //查数据库,调ajax $.ajax({ //ajax方法中必须是json格式 url: "zhucecl.php", //处理页面的地址 data:{u:uid}, //这里是Json的格式:u是起的个名字,uid才是值 type:"POST", //数据提交方式 dataType:"TEXT", //返回的数据格式:字符串格式 success:function(data){ //成功的话返回匿名函数(回调函数) //执行处理页面成功后的语句 var str = ""; if(data=="OK") { str = "用户名可以使用"; $("#tishi").css("color","green"); } else { str = "已有用户名"; $("#tishi").css("color","red"); } $("#tishi").text(str); } }); })
(3) Registration processing page: I have written this many times, no more sentences. Sentence explanation
Query($sql); //判断用户名是否存在 if($attr[0][0]>0) { echo "NO"; //有重复的用户名 } else { echo "OK"; //没有重复的用户名 } ?>


## 2. Login
(1) Write the text box and login button
账号:
密码:

##(2) Write the jQuery statement
$("#btn").click(function(){ var uid=$("#uid").val(); //找到用户 var pwd=$("#pwd").val(); //找到密码 //调ajax方法,里面要用json格式 $.ajax({ url:"denglucl.php", //登陆的处理页面 data:{uid:uid,pwd:pwd}, type:"POST", dataType:"text", success: function(data) { if(data.trim()=="OK") { window.location.href="zhuce.php" rel="external nofollow" ; //用户名密码正确,进入一个页面 } else { alert("用户名密码输入错误"); } } }) })
(3) Login processing page: I have written it many times, so I won’t explain it sentence by sentence
Query($sql); if(!empty($pwd) && !empty($attr) && $attr[0][0]==$pwd) //密码不为空,数组不为空,输入密码和查出的密码是否相同 { echo "OK"; } else { echo "ON"; }

 Successful login:
Successful login:

3. Ajax data processing
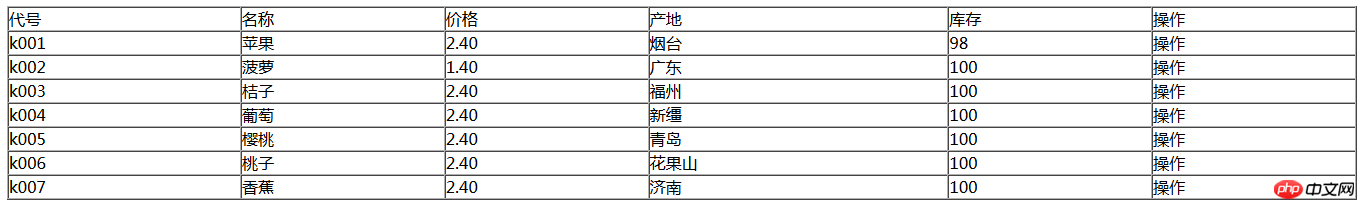
(1) First display the name line, then edit it normally. The content you want to display
| 代号 | 名称 | 价格 | 产地 | 库存 | 操作 |

(2) Write a table to display the content
//里面放遍历的某个表中的数据内容
(3) Write jQuery and execute it after the page is loaded
$(document).ready(function(e) { $.ajax({ url:"xianshicl.php", dataType:"TEXT", success: function(data){ //处理页面处理完成后执行的 });
(4) Write display data processing page (two methods)
include("DBDA.class.php"); //调用封装好的类:注意存在位置 $db = new DBDA(); //造新对象 $sql = "select * from fruit"; //写sql语句 echo $db->StrQuery($sql); //1.调用封装好的拼接数组为字符串的方法 /* //2. $attr = $db->Query($sql); //调用封装类中的方法来执行sql语句 $str = ""; foreach($attr as $v) { $str .= implode("^",$v)."|"; //拼接数组为字符串 } echo substr($str,0,strlen($str)-1); //截取字符串:最后的拼接符不显示
*/
(5) After processing the page , write the statement after the end of the processing page in the ajax success method of the main page
success: function(data){ var hang = data.split("|"); //拆分字符“|”串:显示行 var str = ""; for(var i=0;i"+lie[1]+" "+lie[2]+" "+lie[3]+" "+lie[5]+" 操作 "; //显示的行和单元格 } $("#bg").html(str); }
 The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Detailed explanation of !important, *, _ symbols in CSS styles Detailed explanation of position in IE6: fixed problem JavaScript memory leak problem in versions before IE9 (detailed summary)The above is the detailed content of How to use ajax_Examples, ajax data processing. For more information, please follow other related articles on the PHP Chinese website!




