Detailed explanation of position:fixed problem in IE6
This article mainly introduces relevant information on the detailed explanation of the position:fixed problem and the effect of scrolling with the scroll bar in IE6. I hope this article can help everyone. Friends in need can refer to it
Detailed explanation of the position: fixed problem in IE6 and the effect of scrolling with the scroll bar
Foreword:
In "[jQuery] IE6 compatible scrolling monitoring" (Click to open the link) It is mentioned that to solve the IE6 fixed problem, specifically, you need to introduce a js file and declare a script to declare the fixed positioning for this p to solve it. This is not good at first. In addition to the difficulty of managing the imported Javascript, you also have to introduce JavaScript in the head statement, and then declare an id for the p, and then make a statement in the script. It is really annoying.
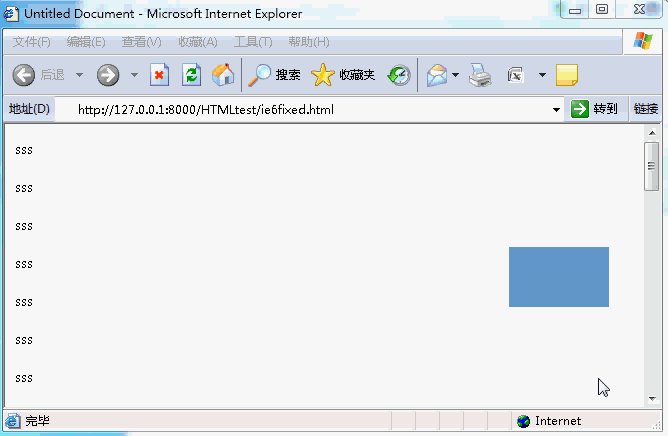
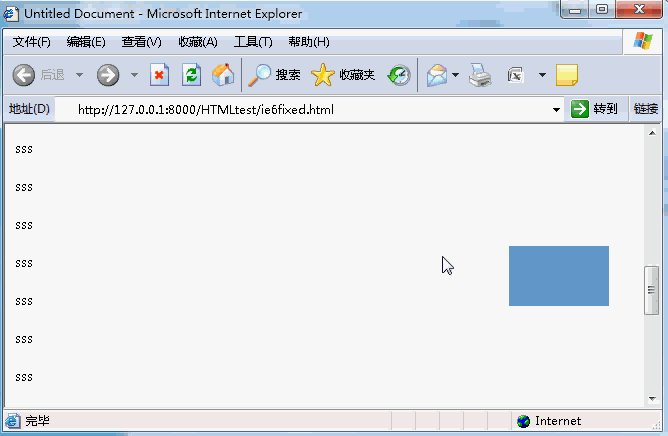
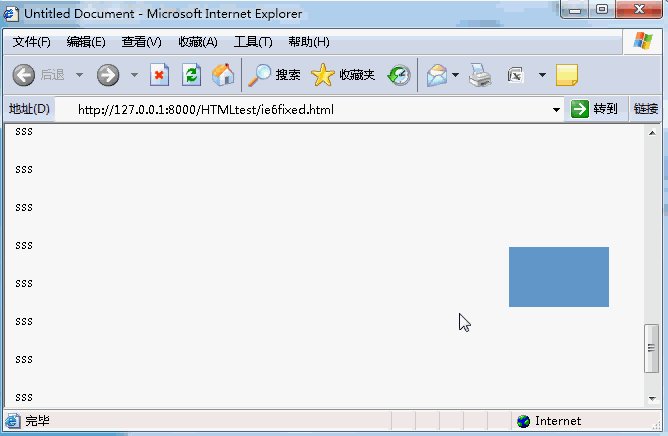
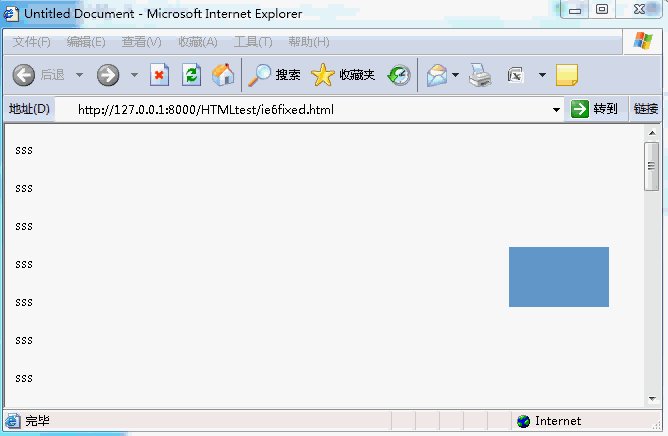
Using position: fixed is nothing more than trying to achieve the following effect.
Basically position: fixed is no problem in all browsers above IE7:
IE8:

Yehu Zen FireFox :

However, since there is no position: fixed attribute directly in IE6, the following effect must be made:

It can only be solved by using position: absolute; and adding a javascript script executed in the css style.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
<style type="text/css">
.fixedbox {
background: #69C;
height: 60px;
width: 100px;
position: fixed;
bottom: 100px;
/*IE6实现position: fixed;*/
/*等价于position: fixed;虽然代码好长,但是根本就不用管*/
_position: absolute;
_top: expression(eval(
document.documentElement.scrollTop + document.documentElement.clientHeight-this.offsetHeight-
(parseInt(this.currentStyle.marginTop,10)||0)-
(parseInt(this.currentStyle.marginBottom,10)||0)));
/*等价于position: fixed;虽然代码好长,但是根本就不用管*/
_margin-bottom:100px;/*设置位置,不要用bottom,而是改用margin-bottom,margin-xx来实现*/
}
</style>
</head>
<body>
<p style="float:left;width:80%;min-height:100px;">
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
</p>
<p style="float:left;width:20%;min-height:100px;"><p class="fixedbox"></p></p>
<p style="clear:both"></p>
</body>
</html>The above code, for IE6 styles, is preceded by _, and the _ part is the IE6-specific rewritten style statement. For details, see "[CSS] About !important, *, and _Symbol》(Click to open the link)
In fact, in IE6, the following CSS:
.fixed{
position: absolute;
top: expression(eval(
document.documentElement.scrollTop + document.documentElement.clientHeight-this.offsetHeight-
(parseInt(this.currentStyle.marginTop,10)||0)-
(parseInt(this.currentStyle.marginBottom,10)||0)));
}is equivalent to that of other browsers:
.fixed{
position: fixed;
}Of course IE6 The CSS that implements position: fixed may not work properly in some browsers, so add an underscore _ in front of each style to indicate that it will only be executed in IE6.
At the same time, after IE6 should have the above style, do not use right, top, left, bottom to position like other browsers, but use margin-bottom, margin-left, margin-right to set the position: fixed The position of p,
You also need to pay attention when adjusting the position of p here. Since the above-mentioned CSS compatible with IE6 uses the top attribute, setting margin-top will not work. If you want to set this p When floating, how far away from the top of the browser is, you should write like this:
.fixed{
/*IE6实现position: fixed;*/
_position: absolute;
_top: expression(eval(document.documentElement.scrollTop));
_margin-top:100px;
}The reason why the code about _top here is so much shorter is because there is no need to use document.documentElement.clientHeight to get it Browser display window size.
And -this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0) is all for fine-tuning to be more precise, You don’t have to add it if you don’t want it, it’s just a little visual effect.
Furthermore, as you can see from the above code, I did not set the right and left of the fixedbox because I want it to remain stable when scrolling with the scroll bar. The float:left attribute of parent p.
That is, the blue color block on the right and a lot of sss on the left are still divided into 80% and 20%.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
JavaScript memory leak problem in versions before IE9 (detailed summary)
JavaScript hasOwnProperty() function (picture Text tutorial, with code examples)
The above is the detailed content of Detailed explanation of position:fixed problem in IE6. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 Internet Explorer opens Edge: How to stop MS Edge redirection
Apr 14, 2023 pm 06:13 PM
Internet Explorer opens Edge: How to stop MS Edge redirection
Apr 14, 2023 pm 06:13 PM
It's no secret that Internet Explorer has fallen out of favor for a long time, but with the arrival of Windows 11, reality sets in. Rather than sometimes replacing IE in the future, Edge is now the default browser in Microsoft's latest operating system. For now, you can still enable Internet Explorer in Windows 11. However, IE11 (the latest version) already has an official retirement date, which is June 15, 2022, and the clock is ticking. With this in mind, you may have noticed that Internet Explorer sometimes opens Edge, and you may not like it. So why is this happening? exist
 What should I do if win11 cannot use ie11 browser? (win11 cannot use IE browser)
Feb 10, 2024 am 10:30 AM
What should I do if win11 cannot use ie11 browser? (win11 cannot use IE browser)
Feb 10, 2024 am 10:30 AM
More and more users are starting to upgrade the win11 system. Since each user has different usage habits, many users are still using the ie11 browser. So what should I do if the win11 system cannot use the ie browser? Does windows11 still support ie11? Let’s take a look at the solution. Solution to the problem that win11 cannot use the ie11 browser 1. First, right-click the start menu and select "Command Prompt (Administrator)" to open it. 2. After opening, directly enter "Netshwinsockreset" and press Enter to confirm. 3. After confirmation, enter "netshadvfirewallreset&rdqu
 Flexible application skills of position attribute in H5
Dec 27, 2023 pm 01:05 PM
Flexible application skills of position attribute in H5
Dec 27, 2023 pm 01:05 PM
How to flexibly use the position attribute in H5. In H5 development, the positioning and layout of elements are often involved. At this time, the CSS position property will come into play. The position attribute can control the positioning of elements on the page, including relative positioning, absolute positioning, fixed positioning and sticky positioning. This article will introduce in detail how to flexibly use the position attribute in H5 development.
 CSS layout property optimization tips: position sticky and flexbox
Oct 20, 2023 pm 03:15 PM
CSS layout property optimization tips: position sticky and flexbox
Oct 20, 2023 pm 03:15 PM
CSS layout attribute optimization tips: positionsticky and flexbox In web development, layout is a very important aspect. A good layout structure can improve the user experience and make the page more beautiful and easy to navigate. CSS layout properties are the key to achieving this goal. In this article, I will introduce two commonly used CSS layout property optimization techniques: positionsticky and flexbox, and provide specific code examples. 1. positions
 How to cancel the automatic jump to Edge when opening IE in Win10_Solution to the automatic jump of IE browser page
Mar 20, 2024 pm 09:21 PM
How to cancel the automatic jump to Edge when opening IE in Win10_Solution to the automatic jump of IE browser page
Mar 20, 2024 pm 09:21 PM
Recently, many win10 users have found that their IE browser always automatically jumps to the edge browser when using computer browsers. So how to turn off the automatic jump to edge when opening IE in win10? Let this site carefully introduce to users how to automatically jump to edge and close when opening IE in win10. 1. We log in to the edge browser, click... in the upper right corner, and look for the drop-down settings option. 2. After we enter the settings, click Default Browser in the left column. 3. Finally, in the compatibility, we check the box to not allow the website to be reloaded in IE mode and restart the IE browser.
 How to solve the problem that IE shortcut cannot be deleted
Jan 29, 2024 pm 04:48 PM
How to solve the problem that IE shortcut cannot be deleted
Jan 29, 2024 pm 04:48 PM
Solutions to IE shortcuts that cannot be deleted: 1. Permission issues; 2. Shortcut damage; 3. Software conflicts; 4. Registry issues; 5. Malicious software; 6. System issues; 7. Reinstall IE; 8. Use third-party tools; 9. Check the target path of the shortcut; 10. Consider other factors; 11. Consult professionals. Detailed introduction: 1. Permission issue, right-click the shortcut, select "Properties", in the "Security" tab, make sure you have sufficient permissions to delete the shortcut. If not, you can try running as an administrator, etc.
 How to put div at the bottom in html
Mar 02, 2021 pm 05:44 PM
How to put div at the bottom in html
Mar 02, 2021 pm 05:44 PM
How to place a div at the bottom of HTML: 1. Use the position attribute to position the div tag relative to the browser window, with the syntax "div{position:fixed;}"; 2. Set the distance to the bottom to 0 to permanently place the div at At the bottom of the page, the syntax is "div{bottom:0;}".
 The end of an era: Internet Explorer 11 is retired, here's what you need to know
Apr 20, 2023 pm 06:52 PM
The end of an era: Internet Explorer 11 is retired, here's what you need to know
Apr 20, 2023 pm 06:52 PM
June 15, 2022 is the day when Microsoft ends support for Internet Explorer 11 (IE11) and closes its legacy browser chapter. The company has been reminding users of this end-of-life date for some time and calling on them to plan a move to Microsoft Edge. Microsoft bundles IE11 with Windows 8.1 as the modern default web browser for Windows. Although it never reached the (current) heights of Chrome, it was the second most used desktop browser in 2014, behind IE8. Of course, with 20





