
This article mainly introduces in detail how to simply implement ajax to obtain cross-domain data. It has a certain reference value. Interested friends can refer to it.
The examples in this article are shared with you. The specific code for ajax to obtain cross-domain data is for your reference. The specific content is as follows
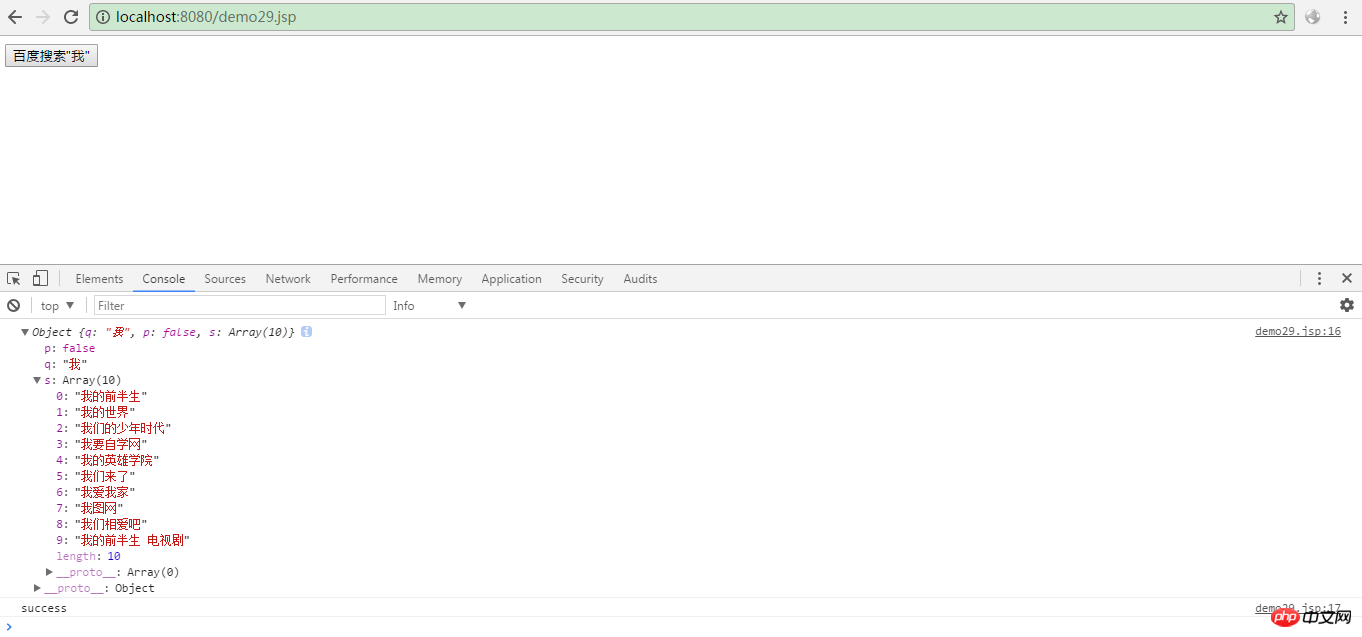
1. Rendering


<html>
<head>
<script type="text/javascript" src="/js/jquery.min.js"></script>
<script type="text/javascript">
function getData(keyword) {
var url="https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=" +keyword;
$.ajax({
type: "get",
async: false,
url: encodeURI(url),
dataType: "jsonp",
jsonp: "cb", // 后台定义的回调函数标识符(一般默认为:callback)
jsonpCallback: "jsonCallback", // 自定义的jsonp回调函数名称(默认为jQuery自动生成的随机函数名)
success: function(data,status){
console.log(data);
console.log(status);
},
error: function(){
alert('fail');
}
});
}
</script>
</head>
<body>
<button onclick="getData('我');">百度搜索"我"</button>
</body>
</html>thinkPHP ajaxMethod to achieve statistical page pv views
Ajax The concepts and advantages
The above is the detailed content of Implement ajax to obtain cross-domain data (graphic tutorial). For more information, please follow other related articles on the PHP Chinese website!
 ajax tutorial
ajax tutorial
 Ajax Chinese garbled code solution
Ajax Chinese garbled code solution
 What to do if ajax transmits Chinese garbled characters
What to do if ajax transmits Chinese garbled characters
 How to bind data in dropdownlist
How to bind data in dropdownlist
 How to reference css in html
How to reference css in html
 What should I do if the copy shortcut key doesn't work?
What should I do if the copy shortcut key doesn't work?
 How to use scannow command
How to use scannow command
 How to clean up your computer's C drive when it's full
How to clean up your computer's C drive when it's full




