
This article mainly introduces the relevant information on how to import files written in es6. Friends who need it can refer to
During this period, I learned a little bit about the new specifications of es6, and then I came up with it on a whim. , I want to try to run code written in ES6 in the browser.
Let me talk about my implementation steps first
Translate the ES6 code into ES5;
html file is introduced after translation ES5;
Then run in the browser environment;
Run in the node environment;
Then below are some of my directory structures, a rough preview.
src, es6 development directory

dist, es5 production directory

test, a test Contents

# Then, let’s take a look at what some of the js I developed with ES6 looks like.
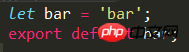
file  file2
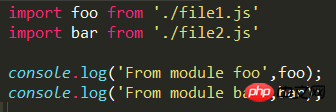
file2  app
app 
test 
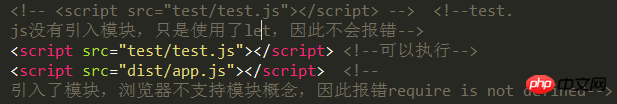
Then we introduce the translated file in dist into html

Test in the browser. In the test, the module is not introduced, so it executes normally. In the app, the module is introduced, and it is the CommonJS specification, but the browser does not support this specification. Therefore, the error

#If, for the purpose of testing, we add the requireJS file to the html, the browser supports the AMD/CMD standard. Load definitions asynchronously.
However, we found that an error will still be reported, indicating that the syntax is not supported, or the two conflict, because one is AMD and the other is CommonJS.

Since we compile ES6 into ES5 through node, the node module refers to the CommonJS specification, so the syntax of ES5 also belongs to the CommonJS specification, and current browsers and Node does not support ES6 specifications or most of them do not.
Solution
After consulting the information, I found that the dependencies can be merged into one file through the webpack packaging tool, and then introduced into html
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
JS Detailed explanation of the steps to obtain url parameters and send json format POST
JS Summary of EventEmitter usage skills
The above is the detailed content of File import solution written in Es6 (detailed interpretation). For more information, please follow other related articles on the PHP Chinese website!




