
This time I will bring you a detailed explanation of the implementation of the top suspension fixation function when vue jquery lodash slides. What are the precautions on how to implement the top suspension fixation function when vue jquery lodash slides. The following is a practical case, let's come together take a look.
This effect is a demo effect extracted from a project.

Preparation:
1. Introduce jQ
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
Introduce lodash.js
npm install lodash -D
fixTop.vue component
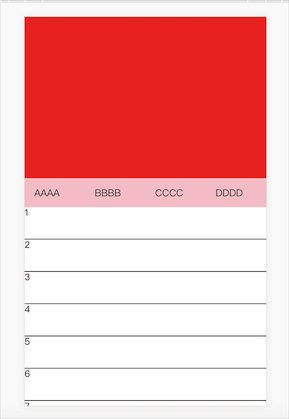
<template>
<p class="fixtop2">
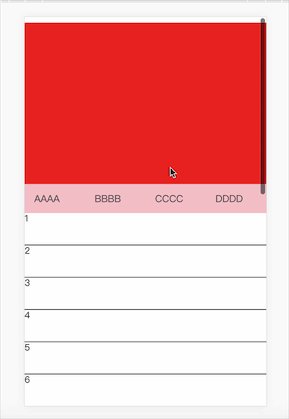
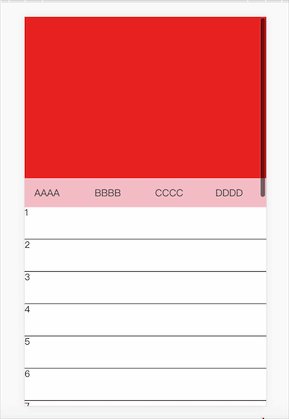
<header class="header" ref="header"></header>
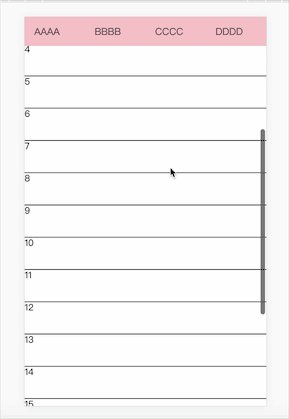
<p class="nav" ref="nav" :class="{isFixed:isFixed}">
<p class="box" v-for="(item,index) in list" :key="index">
{{item.title}}
</p>
</p>
<ul class="content">
<li v-for="(item,index) in new Array(20)" :key="index">{{index+1}}</li>
</ul>
</p>
</template>
<script>
var throttle = require('lodash/throttle'); //从lodash中引入的throttle节流函数
export default {
name: 'navScroll2',
data() {
return {
list: [
{ title: 'AAAA', id: 1 },
{ title: 'BBBB', id: 2 },
{ title: 'CCCC', id: 3 },
{ title: 'DDDD', id: 4 },
],
isFixed: false, //是否固定的
throttleScroll: null, //定义一个截流函数的变量
};
},
methods: {
//滚动的函数
handleScroll() {
let h = $(this.$refs.header).outerHeight(); //header的高度
let wh = $(window).scrollTop(); //滚动的距离的,为什么这里使用的jq,因为不用考虑的什么的兼容问题
let navH = $(this.$refs.nav).outerHeight(); //nav的高度
if (wh > h) {
this.isFixed = true;
} else {
this.isFixed = false;
}
},
},
mounted() {
//写在掉接口的里面的
this.$nextTick(() => {
//这里使用监听的scroll的事件,为什么要使用的节流函数,如果不使用的,页面一直在滚动计算的,这样在
//使用手机时候,出现非常卡的,隔一段时间计算,大大降低了性能的消耗(具体的好处自己去查资料)
window.addEventListener('scroll', this.throttleScroll, false);
});
this.throttleScroll = throttle(this.handleScroll, 100);
},
deactivated() {
//离开页面需要remove这个监听器,不然还是卡到爆。
window.removeEventListener('scroll', this.throttleScroll);
},
};
</script>
<style lang="scss" scoped>
.fixtop2 {
min-height: 100vh;
}
.header {
height: 5rem;
width: 100%;
background-color: red;
}
.nav {
display: flex;
width: 100%;
background-color: pink;
&.isFixed {
position: fixed;
left: 0;
top: 0;
z-index: 9999;
}
.box {
font-size: 0.3rem;
padding: 0 0.3rem;
height: 0.9rem;
line-height: 0.9rem;
color: #333333;
flex: 1;
}
}
.content {
height: 20rem;
li {
width: 100%;
height: 1rem;
border-bottom: 1px solid #000;
}
}
</style>I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Angular5 routing value transfer method summary
JS implements transparency gradient function
The above is the detailed content of Detailed explanation of the top floating fixed function when sliding with vue+jquery+lodash. For more information, please follow other related articles on the PHP Chinese website!




