
This article mainly introduces the simple realization of the floating window effect by JS, involving the creation, opening, closing and other related operation skills of javascript operating floating windows. Friends in need can refer to it
The examples of this article describe the simple implementation of JS Achieve floating window effect. Share it with everyone for your reference, the details are as follows:
HTML part:
JS part:
// JavaScript Document //浮动广告图片 var floatAdImg = "images/onlineSay.jpg"; //浮动侧栏图片 var floatSideImg = "images/onlineTel.gif"; //打开在线沟通 function open_online() { window.open('http://p.qiao.baidu.com//im/index?siteid=7342332&ucid=7601325'); } //浮动广告 document.writeln(""); document.writeln("
"); document.writeln(""); document.writeln(""); //浮动侧栏 document.writeln(""); //关闭浮动广告 function closeFAd() { document.getElementById('floatAd').style.display = 'none'; } //打开浮动广告 function showFAd() { document.getElementById('floatAd').style.display = 'block'; } //打开浮动窗口 function showFloat() { document.getElementById('floatAd').style.display = 'block'; } //打开窗口 20 秒仅执行一次 setTimeout(showFAd,20000); //每个 30 秒执行一次 setInterval(showFloat,30000);
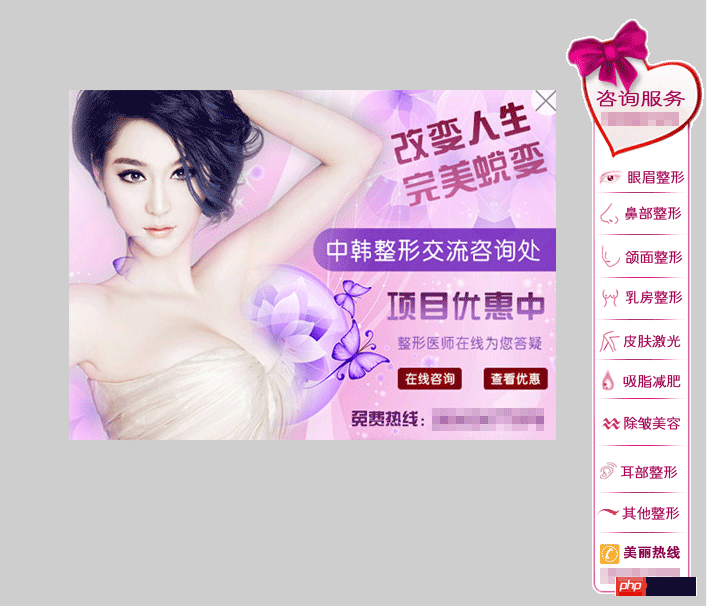
The rendering is as follows:

Related recommendations:
JS to realize dynamic snowflake falling
Canvas and JS implement dynamic clock animation
##
The above is the detailed content of JS simply implements floating windows. For more information, please follow other related articles on the PHP Chinese website!




