
This article mainly introduces the example code of introducing tinymce rich text editor into the Vue project. It is very good and has certain reference value. Friends in need can refer to the code originally used in the
project. The rich text editor is wangEditor, which is a very lightweight and concise editor
But the company’s business has been upgraded and I want an editor with more comprehensive functions. I have been looking for it for a long time. Currently, the common editors are These:
UEditor: Baidu front-end open source project, powerful, based on jQuery, but it is no longer maintained, and the back-end code is limited, which is more difficult to modify
bootstrap-wysiwyg: Micro , easy to use, small and beautiful, just Bootstrap jQuery...
kindEditor: powerful, simple code, needs to configure the background, and it has not been updated for a long time
wangEditor: lightweight and simple , easy to use, but after upgrading to 3.x, it is not convenient for customized development. But the author is very diligent. In a broad sense, he and I are family members. Please give me a call
quill: It doesn’t have many functions, but it can be expanded by itself. The API is also easy to understand. If you can understand English...
summernote: I didn’t study it in depth. The UI is quite beautiful and it is a small and beautiful editor, but I need a big one.
With such a reference, I finally chose tinymce. The editor cannot even open the official website without a ladder (it is simply asking for trouble), mainly because of two points:
1. There are many stars on GitHub and the functions are complete;
2 . The only editor that can maintain most of the formatting when pasting from word;
3. No need to find back-end personnel to scan the code to change the interface, the front-end and back-end are separated;
4. Say Two good points!
1. Resource download
tinymce officially provides a component tinymce-vue for the vue project
npm install @tinymce/tinymce-vue -S
You may get an error when running this code in the terminal of vscode or webstorm. It is best to use the command line tool that comes with the operating system.
If you have purchased tinymce service, you can refer to tinymce -Vue instructions, use tinymce directly through api-key
If you haven’t purchased it like me, you still have to download tinymce
npm install tinymce -S
After installation, find the tinymce/skins directory in node_modules, and then copy the skins directory to the static directory
// If it is a typescript project built using vue-cli 3.x, put it in the public directory , all static directories in the article are handled in this way
tinymce defaults to an English interface, so you also need to download a Chinese language pack (remember to build a ladder! Build a ladder! Build a ladder!)
Then add this The language package is placed in the static directory. In order to have a clear structure, I included a layer of tinymce directory

2. Initialization
Introduce the following files into the page
import tinymce from 'tinymce/tinymce' import 'tinymce/themes/modern/theme' import Editor from '@tinymce/tinymce-vue'
tinymce-vue is a component that needs to be registered in components and then used directly

The init here is the initialization configuration item of tinymce. Some key APIs will be discussed later. For the complete API, please refer to the official documentation
The editor requires a skin to work properly. So you need to set a skin_url to point to the previously copied skin file
init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300
}// The typescript project created by vue-cli 3.x, remove the static in the url , that is, skin_url: '/tinymce/skins/lightgray'
At the same time, it also needs to be initialized once in mounted:

If the above init is passed here Object will not take effect, but an error will be reported if no parameters are passed, so an empty object is passed in here
3. Extension plug-in
After completing the above initialization, the editor can run normally, but only has some basic functions
tinymce adds functions by adding plugins
For example, to add an uploaded image To function, you need to use the image plug-in. To add a hyperlink, you need to use the link plug-in

At the same time, you need to introduce these plug-ins on the page:

After adding the plug-in, the corresponding function button will be added to the toolbar by default. The toolbar can also be customized

Post the complete component Code:
tinymce
<script> import tinymce from &#39;tinymce/tinymce&#39; import &#39;tinymce/themes/modern/theme&#39; import Editor from &#39;@tinymce/tinymce-vue&#39; import 'tinymce/plugins/image' import 'tinymce/plugins/link' import 'tinymce/plugins/code' import 'tinymce/plugins/table' import 'tinymce/plugins/lists' import 'tinymce/plugins/contextmenu' import 'tinymce/plugins/wordcount' import 'tinymce/plugins/colorpicker' import 'tinymce/plugins/textcolor' export default { name: 'tinymce', data () { return { tinymceHtml: '请输入内容', init: { language_url: '/static/tinymce/zh_CN.js', language: 'zh_CN', skin_url: '/static/tinymce/skins/lightgray', height: 300, plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu', toolbar: 'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat', branding: false } } }, mounted () { tinymce.init({}) }, components: {Editor} } </script>

4. Upload images
tinymce provides APIs such as images_upload_url to allow users to configure relevant parameters for uploading images
But in order to adapt to your own project without troublesome backend, you still have to use images_upload_handler to customize an upload method

This method will provide three parameters : blobInfo, success, failure
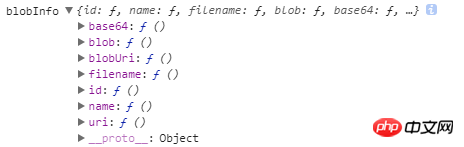
where blobinfo is an object, containing the information of the uploaded file:

success and failure are functions, which are reported to when the upload is successful. Success passes in an image address, and upon failure, passes the error message
to failure.
The above is the detailed content of Introducing tinymce rich text editor into Vue project. For more information, please follow other related articles on the PHP Chinese website!




