
The content of this article is about the responsive react state management framework of Pastate.js. It has certain reference value. Friends in need can refer to it
Pastate is a responsive react state management framework that implements asynchronous responsive management of state. Pastate is a lean framework that provides friendly encapsulation of many advanced concepts, which means that you don't have to learn some difficult-to-understand concepts and can easily use paste in a simple application. As the application becomes increasingly complex, you only need to gradually learn and use more functions in paste to meet the increasingly complex system development needs. At the same time, pastate is also a backward-compatible progressive framework. You can use paste to implement some components in an existing react or redux project, and then gradually expand it to the entire project. Pastate Homepage: https://pastate.js.org
Pastate GitHub: https://github.com/BirdLeeSCUT/pastate (stars welcome)
Simple example :
const state = store.state
class AppView extends Component {
increaseAge(){
state.myInfo.age += 1
}
changeName(newName){
state.myInfo.name = newName
}
render() {
...
}
}You can directly assign values to the state node, and the responsive engine of pastate will update the view asynchronously for you! This mode is much more convenient and flexible than the setState method of native react or the reducer mode of native redux!
Features
: pastate encapsulates advanced concepts, and you can easily get started as long as you have basic knowledge of react
: You can directly use js native mode to update the state value, and pastate will update the relevant views for you in a responsive manner
:pastate has a complete type definition file, which can greatly improve development efficiency with the help of intelliSense
:pastate implementation With the on-demand traceability update reference mechanism of state nodes, the view can efficiently respond to changes in state
: When you make continuous modifications to state, pastate Will efficiently do only one asynchronous view update for you
: pastate encapsulates the advanced concepts of flux mode, you only need to go when you are interested Understand these concepts
: You can easily integrate pastate into redux projects and implement some containers as pastate mode
: pastate itself is developed using TypeScript, with complete type definitions and generic support
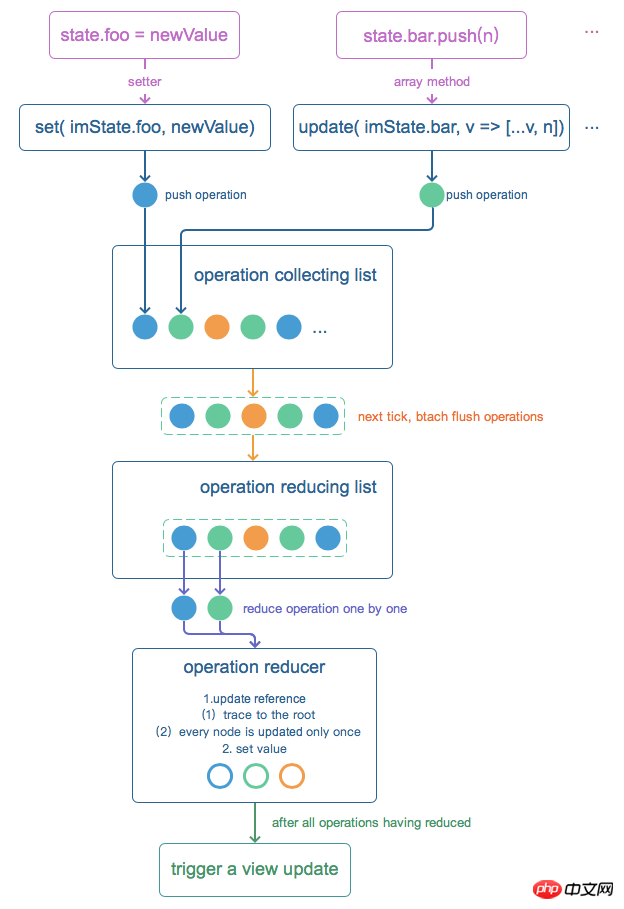
Principle Introduction
 Inspiration source
Inspiration source
Feedback Welcome
Quick Start
$ npm install -g create-react-app $ create-react-app my-pastate-app $ cd my-pastate-app
$ npm install --save pastate
$ yarn add pastate
src/MyPastateApp.jsx
file to write our component:import React, { Component } from 'react';
import { Pastore, makeOnlyContainer } from 'pastate';
const store = new Pastore({
name: 'Peter',
isBoy: true,
age: 10
})
class AppView extends Component {
render() {
let state = store.state;
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
</p>
)
}
}
export default makeOnlyContainer(AppView, store)Complete, this is an entry-level pastate component, there are the following two points that distinguish it from native react Project: Component-independent const store = new Pastore({
name: 'Peter',
isBoy: true,
age: 10
})在初始化 store 时,需要向 Pastore 构造函数里传入一个初始化 state, 我们通常使用以下命名的方式书写, 以便复用这个初始化 state:
const initState = {
name: 'Peter',
isBoy: true,
age: 10
}
const store = new Pastore(initState)对组件和 store 进行连接
对于只有唯一一个 store 的应用,我们使用 pastate 提供的 makeOnlyContainer 把 store 和组件(Component)连接成一个的容器, 这使得组件视图可以响应 store 中 state 的变化:

接着,把该容器(Container)渲染在HTML中即可:
src/MyPastateApp.jsx
... export default makeOnlyContainer(App, store)
src/index.js
import ReactDOM from 'react-dom'; import container from './MyPastateApp'; ReactDOM.render(container, document.getElementById('root'));
注意,makeOnlyContainer 生成的是一个 React Element, 即 <Xxx />, 因此在 render 时不必再多加一层 <... />。
接下来我们来尝试更新 state 的值:通过两个按钮来控制 state.age 值的增加和减少。
先在组件中添加两个操作函数 increaseAge 和 decreaseAge
// src/MyPastateApp.jsx
...
const store = new Pastore(initState)
class AppView extends Component {
increaseAge(){
store.state.age += 1
}
decreaseAge(){
store.state.age -= 1
}
render() {
...
}
}
...可以看到,使用 pastate 更新 state 非常简便:直接对 state 中需要更新的节点进行赋值即可,与 store 连接的视图会自动更新。
接下来在 JSX 中添加两个按钮来触发这两个操作函数:
src/MyPastateApp.jsx
...
render() {
let state = store.state;
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
<button onClick={this.decreaseAge}> decrease age </button>
<button onClick={this.increaseAge}> increase age </button>
</p>
)
}
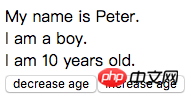
...Amazing!我们第一个简单的 pastate 应用大功告成:

点击 increaseAge 和 decreaseAge 按钮, 可以看到年龄值的变化。
你可以再添加几个按钮来修改 state 中名字和性别,看看视图有没有如你所愿地更新。
Pastate 在 store 中实现了一个响应式和 immutable 特性结合的 state 管理引擎, 我们可以像修改普通变量一样操作 state, 同时 pastate 可以高效地根据 state 的改变对相关视图进行更新。
我们推荐使用 Visual Studio Code 编辑器开发 react / pastate 应用,它拥有很好的变量类型智能提示功能和其他优秀特性,使得我们可以提高开发效率,并探测减少一些输入性错误。
Tips: vscode 默认关闭了通过 tab 键触发 emmet 的功能, 你可以通过修改设置开启: "emmet.triggerExpansionOnTab": true 。
下面我们简单地使用 jsDoc 注释来使 state 具有类型提示效果:src/MyPastateApp.jsx
...
const initState = {
name: 'Peter',
isBoy: true,
age: 10,
}
const store = new Pastore(initState)
/** @type {initState} */
const state = store.state; // 修改点, 把 state 提取成文件级的变量
class AppView extends Component {
increaseAge(){
state.age += 1 // 修改点,使用文件级的变量 state,下同
}
decreaseAge(){
state.age -= 1 // 修改点
}
render() {
// 修改点
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
...
</p>
)
}
}
...我们把 store.state 提取为文件级的变量 state,这使得对 state 的使用和修改变得方便。
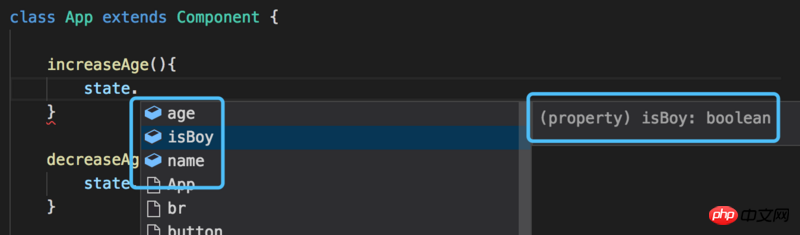
同时我们在 const state 之前加上类型注释 /** @type {initState} */, 使得编辑器知道 state 的格式,并获得如下的智能提示效果:

智能提示的功能在 state 结构复杂的时候非常实用。
你也可以使用 pastate 提供的 createStore 函数来创建 store, 并自动获取 state 类型定义,具体用法请看API文档,我们现在先使用 new Pastore 的方式创建 store 。如果你使用 Typescript 进行开发,pastate 支持 Typescript 泛型的变量类型传递功能,无需使用 jsdoc 注释。
这里只是简单例子只是涉及到一个 react 组件,在文档中我们会介绍如何构建一个包含多个组件的 pastate 应用。
1.快速上手
2.多组件应用
3.数组渲染与操作
4.表单渲染与操作
5.模块化
6.多模块应用
7.规模化
8.原理与API文档
9.其他资源
将持续更新,欢迎关注本专栏 ^_^
<br>
The above is the detailed content of Pastate.js responsive react state management framework. For more information, please follow other related articles on the PHP Chinese website!




