
This time I will bring you a detailed explanation of the usage of computed, filter, get, and set. What are the precautions when using computed, filter, get, and set. The following is a practical case, let's take a look.
1. The computed method of vue.js:
handles complex logic, based on dependency caching, and will re-value when dependencies change. . The same effect can be achieved using methods, but methods will be re-invoked and executed when re-rendering. Computed is better than methods in terms of performance. Methods can be used when caching is not needed.
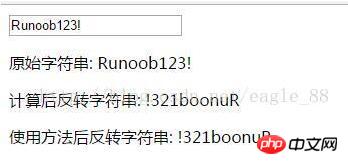
Example 1: computed and methods implement flippingString##
<template>
<p>
<input v-model="message">
<p>原始字符串: {{ message }}</p>
<p>计算后反转字符串: {{ reversedMessage }}</p>
<p>使用方法后反转字符串: {{ reversedMessage2() }}</p>
</p>
</template>
<script>
export default {
data () {
return {
message: 'Runoob123!'
}
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
},
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}
}
</script>
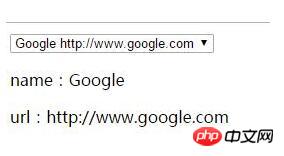
Example 2: Computed get() and set() usage
<template>
<p>
<select v-model="site">
<option value="Google http://www.google.com">Google http://www.google.com</option>
<option value="baidu http://www.baidu.co">baidu http://www.baidu.com</option>
<option value="网易 http://www.163.com">网易 http://www.163.com</option>
</select>
<p>name:{{name}}</p>
<p>url:{{url}}</p>
</p>
</template>
<script>
export default {
data () {
return {
name: 'Google',
url: 'http://www.google.com'
}
},
computed: {
site: {
// getter
get: function () {
return this.name + ' ' + this.url
},
// setter
set: function (newValue) {
let names = newValue.split(' ')
this.name = names[0]
this.url = names[names.length - 1]
}
}
}
}
</script>
2. filterfilter method of vue.js:
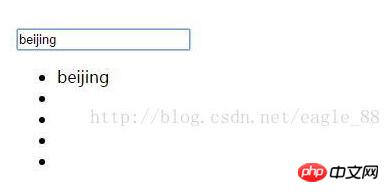
The filter will return data A simple function that performs processing and returns the processing result. However, it was removed in the vue2.0 version. The alternative is to write the function in methods.Instance:
<template>
<p>
<input v-model="filterText"/>
<ul>
<li v-for="item in obj">
<span>{{myfilter(item.label)}}</span>
</li>
</ul>
</p>
</template>
<script>
export default {
data () {
return {
obj: [
{value: 0, label: 'beijing'},
{value: 1, label: 'shanghai'},
{value: 2, label: 'guangdong'},
{value: 3, label: 'zhejiang'},
{value: 4, label: 'jiangshu'}
],
filterText: ''
}
},
methods: {
myfilter (value) {
if (value.indexOf(this.filterText) > -1) {
return value
}
}
}
}
</script>
3, vue.js The get and set methods:
The data attribute in vue can respond to data changes. Internally, the data attribute is converted into getter/setter. In vue2.0, get() and set( ) is used in computed properties and has been covered in the computed example above. In addition, vm.$set(object, key, value) inherited from vue1.0 is used to dynamically monitor data elements. After the instance is created, the array attribute is added and a response is available. method implementation.
<template>
<p>
<input v-model="opt" @blur="add()"/>
<ul>
<li v-for="item in arr">
{{ item }}
</li>
</ul>
</p>
</template>
<script>
export default {
data () {
return {
arr: [ '北京', '上海', '广东', '深圳' ],
opt: ''
}
},
methods: {
add () {
this.$set(this.arr, this.arr.length, this.opt)
}
}
}
</script>
How to update the array with $set in vue.js
How to move the array in vue.js Position and update
Detailed graphic and text explanation of using vue2-highcharts in Vue
The above is the detailed content of Detailed explanation of usage of computed, filter, get, set. For more information, please follow other related articles on the PHP Chinese website!




