
This time I will bring you Clear floatsThere are several ways to affect the page. What are the precautions for clearing floats? The following is a practical case. Let’s take a look. one time.
This is a relatively common operation in CSS. Now I will briefly summarize it. Although it has no technical content, it can also be used as a review.
1. Add overflow: hidden to the parent element to clear the floating ;
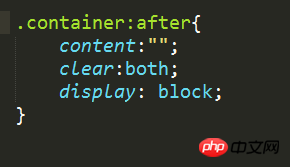
2. Add after pseudo to the parent element Class , and define its style as follows:

This way of writing is more advanced and recommended;
3. Add it at the end of the parent container A meaningless sub-tag, and then add the css style to this sub-tag: clear: both. This approach will make the HTML code redundant, although the industry will give it a class of clearfix by default to tell everyone: this tag is specifically used to clear floats. But it’s still a bit unnecessary and not recommended.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Gulp command generation Sprite
The above is the detailed content of There are several ways to clear the impact of floating on the page.. For more information, please follow other related articles on the PHP Chinese website!
 What to do if an error occurs in the script of the current page
What to do if an error occurs in the script of the current page
 Introduction to xmpp protocol
Introduction to xmpp protocol
 What is the difference between a router and a cat?
What is the difference between a router and a cat?
 What is cloud space
What is cloud space
 What does Taobao b2c mean?
What does Taobao b2c mean?
 lightning interface introduction
lightning interface introduction
 What are the functions of computer networks
What are the functions of computer networks
 How to set the width of fieldset
How to set the width of fieldset




