
1. Event capturing and bubbling are two different stages of executing events in modern browsers
2. Event delegation uses bubbling Stage operation mechanism to realize


运行条件:当一个事件发生在具有父元素的的元素上时,现代浏览器根据事件添加时的设置来执行(冒泡或者捕获)
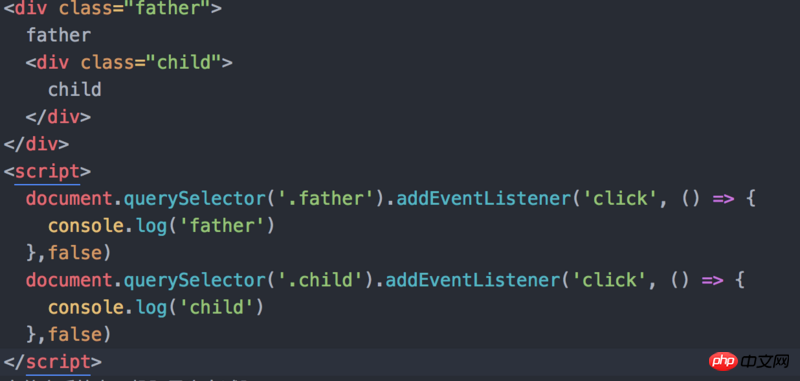
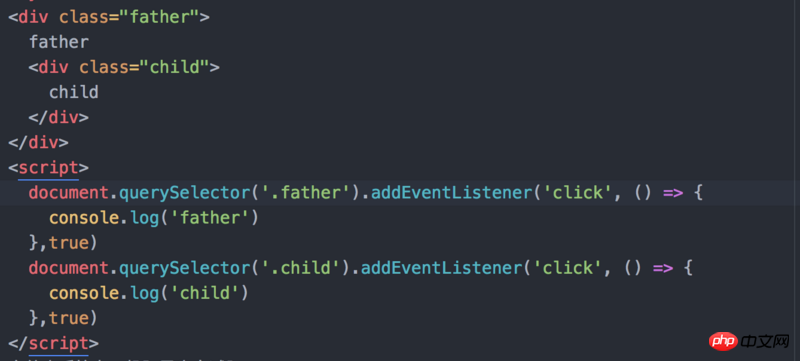
Use the third attribute of addEventListener() to set whether the event is registered through the capture phase (true) or the bubbling phase (false). The default is false.
The execution proceeds from the actual element (event) to the upper parent element level by level until it reaches
有些时候父元素和子元素都定义了click事件,但是不希望点击子元素的时候执行父元素的click事件(例如dialog弹窗的遮罩层如果是父元素,而dialog弹窗内容层是子元素,同时可以通过点击遮罩层来关闭弹窗,但是点击内容层不关闭弹窗),可以通过stopPropagation()在子元素上阻止冒泡。
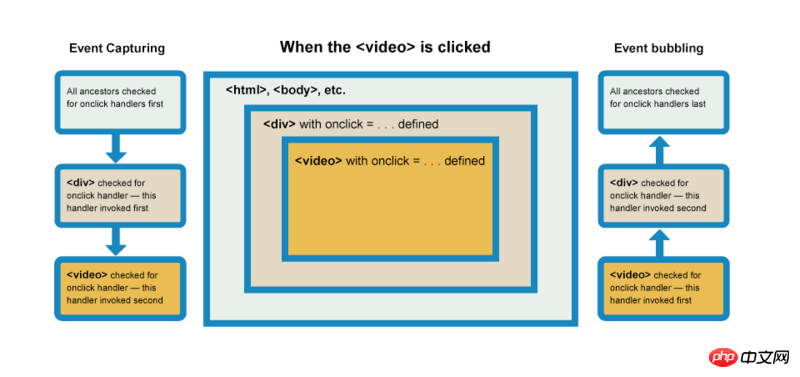
The browser checks the element's outermost ancestor to see if an onclick event handler is registered in the capture phase, and if so, runs it.
Then it moves to the next element in (the parent of the clicked element) and does the same thing, then the next element (the parent of the clicked element), and so on, until the actual clicked element is reached.
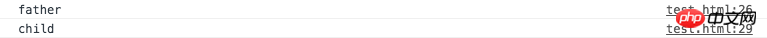
The difference in execution order
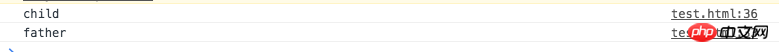
Bubbling:


Capture:


Implementation method on in jqueryRelated recommendations:
About event bubbling and event capture mechanism in javascript
Events Detailed explanation of bubbling and event capture examples
Event capture, event bubbling and event delegation mechanism in Javascript
The above is the detailed content of Comparative analysis of event capture, bubbling and event delegation. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to the meaning of cloud download windows
Introduction to the meaning of cloud download windows
 Solution to the problem that setting the Chinese interface of vscode does not take effect
Solution to the problem that setting the Chinese interface of vscode does not take effect
 How to close port 135 445
How to close port 135 445
 Why is the mobile hard drive so slow to open?
Why is the mobile hard drive so slow to open?
 How to use split in python
How to use split in python
 mobile phone screen tft
mobile phone screen tft
 How to resize pictures in ps
How to resize pictures in ps
 0x80070057 parameter error solution
0x80070057 parameter error solution




