
This article mainly introduces you to the infinite loop in vue through example code. The code is simple and easy to understand, very good, and has reference value. Friends who need it can refer to it. I hope it can help everyone.
The code is as follows:
<template>
<p id="">
<ul v-for="(item,index) in listaaa">
<li v-if='dealFun(item.cdate,index)'>{{item.cdate}}</li>
</ul>
</p>
</template>
<script>
export default {
name: "",
data(){
return {
listaaa: [{
cdate: '123'
},
{
cdate: '456'
},
],
flagName: ''
}
},
methods: {
dealFun(arg, index) {
console.log('---------------------------')
if (arg == this.flagName) {
return false
} else {
this.flagName = arg
return true
}
}
},
}
</script>
<style scoped>
</style>
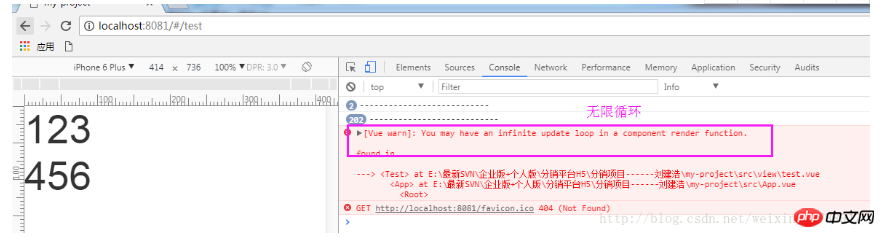
The reason for the infinite loop: the flagName change causes the view to be updated, and the view update causes the dealFun() function Keep executing, and then flagName is updated again; the cycle repeats;
Solution: (use global variables)
<template>
<p id="">
<ul v-for="(item,index) in listaaa">
<li v-if='dealFun(item.cdate,index)'>{{item.cdate}}</li>
</ul>
</p>
</template>
<script>
var flagName;
export default {
name: "",
data(){
return {
listaaa: [{
cdate: '123'
},
{
cdate: '456'
},
],
// flagName: ''
}
},
methods: {
dealFun(arg, index) {
console.log('---------------------------')
if (arg == flagName) {
return false
} else {
flagName = arg
return true
}
}
},
}
</script>
<style scoped>
</style>Related recommendations:
EasyUI Tree Tree component infinite loop example analysis
Example explanation CSS3 to achieve seamless scrolling of infinite loop
php method to achieve infinite loop to obtain data in MySQL Example
The above is the detailed content of Infinite loop code sharing in VUE. For more information, please follow other related articles on the PHP Chinese website!




