
This article mainly introduces to you the introduction of stylus and error reporting methods in vue. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
The prerequisite is that you already have a vue project. If not, please create it first
Install stylus
Okay, create the project Next, let’s install stylus
npm install stylus stylus-loader --save-dev
This will install stylus.
It can be used next. There are two ways to use it. One is used in the style block of the .vue file, and the other is the form of referencing the .styl file
Use this in the style block of the .vue file
It's very simple, just add lang="stylus" to the style tag. After reading this example
<style scoped lang="stylus">
.top {
height: 80px;
line-height: 80px;
background-color: #0e5792;
min-width: 800px;
}
.avatar
float: left;
width: 300px;
img
width: 60px;
height: 60px;
display: inline-block;
border-radius: 30px;
</style>External reference .styl file
Introduced through css syntax It is more convenient, but the configuration using js module is more complicated.
<style lang="stylus">
@import "assets/base.styl";
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
}
</style>In the .vue file in the project, if you want to use stylus: such as:
<style lang="stylus" ><style>

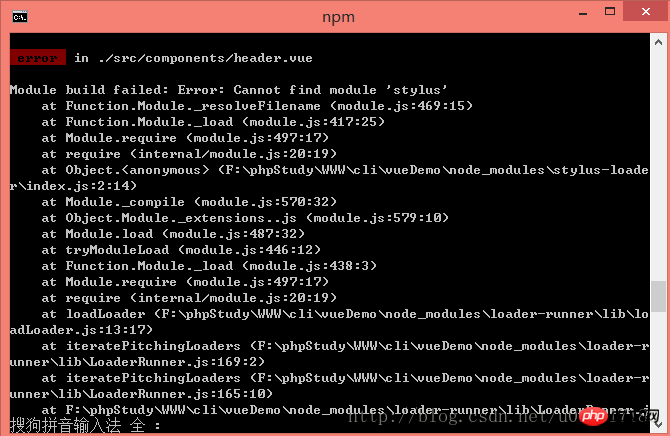
Often the error is reported as follows:

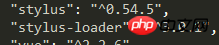
At this time, not only npm install stylus-loader is needed. npm install stylus is also needed. Then write

in the package.json file. At this time, the stylus file will be available and the project can run normally.

Related recommendations:
Solution to the problem that stylus cannot be used in vue-cli
stylus css framework usage method detailed description
styluscss framework usage method_html/css_WEB-ITnose
The above is the detailed content of Vue introduces stylus and how to solve the error report. For more information, please follow other related articles on the PHP Chinese website!
 okex official website
okex official website
 How to retain the number of decimal places in C++
How to retain the number of decimal places in C++
 Registration-free CDN acceleration service
Registration-free CDN acceleration service
 Commonly used codes in html language
Commonly used codes in html language
 Introduction to screenshot shortcut keys in win8
Introduction to screenshot shortcut keys in win8
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 How to solve the problem that the phpstudy port is occupied
How to solve the problem that the phpstudy port is occupied
 Time recording software
Time recording software




