
This article mainly introduces the method from packaging to publishing of the first Vue plug-in in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
Preface
This is the first Vue plug-in I packaged. The function is to slide to select provinces and cities. Although it is just a simple plug-in, But I am still very happy, record the steps.
Plug-in address: https://github.com/leichangchun/vue-area-select Welcome to correct me
Prepare
Vue official website Although the introduction to the plug-in part is very simple, you still need to go through it carefully. Since this plug-in is relatively simple, it mainly uses the following two points: 1. The Vue plug-in needs to have a public method install
2. Use the plug-in through the global method Vue.use(), There are chestnuts below
Create project
Initialize project
vue init webpack-simple projectName cd projectName cnpm install //安装依赖
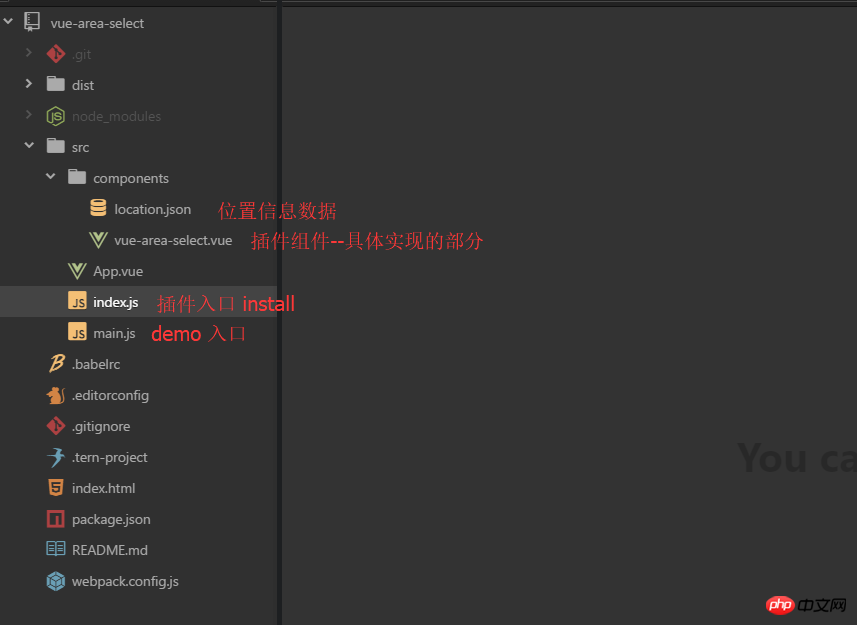
Create the development component directory as follows

Plug-in entrance index.js needs to introduce plug-in components and write the install method
import vueAreaSelect from './components/vue-area-select' //引入组件
const areaSelect = {
install (Vue, options) {
Vue.component(vueAreaSelect.name, vueAreaSelect) //全局组件
}
}
export default areaSelect //导出vue-area-select.vue It is the specific implementation part of the plug-in, so I won’t introduce it in detail. Please see the source code for details.
The reference method during debugging is to introduce the index.js file
//引入 import areaSelect from './index.js' Vue.use(areaSelect) //.vue中 使用 <vue-area-select></vue-area-select>
After debugging is completed, you need to build and then publish it to npm. When building, you need to modify the configuration in webpack.config.js first, and then npm run build the package file
// entry: './src/main.js', //npm run dev时 demo调试的入口
entry: './src/index.js', //打包时 插件入口
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
// filename: 'build.js'
filename: 'vue-area-select-lei.js', //打包生成文件的名字
library:'AreaSelect', //reqire引入的名字
libraryTarget:'umd',
umdNamedDefine:true
}At this time, the plug-in development part has been completed. Then you need to publish it via npm.
NPM Publish
First configure package.json, you need to add the following items
"private": false,
"main": "dist/vue-area-select-lei.js", //import引入时默认寻找的文件
"repository": { //仓库地址
"type": "git",
"url": "https://github.com/leichangchun/vue-area-select"
},Then npm login login account npm publish publish plug-in
 Use the plug-in method
Use the plug-in method
npm install vue-area-select-lei --save //安装 //插件的方式引入使用 import areaSelect from 'vue-area-select-lei' Vue.use(areaSelect)
The effect is as follows:
##Related recommendations:
How to write vue plug-in instance sharing
How to write vue plug-in vue.js instance teaching
Vue Tutorial on encapsulating input component method
The above is the detailed content of Detailed explanation of a Vue plug-in from packaging to publishing. For more information, please follow other related articles on the PHP Chinese website!
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 Android voice playback function implementation method
Android voice playback function implementation method
 AC contactor use
AC contactor use
 The difference between vscode and visual studio
The difference between vscode and visual studio
 The difference between Java and Java
The difference between Java and Java
 Introduction to hard disk interface types
Introduction to hard disk interface types
 nagios configuration method
nagios configuration method
 How to delete a folder in linux
How to delete a folder in linux




