
When everyone is learning JavaScript, many friends have doubts about execution issues. The editor will give you a detailed analysis and introduction to the execution issues of JS through this article, hoping to help you understand. This article mainly explains the execution issues of single-threaded JavaScript in detail, and analyzes its usage through examples.
1. Introduction
As you continue to learn js, you may gradually become curious. After using js for so long, you don’t know how it is executed in the browser. It’s very difficult. Awkward. Therefore, I consulted a lot of information to summarize the execution process of JS, and also shared it to learn with everyone.
This article mainly talks about single-threaded JS
Nouns involved: JS engine, single thread, execution stack, execution context
2. JS engine
JS engine is an important part of the browser, mainly used to read and execute js. This is the guy who executes js, but it goes beyond executing js.
JS engines of major browsers:
Browser
Js engine
Chrome V8 Firefox SpiderMonkey IE Chakra (Chakra) Safari Nitro/JavaScript Core Opera Carakan
Although each browser's JS engine is different, their js execution mechanism is roughly the same.
3. JS execution is single-threaded
Single-threaded means that when the Js engine executes Js, it only allocates one thread for its execution, that is, it is single-threaded when executing js.
a. First understand threads. Some people may be wondering, what is a thread?
For example, if you open a browser (application), the browser is a process. After opening the browser, you have to do a lot of things (various divisions of labor): send requests, accept requests, render pages, execute js, etc. These are threads.
I will just briefly talk about it here. For more details, you can find computer operating system information for in-depth study.
b. Why is it single-threaded? You may be wondering why js execution needs to be single-threaded. If there are multiple threads, wouldn't it be faster?
This is going back to the history of JS. Brother Brendan Eich used 10 days to create JS. What JS was used for at that time was simple browser interaction, verification, and operating DOM, right? Then why is it designed to be so complicated? Moreover, if there are multiple threads, it will be troublesome to operate the DOM. Suppose that while one thread reads the DOM node data, another thread deletes the DOM node, haha. So one js thread is enough, that is, it runs step by step.
c. Prove that single thread
Single thread can only be executed step by step, so executing the following code will cause blocking (there is a while infinite loop) and hello
while(1){}
alert('hello');4. Execution stack
Realize single thread when js is executed, and the js engine maintains an execution stack. (First in, last out)
Let’s give an example: running this code is how the execution stack is done.
//运行代码
sayHello();
function sayHello(){
var message = getMessage();
console.log(message);
}
function getMessage(){
return 'hello';
}Execution stack code simulation
//执行栈
var exeStack = [];
//先压如全局执行环境
exeStack.push('globalContext');
//遇到执行sayHello函数,ok,压进去
exeStack.push('sayHello');
//执行sayHello函数发现,还有个getMessage函数,ok,压进栈
exeStack.push('getMessage');
//执行完了getMessage函数,弹栈
exeStack.pop();
//继续执行sayHello函数,又发现有console.log这个家伙,ok,你进栈
exeStack.push('console.log');
//执行了console后,输出hello,console 弹栈
exeStack.pop();
//这时sayHello执行完,弹栈
exeStack.pop();
//最后整个代码执行完,全局环境弹栈
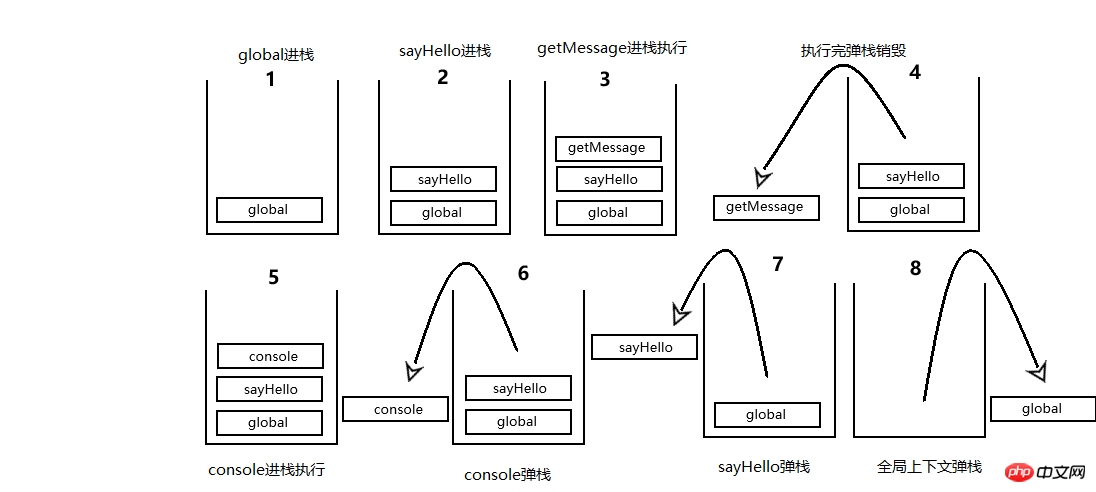
exeStack.pop();Execution stack diagram:

This is mainly an overall process of js execution. But you may be wondering, what do the (abstract) things pushed into the stack actually contain?
I can tell you that execution context, global refers to the global execution context, and the others are function execution contexts. So what exactly do these contexts contain, I will explain in detail in the next article.
5. Summary
This article mainly explains what single-threaded js is and how to implement single-threading. First, I have an impression of the overall js execution process. The next article will write about js in detail. Execution details, execution context.
Related recommendations:
JS judgment code before execution and deletion
Cliché about native JS execution environment and scope
js execution order in the page_javascript skills
The above is the detailed content of Detailed explanation of single-threaded JS execution issues. For more information, please follow other related articles on the PHP Chinese website!




