
This article mainly introduces jQuery's implementation of checkbox instant modification and batch deletion and the pitfalls encountered in the process. It is very good and has reference value. Friends in need can refer to it. I hope it can help everyone learn and master jQuery better.
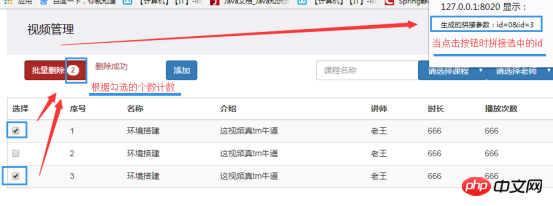
Recently I want to use jQuery to implement a batch deletion operation. The effect is as follows

The final page page.html, this page uses bootstrap and jQuery, if not Need to download
视频管理
视频管理
删除成功
| 选择 | 序号 | 名称 | 介绍 | 讲师 | 时长 | 播放次数 | 编辑 | 删除 |
|---|---|---|---|---|---|---|---|---|
| 1 | 环境搭建 | 这视频真tm牛逼 | 老王 | 666 | 666 | 编辑 | 删除 | |
| 1 | 环境搭建 | 这视频真tm牛逼 | 老王 | 666 | 666 | 编辑 | 删除 | |
| 1 | 环境搭建 | 这视频真tm牛逼 | 老王 | 666 | 666 | 编辑 | 删除 |
你确定要删除吗?
The operation in the above picture mainly requires two operations:
1. Count the selections when the checkBox is clicked (With pit).
2. When batch deletion is clicked, the ID of the selected unit is spliced and passed to a background.
At first glance, I feel that these are easy to implement, and there are many ways to implement them. I thought so too at first, but I spent the whole morning... Next, let's take a look at some of the pitfalls of jQuery.
My initial idea is to perform each() traversal on all checkBoxes every time the checkBox is clicked. If it is checked, add Num++, and finally assign the value of num to the small digital labels for batch deletion. By the way The ids are also spliced.
$(".check_0").click(function(){ var num=0; var del_str=""; $(".check_0").each(function(){ alert($(this).val()+":"+$(this).attr("checked")); if($(this).attr("checked")=="checked"){ num++; del_str+=$(this).parent().siblings("show_id").html()+"/"; } alert(this.checked); }) })
When this code is triggered, a strange phenomenon is discovered: this code is triggered before the effect is checked. Similar to beforeClick(), so when the code is traversed, the current check status cannot be obtained.
Regarding this problem, I searched for the answer on the Internet for a long time, but I just didn’t know how to solve it. I tried all kinds of mouseup(), and they all had the effect of beforeClick.
Finally I used another way of writing.
//获取选中的个数 $(".check_0").click(function() { $("#badge_0").html($("input[type=checkbox]:checked").length); //alert($("input[type = checkbox]: checked ").length); }) //批量删除 $("#batchDel").click(function() { var params = ""; $("input[type = checkbox]:checked").each(function(index,element){ //第一个id不需要加前缀 if(index == 0) { params += "id=" + $(this).val(); } else { params += "&id=" + $(this).val(); } }); alert("生成的拼接参数:" + params); })
The effect was successfully run!
Conclusion:
When using theinput[type=[checkbox]:checked]selector in click() to get the checked element, what you get is the checked element. The result of afterclick().
When using .each() to traverse, you get the effect before clicking.
Why can there be two effects, beforeclick and aferclick, in a click function?
Related recommendations:
jQuery implements the search function and displays search-related content
Detailed explanation jQuery clicks anywhere except the specified area to hide the DIV Function
Practical exampleDetailed explanation of the simple operation of jQuery to implement checkbox
The above is the detailed content of Examples to explain jQuery's implementation of checkbox instant modification and batch deletion functions. For more information, please follow other related articles on the PHP Chinese website!




