
This article mainly introduces the image compression methods in JS, including the method of compressing images in equal ratios. Friends in need can refer to it. I hope it can help everyone.
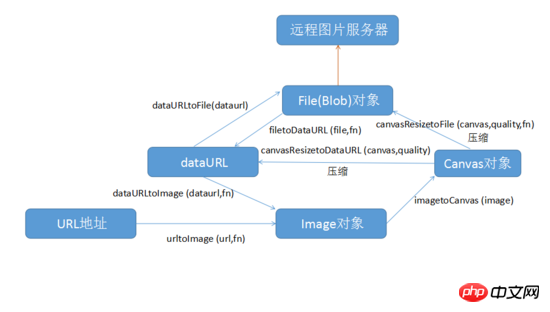
Most of the time we need to compress a File object and then turn it into a File object and pass it to the remote image server; sometimes we also need to compress a base64 string and then turn it into a base64 string and pass it to the remote Database; sometimes it may be a canvas, or an Image object, or directly the URL address of a picture. We need to compress and upload them to the remote location; faced with so many demands, we simply drew one Picture:

Alt text
2. Solution
As shown in the picture above As shown, Wang Er wrote a total of seven methods, which basically cover the conversion and compression of most file types in JS. Among them:
1. urltoImage(url,fn) will load the required files through a url. Image object, in which the url parameter is passed in the url of the image, and fn is the callback method, which contains the parameters of an Image object. The code is as follows:
##
function urltoImage (url,fn){
var img = new Image();
img.src = url;
img.onload = function(){
fn(img);
}
};function imagetoCanvas(image){
var cvs = document.createElement("canvas");
var ctx = cvs.getContext('2d');
cvs.width = image.width;
cvs.height = image.height;
ctx.drawImage(image, 0, 0, cvs.width, cvs.height);
return cvs ;
};function canvasResizetoFile(canvas,quality,fn){
canvas.toBlob(function(blob) {
fn(blob);
},'image/jpeg',quality);
};methods.canvasResizetoDataURL = function(canvas,quality){
return canvas.toDataURL('image/jpeg',quality);
};function filetoDataURL(file,fn){
var reader = new FileReader();
reader.onloadend = function(e){
fn(e.target.result);
};
reader.readAsDataURL(file);
};function dataURLtoImage(dataurl,fn){
var img = new Image();
img.onload = function() {
fn(img);
};
img.src = dataurl;
};function dataURLtoFile(dataurl) {
var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {type:mime});
};3. Further encapsulation
For the commonly used method of compressing a File object and then turning it into a File object, we can re-encapsulate the above method, refer to the following code:function fileResizetoFile(file,quality,fn){
filetoDataURL (file,function(dataurl){
dataURLtoImage(dataurl,function(image){
canvasResizetoFile(imagetoCanvas(image),quality,fn);
})
})
}var file = document.getElementById('demo').files[0];
fileResizetoFile(file,0.6,function(res){
console.log(res);
//拿到res,做出你要上传的操作;
})ps: Let’s take a look at the method of JS equal ratio compression of images
function proDownImage(path,imgObj) { // 等比压缩图片工具
//var proMaxHeight = 185;
var proMaxHeight=300;
var proMaxWidth = 175;
var size = new Object();
var image = new Image();
image.src = path;
image.attachEvent("onreadystatechange",
function() { // 当加载状态改变时执行此方法,因为img的加载有延迟
if (image.readyState == "complete") { // 当加载状态为完全结束时进入
if (image.width > 0 && image.height > 0) {
var ww = proMaxWidth / image.width;
var hh = proMaxHeight / image.height;
var rate = (ww < hh) ? ww: hh;
if (rate <= 1) {
alert("imgage width*rate is:" + image.width * rate);
size.width = image.width * rate;
size.height = image.height * rate;
} else {
alert("imgage width is:" + image.width);
size.width = image.width;
size.height = image.height;
}
}
}
imgObj.attr("width",size.width);
imgObj.attr("height",size.height);
});
}Recommend 10 commonly used image compression and upload usages, welcome to download!
HTML5 mobile development image compression upload function
High-performance WEB development image compression
The above is the detailed content of How to implement image compression method in JS. For more information, please follow other related articles on the PHP Chinese website!




