
jQuery Validate plug-in provides powerful validation functions for forms, making client-side form validation easier and providing a large number of customization options. Meet various application needs.
1. First, if we don’t have jquery.validata.js, we need to download it. Click the God-given download link
2. Create a running environment, which means introducing the plug-ins we need.
3. Write HTML content and create a form
<form id="demoForm"> <p> <label for="user">username:</label> <input type="text" name="username" id="user"/> </p> <p> <label for="pass">password:</label> <input type="password" name="password" id="pass"/> </p> <p> <label for="age"> age:</label> <input type="text" name="age" id="age"/> </p> <p> <label for="post">postcode:</label> <input type="text" name="PostCode" id="post"/> </p> <input type="submit" value="提交" id="btn"/> </form>
The effect is as follows:

4 .Edit the js code
<script type="text/javascript">$(function () {//用来绑定所需操作的form表单$('#demoForm').validate({
rules:{ //返回元素验证规则//绑定元素的name值 username:{
required:true, //设置为必填选项rangelength:[3,6]//最小长度和最大长度 },
password:{//绑定元素的name值 required:true, //设置为必填选项rangelength:[6,12]//最小长度和最大长度 },
age:{ //绑定元素的name值
// min:18, //最小值// max:999, //最大值range:[18,999], //最小值和最大值rangelength:[1,3],//最小长度和最大长度digits:true //正整数 },
PostCode:{ //绑定元素的name值 required:true, //设置为必填选项PostCode:true //自定义验证 }
},//验证错误时的提示 messages:{
username:{ //绑定元素的name值 required:'此项必填', //提示的错误信息rangelength:'用户名长度为3-6位' //提示的错误信息 },
password:{ //绑定元素的name值 required:'此项必填' , //提示的错误信息rangelength:'用户名长度为6-12位' //提示的错误信息 },
age:{ //绑定元素的name值 range:'年龄必须是18--999之间',//提示的错误信息rangelength:'1~3位数', //提示的错误信息digits:'年龄必须是正整数' //提示的错误信息 },
PostCode:{ //绑定元素的name值 required:'此项必填' //提示的错误信息 }
},//当表单通过验证执行的操作 submitHandler:function () {
alert("校验全部通过")
},//当未通过验证的表单提交时执行的操作 invalidHandler:function () {
alert("no");
}
});
//自定义一个表单验证$.validator.addMethod('PostCode',function(value){var reg=/^[0-9]{6}$/;return reg.test(value);
},'必须是邮编格式的')
})</script>
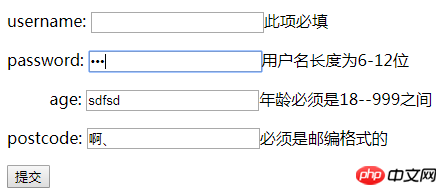
The rendering is as follows:

Okay , these are the steps to use jQuery Validate. There are also some simple validation properties in the code.
If you want to know more, come and poke me! Poke me!
The above is the detailed content of Steps to jQuery Validate Practical Tutorial. For more information, please follow other related articles on the PHP Chinese website!




