
This article mainly introduces JavaScript to convert longitude and latitude into addresses, which is very good. It has reference value. Friends who need it can refer to it
During the development process of webAPP, it is necessary to convert the returned longitude and latitude into a Chinese address. It was achieved after a lot of trouble. The summary is as follows
Principle Analysis:
BaiduMAPAPI provides a JS library, we only need to use this Interface to achieve the conversion Function, here I write a simple demo to share with you
function map_click(lng,lat){
var map = new BMap.Map(“allmap”);
var point = new BMap.Point(lng,lat);
map.centerAndZoom(point,12);
var geoc = new BMap.Geocoder();
geoc.getLocation(point,function(rs){
var addComp = rs.addressComponents;
alert(addComp.province + “, ” + addComp.city + “, ” + addComp.district + “, ” + addComp.street + “, ” + addComp.streetNumber);
});
}
map_click(104.098225,30.56028);
//参数解析
//@parameter1 lng 传入的经度
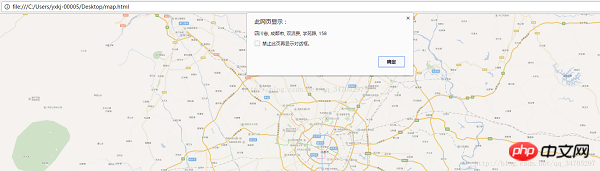
//@parameter2 lat 传入的纬度Write the code in the above picture in the JS file, call the function to get the Chinese through the incoming latitude and longitude Address, taking Chengdu as an example, open the HTML page

.
The above is the detailed content of Detailed explanation of the graphic code for converting longitude and latitude into addresses using JavaScript. For more information, please follow other related articles on the PHP Chinese website!




