
Abstract: The operation of HTML DOM is an essential skill for front-end JavaScript programming. This article is my own summary of DOM tree operations, mainly The list of methods, with less theoretical explanation, is suitable for everyone to clarify their ideas or review
is a standard established by W3C, a standard object model for HTML, and a programming interface for accessing HTML. All in all, it is the standard that allows us to operate HTML elements
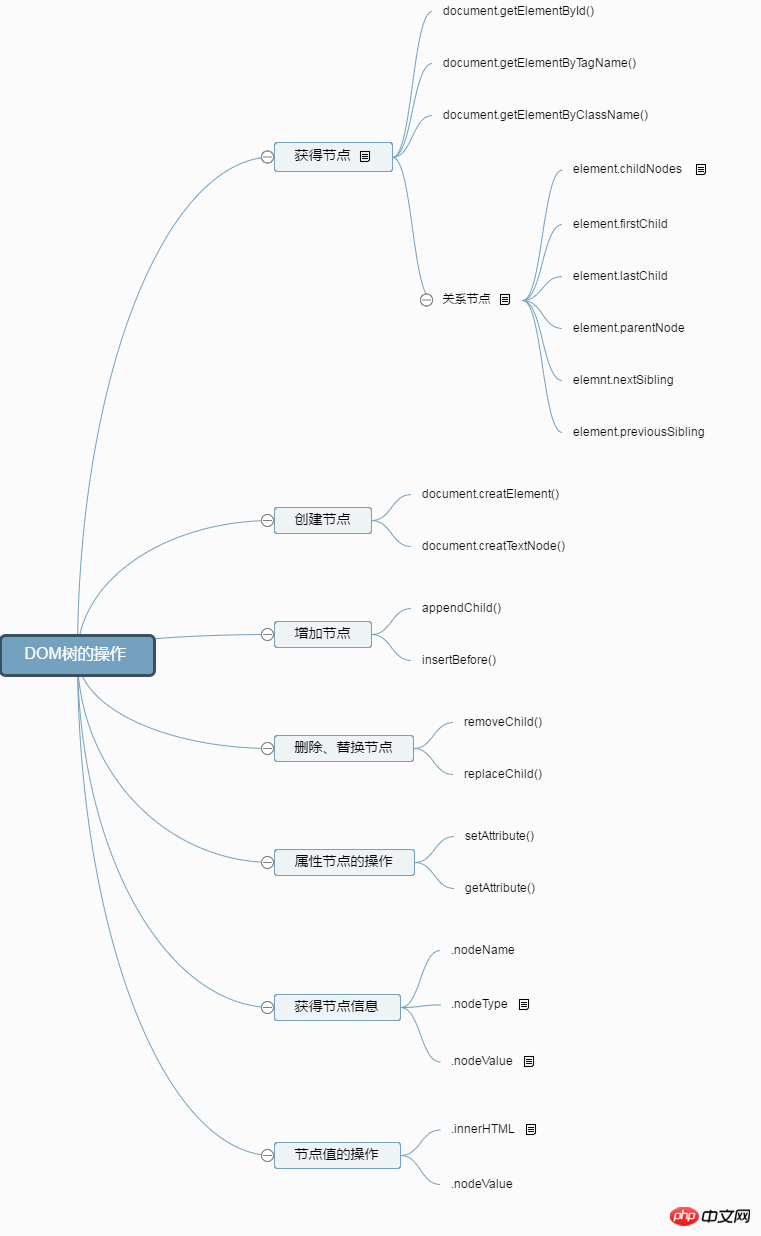
I like to display it in the form of a logic diagram, which is more clear, as shown below :
DOM2 and DOM3 mainly extend the DOM API, such as: API for operating styles and traversal. Make operation more convenient.
The above is the detailed content of Summary of adding, checking, modifying and deleting DOM trees in js. For more information, please follow other related articles on the PHP Chinese website!
 A complete list of commonly used public dns
A complete list of commonly used public dns
 python comment shortcut keys
python comment shortcut keys
 What are the differences between hibernate and mybatis
What are the differences between hibernate and mybatis
 How to use left join
How to use left join
 vcruntime140.dll cannot be found and code execution cannot continue
vcruntime140.dll cannot be found and code execution cannot continue
 How to insert page numbers in ppt
How to insert page numbers in ppt
 How to find the median of an array in php
How to find the median of an array in php
 How to solve the problem that Apple cannot download more than 200 files
How to solve the problem that Apple cannot download more than 200 files




