
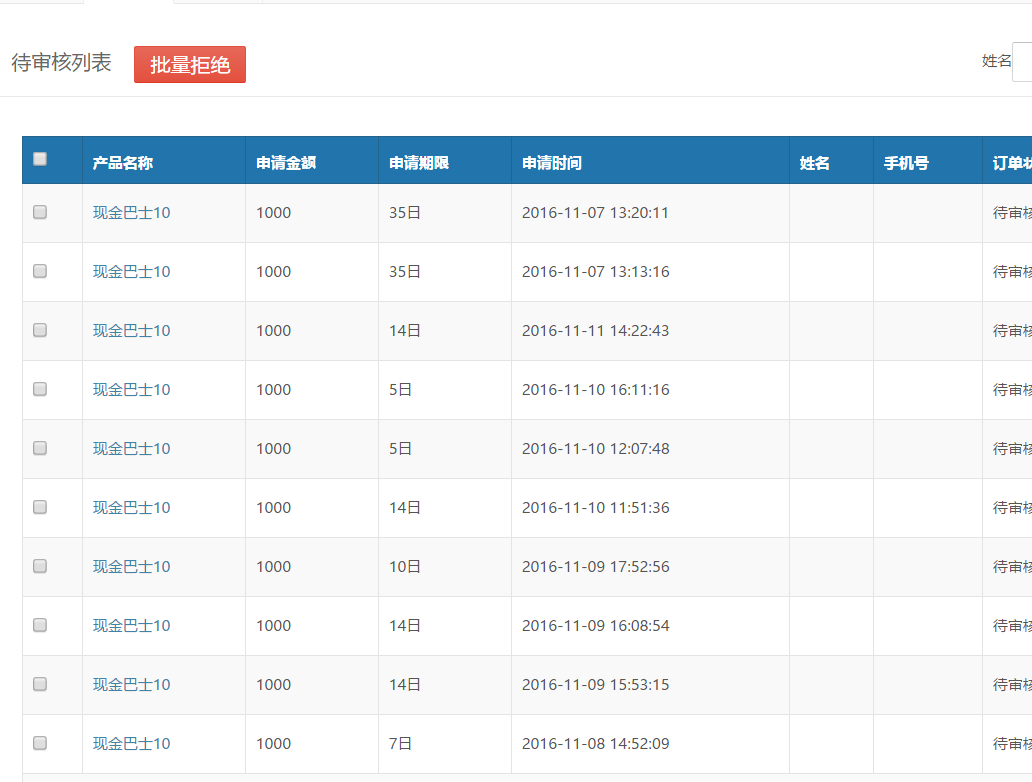
When we make lists, we often encounter the problem of selecting all and inverting the selection for batch processing, for example:

I simply implemented it at the time, and then wanted to encapsulate it In the public js, the encapsulation is so bad that I am embarrassed to post it (that is, put the implementation code into the public js, and then use fixed id and class for each page. Now that I think about it, I am embarrassed to call him Encapsulated), and then I thought that the boss had written this function before. Let’s see how he wrote it. There is really no harm without comparison. This is called encapsulation;
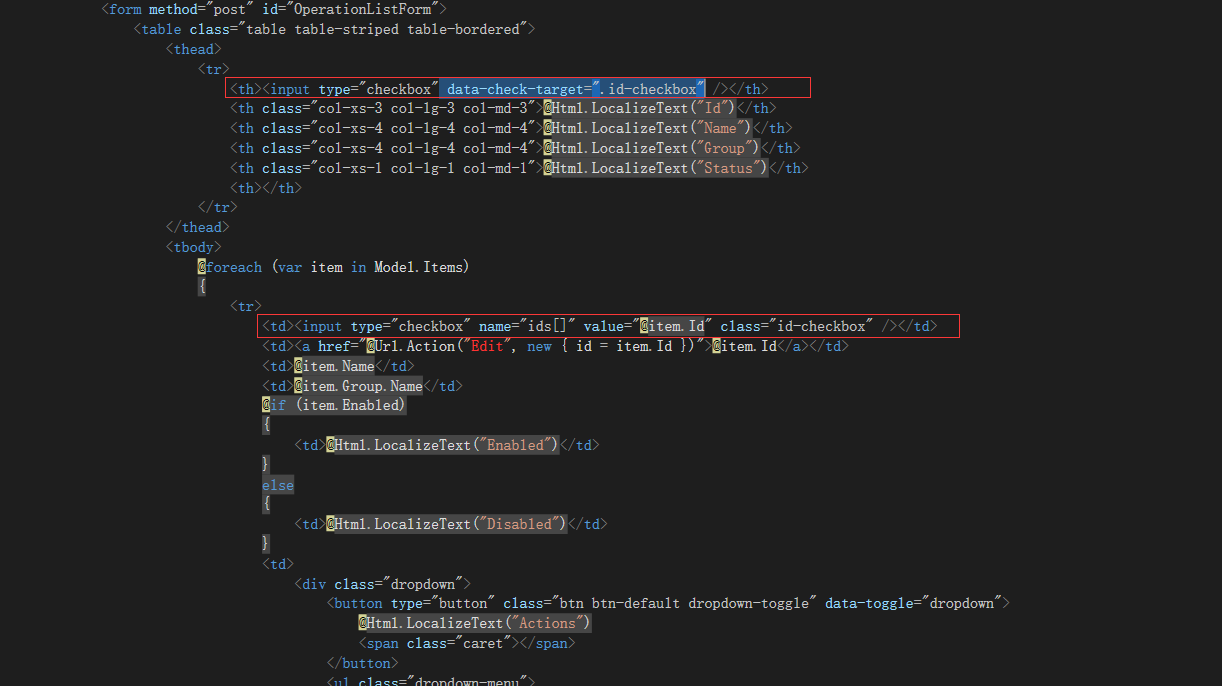
$(':checkbox[data-check-target]').click(function () {
var target = $(this).attr('data-check-target');
if ($(this).prop('checked')) {
$(target).prop('checked', true);
} else {
$(target).prop('checked', false);
}
});First of all, the high encapsulation here is reflected. , there is only one custom data-check-target attribute used for the connection bridge after the separation of js and html (and I used two at the time: a select all check box, a sub-check box, and all relevant points were used , this will not have the effect of encapsulation, and the coupling between js and html is too large) (when I saw the js above, I was thinking about how to connect three related things through a connection point);
Next we continue to look at the specific uses:

I found that the select all check box is used for the custom attribute data-check- of the bridge linked to js The target is a bit special:
<input type="checkbox" data-check-target=".id-checkbox" />
Its value is ".id-checkbox", which looks strange. Continue to look down at the sub-checkbox implementation:
<input type="checkbox" name="ids[]" value="@item.Id" class="id-checkbox" />
It suddenly dawned on me that the class name of the sub-checkbox is stored in the custom attribute data-check-target;
var target = $(this).attr('data-check-target');
Then pass The custom attribute data-check-target gets the class of the sub-check box, thereby achieving high encapsulation;
What I summarized is that js and html passed the custom attribute data-check-target communication, and the sub-check box The check box depends on the value of the custom attribute data-check-target of the select all check box;
This example is not difficult to code, and there is nothing difficult to understand. It is cleverly done through a custom attribute. The low-coupling encapsulation is completed, which is the difficulty and essence of this code;
I really can't restrain my inner admiration, these lines of code are so beautiful.
PS: Why does the above js use prop instead of attr? Because: if the checked attribute is not defined during initialization in the current input, then the element does not have a specified checked attribute, so .attr() will return undefined;
For the inherent attributes of the HTML element itself, use the prop method when processing.
For our own custom DOM attributes of HTML elements, use the attr method when processing them.
The above is the JQuery implementation introduced by the editor to you to encapsulate the checkbox selection and inverse selection function in the list (recommended). I hope it will be helpful to you. If you have any questions, please leave me a message. Xiao The editor will reply to everyone promptly. I would also like to thank you all for your support of the PHP Chinese website!
For more JQuery implementation of the check box in the list, select all and invert the selection function encapsulation related articles, please pay attention to the PHP Chinese website!




