This is probably a common practice. The first business you come into contact with when learning the front and backends is user registration and login. Nowadays, society adheres to the people-oriented concept, and the same is true in the website development process. User is the object we face most, and it is also the most core object. The initial user registration and login are particularly important.
User registration and login are often more difficult than we think. For example, form verification actually covers a lot of content. As far as the front desk is concerned, you need to understand:
1. Basic understanding of regular expressions
In fact, regular expressions are not difficult, and It will give you a great sense of accomplishment after learning it, and enjoy the effect of getting twice the result with half the effort.
2.ajax asynchronous request
Provides corresponding prompts when verifying whether the user name exists or when the user logs in with an incorrect account or password.
3. Some convenient validation libraries, such as jQuery.validate
Because of such common needs and certain complexity, some excellent classes such as bootstrap form and jQuery.validate form verification The library is designed to solve UI and form validation problems for people.
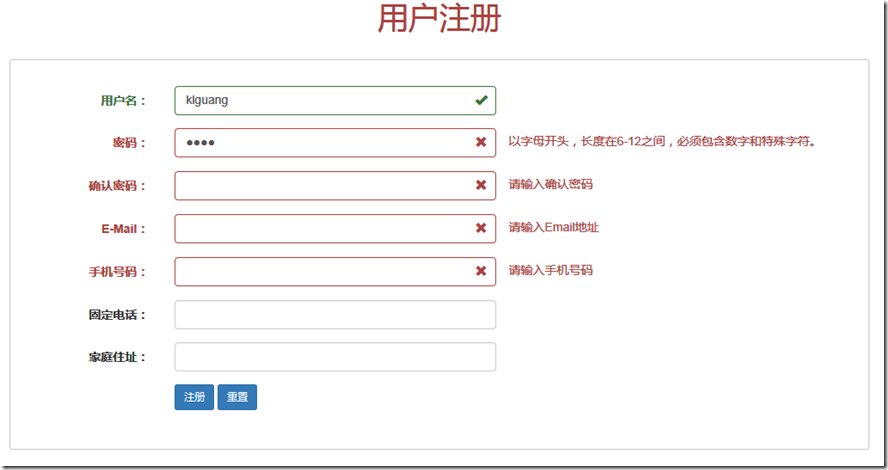
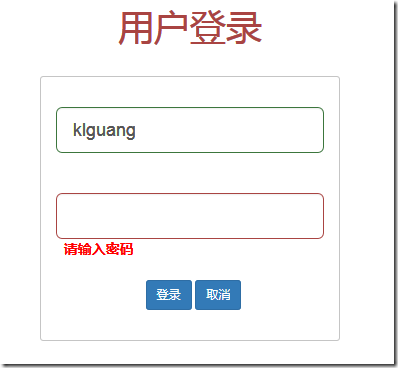
The following is the interface I made using bootstrap+jQuery.validate: