
Jquery chosen address: https://github.com/harvesthq/chosen
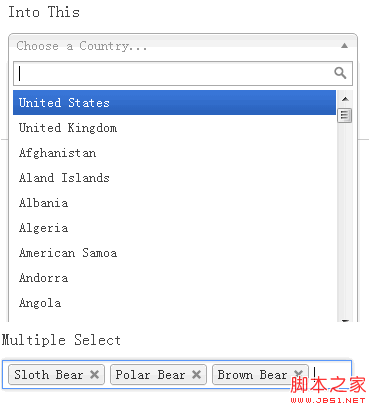
A selection plug-in that supports retrieval and multiple selection, but does not support input. The effect is as shown below 
I am sure to use this one Oh, otherwise there is no point in looking down
Suddenly I found the following problems if used in province and city selection:
1, the value cannot be set dynamically
2, the selection cannot be set dynamically
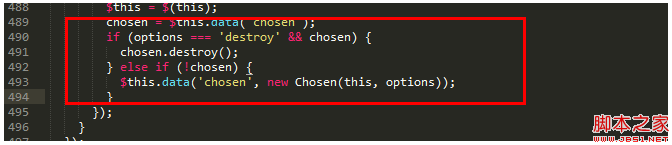
Look After searching the API several times, Mi found a method that could be called directly. I have no choice but to look at the source code and find that there is a judgment during its initialization as shown below: 
If there is a destroy, it is ("#city).chosen("destroy"); and that's it. . I tried my guess and it worked. I tried to remove the generated DOM before debugging it, but it turned out that it was not feasible. It could be removed, but it would no longer be able to be initialized. It took two or three hours.
First solve the first problem




