
This is an exciting summary, because in this summary you can finally see the running effect of your first Demo.
1. Use Egret tool to run the game
To run the Egret project, we need a running HTTP server. In the previous tutorial on installing Egret, we have recommended an HTTP server for everyone. Now let's take a look at how to use the simplest HTTP server provided by our egret to run our project.
Similar to the previous tutorial, we will locate our project in the terminal and use the <font face="NSimsun">cd</font> command.
Then we execute a simple command to start Egret’s HTTP server, the command is as follows:
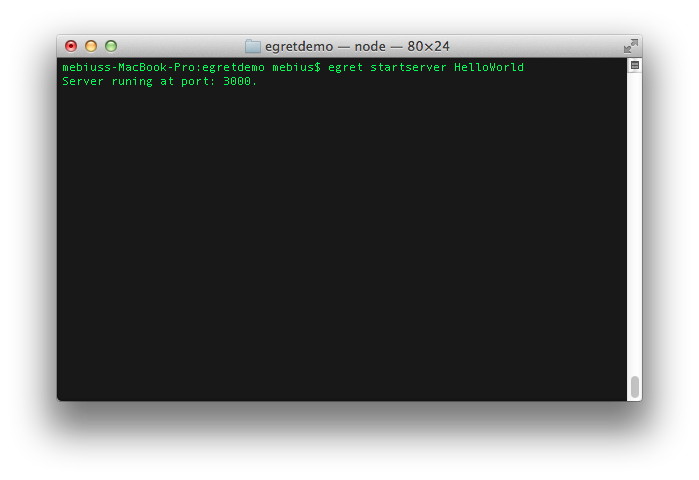
<font face="NSimsun">egret startserver HelloWorld</font>
In this command, <font face="NSimsun">egret startserver</font> is the command to start the egret internal server, and the following <font face="NSimsun">HelloWorld</font> is our project name.
When the command is run, you will see the effect as shown in the picture.

Subsequently, the egret tool will launch your browser, and the launched browser will be the default browser of the current operating system. After the egret tool starts Chrome, it will open the specified web page. The default web page is http://localhost:3000/HelloWorld/launcher/index.html
At this point you will see a Hello World effect with a simple animation in Chrome, as shown below:

Here we simply explain the server address as follows. The default server address is <font face="NSimsun">http://localhost:3000/HelloWorld/launcher/index.html</font>. The HTTP server access address started by egret for us is <font face="NSimsun">http://localhost:3000/</font>, where <font face="NSimsun">http://localhost</font> is the local access address, <font face="NSimsun">3000</font> is the port number we use, and the default port number used by egret is "3000" . Please make sure that port 3000 is unused before starting the server.
2. Use third-party HTTP server tools to run the game
If you have other HTTP tools installed, you can now open them and run them
Copy the <font face="NSimsun">bin-debug</font>, <font face="NSimsun">launcher</font>, and <font face="NSimsun">resources</font> folders in the game project to the root directory or the same level directory of the HTTP server. Access your server address to run the game.
The access address rule is <font face="NSimsun">http://你的服务器地址/launcher/index.html</font>




