
Egret provides a very convenient creation tool. We call the sum of created files a project. In the following operations, we will operate the created project. The specific creation steps are as follows:
It should be noted that Egret supports both Windows and Mac OS X platforms. The Egret command we use is the same on different platforms. For different commands, you can refer to the operation introduction of the relevant platform in the document.
When creating Egret, you need to specify the directory where the project is created. Egret will store all created project files in the specified directory.
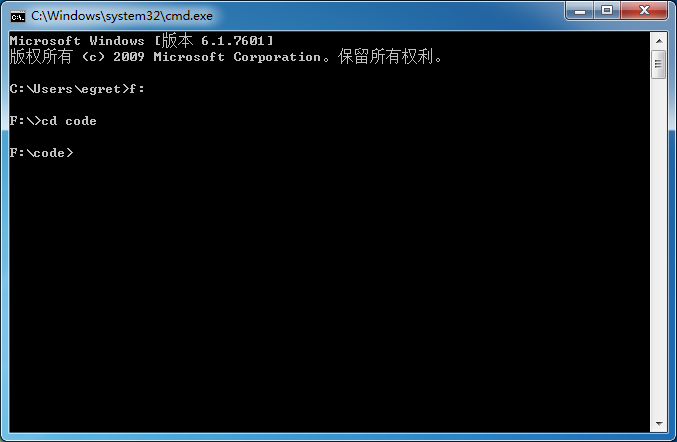
1. Enter the project directory in Windows system
We type the command in the command line tool in Windows as shown below:

2. Enter the project directory in Mac OS X system
We create a folder named egretdemo in Mac OS X. The folder path is: /Volumes/mac1/egretdemo/
Use the cd command in the terminal to navigate to the current directory, cd /Volumes/mac1/egretdemo/
3. Create Hello World project
Next we use the tools provided by egret to create our project. We call the current project name "HelloWorld". Use the command in the terminal: egret create HelloWorld.
After a few seconds, the egret tool will create a project named "HelloWorld" in the directory we specified. In the directory you specify, the project created by egret will have the same name as the project. You will see a folder named "HelloWorld" in the specified /Volumes/mac1/egretdemo/ directory. So all the files of the current project exist in this folder.
In the generated project folder we will see four sub-folders.
workspace // egret工作空间
|-- HelloWorld // 游戏项目
|-- src // 游戏代码目录,源代码均存放在此目录中,其文件后缀名为`.ts`。
|-- resources // 游戏资源目录,存放着游戏使用的资源,包括图片文件,音频文件以及资源配置文件等。
|-- launcher // 游戏入口,所有的可运行查看游戏效果的网页文件均存放在这个文件夹中。
|-- index.html //启动文件
|-- libs //egret引擎库文件
|-- bin-debug // 编译后的代码目录,存放当前debug模式的代码,这个文件夹中绝大部分代码为`.js`文件。
|-- egretProperties.json //Egret项目编译参数




