
For students who like to write technical blogs, they must be very familiar with the code highlighting component. An excellent JavaScript code highlighting plug-in will help you render any programming language, including coloring of some keywords and indentation of each line of code. Today we are going to share some high-performance JavaScript code highlighting plug-ins. These JavaScript code highlighting plug-ins will very effectively help you edit and display code on web pages.
1. SyntaxHighlighter – the best JavaScript code highlighting plug-in
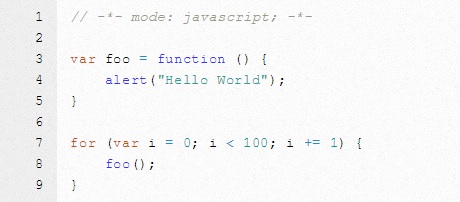
SyntaxHighlighter is a code highlighting plug-in completely based on JavaScript. SyntaxHighlighter can perform color rendering for most programming languages, and the performance of code highlighting is also very good. SyntaxHighlighter can customize theme files and specify your favorite theme during initialization.

Official website: http://alexgorbatchev.com/SyntaxHighlighter/
2. Google Code Prettify – Free JavaScript code highlighting plug-in
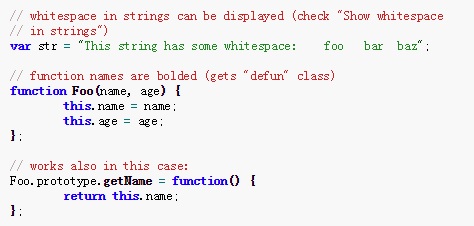
Google Code Prettify is a JavaScript code highlighting plug-in launched by Google. Google Code Prettify can highlight C/C, Java, Python, Ruby, PHP, VisualBasic, AWK, Bash, SQL, HTML, XML, CSS, JavaScript, Makefiles and parts of the Perl programming language code are highlighted.

Official website: http://code.google.com/p/google-code-prettify/
3. Highlight.js – multi-style JavaScript code highlighting plug-in
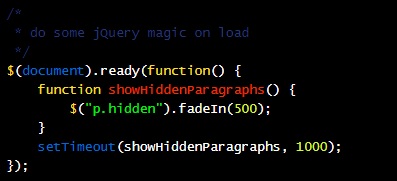
Highlight.js is a JavaScript project used to highlight various sample source code syntax on any web page. Features:

Official website: https://highlightjs.org/
4. Prism.JS - lightweight JavaScript code highlighting plug-in
Prism.JS is currently the most lightweight JavaScript code highlighting plug-in. It is only 2KB in size after compression. Prism.JS also supports most popular programming languages and supports a variety of theme styles. Developers only need This is done by referencing CSS files and JS files.

Official website: http://prismjs.com/
5. jQuery.Syntax – jQuery lightweight code highlighting plug-in
This code highlighting plug-in is based on jQuery, it is also lightweight and the rendering speed is very fast. At the same time, jQuery.Syntax also has a plug-in application for wordpress. For individual bloggers, using wordpress and jQuery.Syntax can perfectly realize the highlighting function of zero-generation purchases.

Official website: http://www.codeotaku.com/projects/jquery-syntax/index.en
6. DlHighlight – jQuery simple and efficient code highlighting plug-in
DlHighlight is a JavaScript-based code highlighting plug-in. It is very simple and currently only supports JavaScript, CSS, XML, and HTML.

Official website: http://mihai.bazon.net/projects/javascript-syntax-highlighting-engine
7. Rainbow.js – Extensible JavaScript code highlighting plug-in
Rainbow is a syntax highlighting tool for JavaScript development. Designed to be lightweight (only 1.4 kb compressed), simple to use, and scalable. Syntax highlighting themes are completely defined via CSS. Implemented based on regular expressions.

Official website: http://craig.is/making/rainbows
These JavaScript code highlighting plug-ins are relatively commonly used. If you have a better code highlighting plug-in, please tell us.
Summary:
What is most suitable for you is the best, so the ranking in this article does not mean the most recommended. You should choose according to your own project needs.




