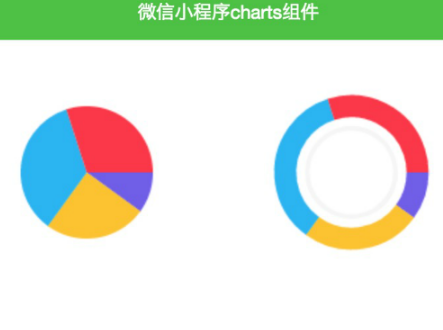
WeChat アプレット グラフ コンポーネント
タイプ: -パイ、リング、バーに対応
データ: []
色: []色
CanvasId: キャンバス ID
点:x軸円中心座標、y軸円中心座標
radius: 半径のサイズ
xCaption: 水平座標の説明テキスト
yCaption: 垂直座標の説明文
ShowYAxis: Y軸を表示するかどうか
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 WeChat アプレット削除プロジェクトの実装手順
WeChat アプレット削除プロジェクトの実装手順
01 Apr 2017
この記事では、主にWeChatミニプログラム削除プロジェクトの実行手順に関する関連情報を紹介します。ミニプログラムを削除する手順の詳細な説明と注意事項は、以下を参照してください。
 WeChat アプレットの作成とアニメーション (アニメーション スタイル) の詳細な手順
WeChat アプレットの作成とアニメーション (アニメーション スタイル) の詳細な手順
15 Mar 2017
この記事では主にWeChatミニプログラム、ミニプログラム制作、アニメーション関連の詳細な情報を紹介します。ミニプログラム制作の詳細な説明とアニメーション部分の紹介を必要とする人は参考にしてください。
 ベクター フォントを使用してアプレット アイコン コンポーネント アイコンをカスタマイズする
ベクター フォントを使用してアプレット アイコン コンポーネント アイコンをカスタマイズする
18 Nov 2020
ミニプログラム開発チュートリアルコラムでは、ミニプログラムアイコンコンポーネントアイコンのカスタマイズ方法を紹介しています。
12 Dec 2017
この記事では主にWeChatミニプログラムでのtabBarの使い方を紹介し、WeChatミニプログラムでのtabBarの機能、設定項目の使い方、操作上の注意点などを例の形で詳しく分析します。
05 Jun 2018
今回はWeChatミニプログラムを開発する際のswitchTabの使い方を紹介します。WeChatミニプログラムを開発する際のswitchTabの使用上の注意点は何ですか?実際の事例を見てみましょう。
 WeChatアプレットのログイン認証手順について
WeChatアプレットのログイン認証手順について
22 Jun 2018
ログイン機能は、多くのミニプログラムに必要な機能です。システムにログインすることで、ユーザーのアクションの一部をミニプログラムに記録することができ、バックグラウンドでユーザーを漠然と確認することもできます。以下の記事ではミニプログラムのログイン認証に関する関連情報を中心に紹介していますので、困っている方は参考にしてください。
 WeChatアプレット開発ログイン認証機能
WeChatアプレット開発ログイン認証機能
23 Mar 2020
この記事では、WeChat ミニプログラムでのログイン認証機能の開発方法を紹介しますので、ミニプログラム開発を学習している友人の参考になれば幸いです。一部のページにログイン認証を追加します。ユーザーがログインせずにページに入ると、ページは自動的にログイン ページにリダイレクトされます。ログイン検証が成功したら、ログイン開始ページに戻ります。
 WeChat アプレットを uniapp に変換する方法
WeChat アプレットを uniapp に変換する方法
18 Apr 2023
今日のモバイル アプリケーション開発では、WeChat アプレットと uniapp が非常に人気のあるフレームワークです。 WeChat アプレットは、インストールを必要とせず、WeChat で直接使用できる軽量のアプリケーションです。 Uniapp は Vue.js に基づくクロスプラットフォーム開発フレームワークで、WeChat ミニプログラム、H5、アプリ、ネイティブ ミニプログラムなどの複数のプラットフォームにアプリケーションを同時に公開できます。場合によっては、すでに開発されている WeChat アプレットを uniapp フレームワークに変換する必要があるかもしれません。この記事では、WeChat ミニプログラムを転送する方法を紹介します。


ホットツール Tags

Hot Tools

WeChat ミニプログラムのデモ: 模倣モール
WeChat ミニ プログラム デモ: モールを模倣しており、簡単に始めることができ、モールのいくつかの基本機能をうまく紹介しています。

要点: アンカーのような機能を実装する
誰もが必要とする同様のアンカー機能に加え、一部のテイクアウトアプリの典型的な注文機能も実装されています。

WeChat ミニプログラムのデモ: Lezhu
WeChat ミニ プログラムのデモ: Lezhu: 位置ベースの便利なアプリケーションに似ており、Zhang Xiaolong のミニ プログラムの精神にいくらか似ています。

WeChat ミニ プログラム ゲームのデモでは、さまざまなカラー ブロックが選択されます
WeChat ミニ プログラム ゲームのデモでは、さまざまなカラー ブロックが選択されます

WeChat アプレットのデモ: カルーセル画像の変換
カルーセル チャートのスタイル変更、小さなプログラムで実装されたシンプルなカルーセル チャート、簡単に作成