
この記事は主にWeChatミニプログラムでのtabBarの使い方を紹介し、WeChatミニプログラムでのtabBarの機能、設定項目の使用法、操作上の注意点を例の形で詳しく分析します。
1. 効果の表示

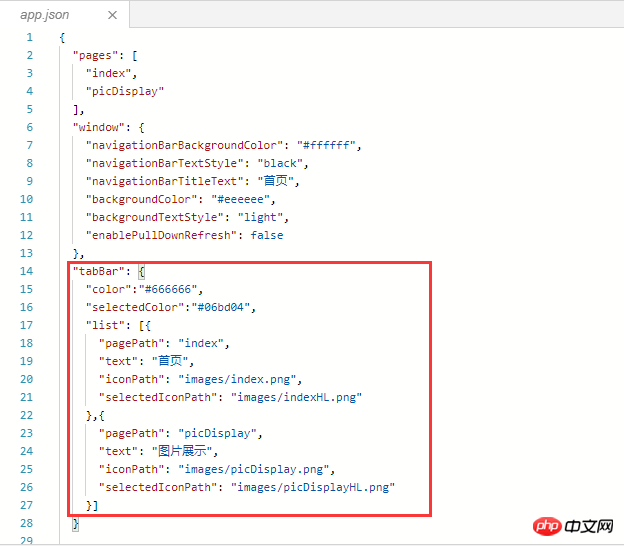
2. 原則: app.json で tabBar 属性を設定する
{
"pages": [
"index",
"picDisplay"
],
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "首页",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false
},
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}
}3キーコード
rree
4. 操作方法
新しいプロジェクトを作成し、app.jsonファイルを開き、キーコードを「window」:{}にコピーします。その後、中括弧の前のカンマに注意してください。以下に示すようにウィンドウ Ar 5 つの一般的に使用される属性と 5 つのタイプの設定説明と Tabbar 属性値の設定説明
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}1) COLOR: フォントの色が異なる場合
2) SelectCOLOR: フォントの色を選択します
3) borderStyle
: タブバーの上の線の色白 (白と黒のみをサポート)4) backgroundColor
: タブバーの背景色5) list
: rab リスト項目を設定します (最小 2、最大 5 タブ)。さらに、listは配列属性であり、各項目はオブジェクトです:
① text
: タブ上のテキストを設定します② iconPath
: タブを設定します。 be in the open 起動時に表示される画像パス。③ selectedIconPath
: タブがアクティブになったときの画像パスを設定します (iconPathとselectedIconPathの画像サイズ制限は両方とも40KB) ④ pagePath
: タブがタッチされたときのジャンプページのパスを設定します(このページページ内で設定する必要があります ) 関連する推奨事項:
ミニ プログラム開発タブバー ページの表示に関連する問題と解決策について
WeChat ミニ プログラム tabBar ボトム ナビゲーションの詳細な紹介 中国語注釈 API
WeChatミニプログラムタブバー下部ナビゲーションの詳細な紹介
以上がWeChat アプレット tabBar の使用法を説明する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。