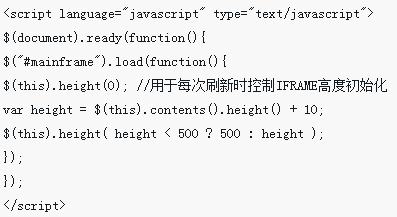
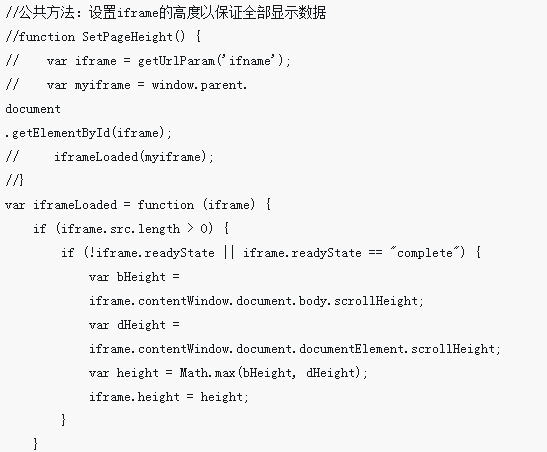
jQueryの適応的な幅と高さのアルバムコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jqueryでiframeの適応的な高さと幅を実装する方法
jqueryでiframeの適応的な高さと幅を実装する方法
24 Apr 2018
今回はjqueryでiframeの適応的な高さと幅を実装する方法をお届けします。 jqueryでiframeの適応的な高さと幅を実装する際の注意点は何ですか?以下は実際のケースです。
 画像の適応的な幅と高さを実装する CSS
画像の適応的な幅と高さを実装する CSS
29 May 2023
インターネットの発展により、写真は私たちの日常生活に欠かせないものになりました。ウェブサイトのデザインでは、写真を使用することでウェブサイトをより美しく鮮やかにすることができます。しかし、多くの場合、画像のアスペクト比が Web サイトのレイアウトと一致せず、画像が不完全に表示されたり、伸びたり変形したりするという問題に遭遇します。この問題を解決するために、今日は CSS を使用して画像の幅と高さを適応させる方法について説明します。 1. 親要素の位置属性を設定します。画像の適応幅と高さを実装する前に、まず CSS 属性 posi を理解する必要があります。
16 May 2016
この記事では、テキストエリアの幅と高さ(幅、高さ)を変更に自動的に適応させる方法を紹介します。興味のある方は、以下の例を参照してください。
16 May 2016
この記事では主に div の幅と高さを動的に変更するための jquery を紹介します。その効果は非常に高く、互換性も非常に優れています。
16 May 2016
インターネット上で iframe 適応高さスクリプトをたくさん見つけましたが、ブラウジングとの互換性はあまりありません。そこで、jquery の強力な互換性を利用して、iframe 適応高さスクリプトを作成したいと思います。
 jquery + ajax を適用すると、iframe の高さが適応可能になります
jquery + ajax を適用すると、iframe の高さが適応可能になります
26 Apr 2018
今回は jquery+ajax で iframe を適用するときに高さに適応させる方法について紹介します。 jquery+ajax で iframe を適用して高さに適応させる場合の注意点を以下に挙げます。見てください。


ホットツール Tags

Hot Tools

フラッシュ+xmlフルスクリーン三次元写真アルバム効果
フラッシュ+xmlフルスクリーン三次元写真アルバム効果

jQuery+CSS3のスムーズなフォトアルバム効果
jQuery+CSS3 のスムーズなフォト アルバム特殊効果, ブログなどの個人の Web サイトに適しています. この特殊効果を Web ページに追加して、Web ページをよりクールにすることができます. フォト アルバム内の写真はドラッグできます. PHP 中国語ウェブサイトはダウンロードをお勧めします!

桜雨の回転フォトアルバム
桜の雨、回転写真アルバム、写真アルバム

jQueryアルバム画像オープン切り替えコード
jQueryアルバム画像オープン切り替えコード

バナー切り替え効果に似たシンプルで使いやすいピクチャウォールアニメーション効果
バナー切り替え効果に似たシンプルで使いやすいピクチャウォールアニメーション効果






