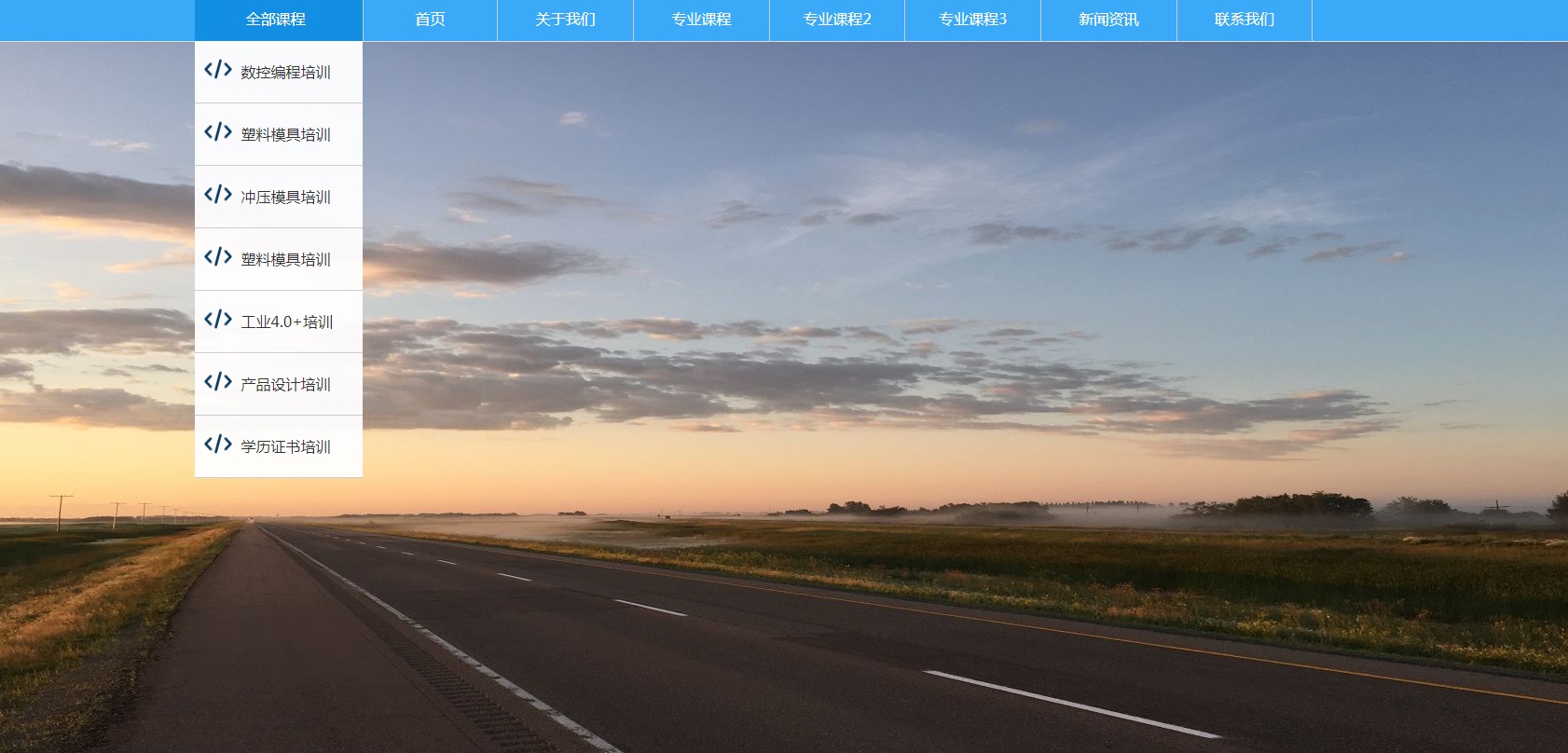
jQuery レスポンシブ ナビゲーション メニュー コード
jQuery 応答ナビゲーション メニュー コードは、SuperSlide プラグインに基づいた、画像切り替え表示効果を備えた、ブルー コース教育 Web サイト用の分類されたナビゲーション メニューです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
この記事では、jQuery をベースにしたシンプルで充実した垂直ナビゲーション メニューを紹介します。必要な方は参考にしてください。
16 May 2016
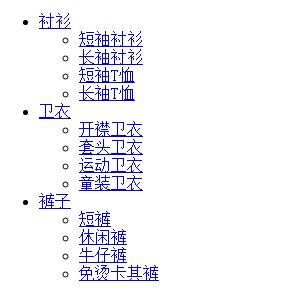
この記事では主に jQuery の 3 レベルのドロップダウン リスト ナビゲーション メニューを紹介します。必要な方はぜひ参考にしてください。
16 May 2016
この記事では、jquery のアダプティブ ウィンドウ サイズ ナビゲーション メニューについて説明します。これは、ダーク スタイル、ライト スタイル、カスタム スタイルを備えたレスポンシブ ナビゲーション メニューでもあります。次に、学習が必要な友人はこの記事を参照してください。
 JQuery ナビゲーション メニューの選択 Effects_jquery
JQuery ナビゲーション メニューの選択 Effects_jquery
16 May 2016
この記事では主に JQuery ナビゲーション メニューの選択効果に関する関連情報を紹介します。必要な方は参考にしてください。
 jquery を使用して HTML5 レスポンシブ ナビゲーション メニューを実装するtutorial_html5 チュートリアルのスキル
jquery を使用して HTML5 レスポンシブ ナビゲーション メニューを実装するtutorial_html5 チュートリアルのスキル
16 May 2016
この記事では主に jquery を使用して HTML5 レスポンシブ ナビゲーション メニューを実装する方法を紹介します。
 レスポンシブなドロップダウン メニューを実装する CSS コード
レスポンシブなドロップダウン メニューを実装する CSS コード
24 Jul 2018
この記事で共有した内容は、レスポンシブ ドロップダウン メニューを実装するための CSS コードに関するもので、非常に参考になるものであり、困っている友人のお役に立てれば幸いです。
 レスポンシブなナビゲーション メニューの作成: CSS プロパティの実践的なヒント
レスポンシブなナビゲーション メニューの作成: CSS プロパティの実践的なヒント
18 Nov 2023
最新の Web デザインでは、さまざまな画面サイズで Web サイトを正しく表示できるレスポンシブ デザインが非常に重要になっています。レスポンシブ デザインでは、ナビゲーション メニューは重要な部分です。この記事では、Web サイトのデザインにインスピレーションを与えるために、レスポンシブ ナビゲーション メニューの CSS プロパティを作成するための実践的なテクニックを紹介し、具体的なコード例を示します。 Flexbox を使用したレイアウト Flexbox は、ナビゲーション メニューに柔軟なレイアウトを簡単に提供できる非常に便利な CSS プロパティです。 fを設定することで
 2 つのシンプルなメニュー ナビゲーション バーのサンプル コード
2 つのシンプルなメニュー ナビゲーション バーのサンプル コード
03 Mar 2017
この記事では主に 2 つの簡単なメニュー ナビゲーション バーの例を紹介します。必要な方は以下を参照してください。


ホットツール Tags

Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー