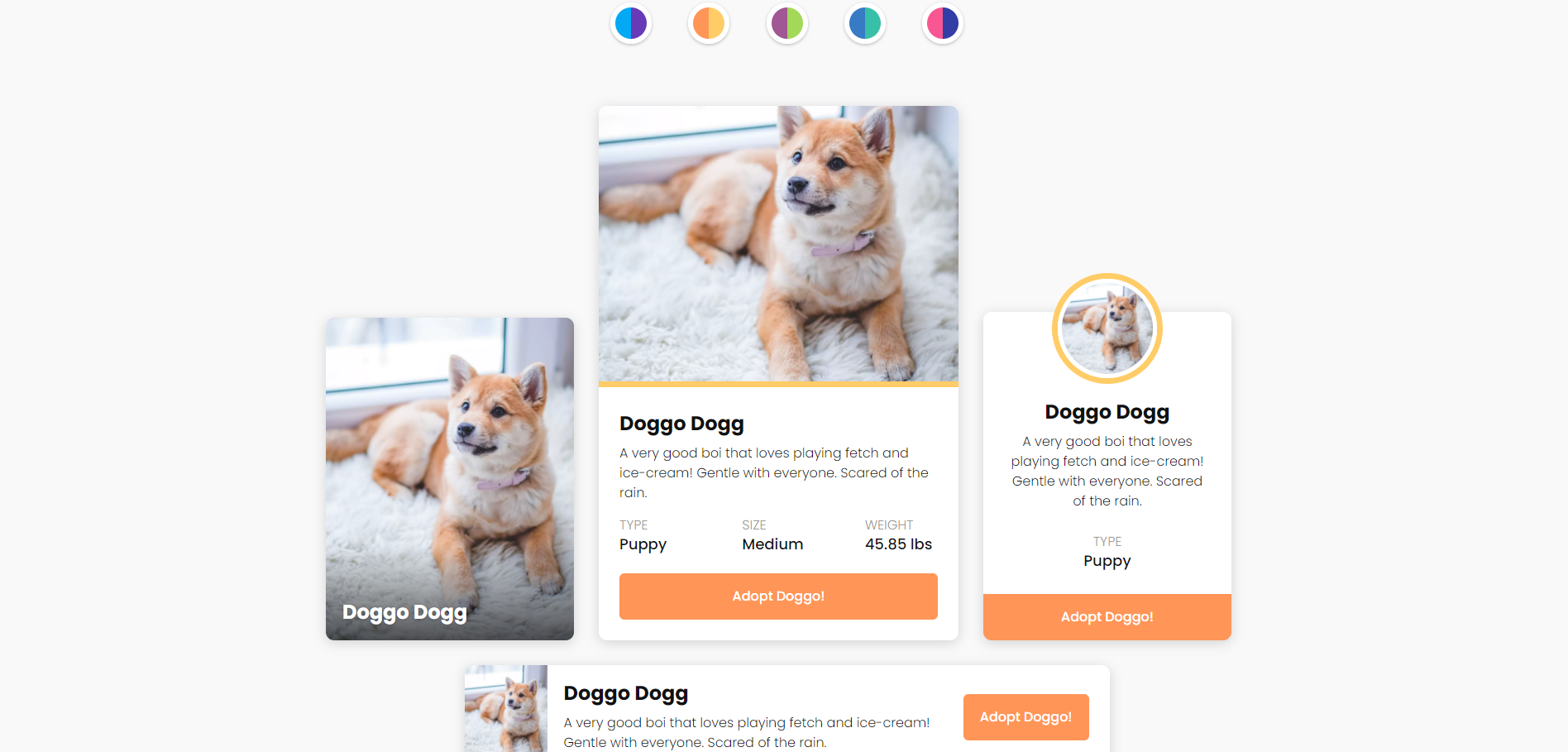
CSSで画像の枠線とボタンの色を切り替えます
すべての植字セットのイラストとテキストは変更せずに、画像の境界線とボタンの色を選択できます。選択できる色は 5 色あり、さまざまなテーマ カラーで Web ページ制作のニーズを満たすことができます。非常に使いやすいです。 -フレンドリー。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
jquery画像の特殊効果は、テンセントQQモールのホームページのバナーのフォーカス画像カルーセル切り替え効果を模倣するために生成され、インデックスボタンコントロールと左右のボタンで画像切り替えを制御します。興味のある方は以下のサンプルコードを参照してください。それに。
16 May 2016
この記事では、画像のスライドショーの切り替え方向を自動的に変更する効果を実現するための JS CSS の方法を主に紹介します。画像の切り替え方向を操作するための JavaScript のテクニックを例とともに分析します。それを参照できます。
16 May 2016
この記事では主に画像の切り替え効果を実現するための jQuery を紹介します。必要な友達は参考にしてください。
 CSS+トランジションでアニメーションの表示と非表示を切り替えます
CSS+トランジションでアニメーションの表示と非表示を切り替えます
13 Jun 2018
今回はCSS+トランジションで見えるアニメーションと見えないアニメーションを作る場合の注意点を紹介します。実際の事例を見てみましょう。
16 May 2016
左右のボタンとタイトルテキストと画像の切り替え効果を作成する方法はたくさんあります。この記事では、jquery 画像切り替えプラグインの使用方法を紹介します。興味のある方はぜひご覧ください。
 CSSを使って画像の色を変えることはできますか?
CSSを使って画像の色を変えることはできますか?
11 Dec 2020
CSSでは画像の色を変更することができます。画像の色を変更する方法は、まずHTMLのサンプルファイルを作成し、画像の属性を「img {filter: greyscale(10);」に設定することで画像の色を変更します。 }"。
 CSSのみでDivの表示と非表示を切り替えることはできますか?
CSSのみでDivの表示と非表示を切り替えることはできますか?
22 Nov 2024
CSS のみを使用して Div を表示および非表示にする CSS のみを使用して、ユーザー入力に基づいて div を表示または非表示にしたいですか? ...を使わずにこれを達成する方法を見てみましょう。


ホットツール Tags

Hot Tools

CSS テキストがハート型のアニメーション特殊効果に結合されます
CSS テキストがハート型のアニメーション特殊効果に結合されます

CSS3 SVG表現 花アニメーション 特殊効果
SS3 SVG 告白フラワーアニメーション特殊効果は、バレンタインデーのアニメーション特殊効果です。

CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。
CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。

jQuery+CSS3 バレンタインデーの愛の特殊効果
jQuery+CSS3 バレンタインデーの愛の特殊効果は、バレンタインデーのぶら下がって揺れるハートのアニメーションの特殊効果です。

CSS3 スプーンですくう もちむすび アニメーション 特殊効果
かわいいもちむすびの表情、もちむすびをすくうスプーンのアニメーション特撮