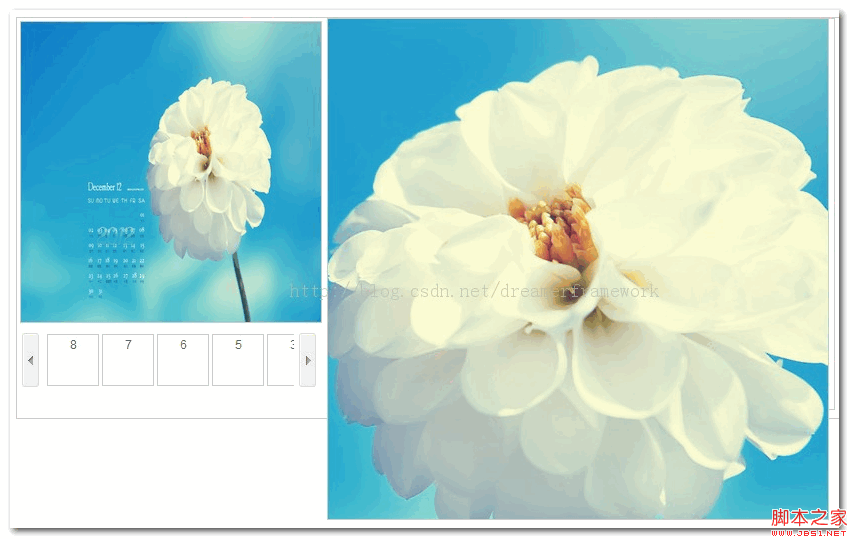
jQuery画像虫眼鏡プラグインの拡大図
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTML、CSS、および jQuery: 画像に虫眼鏡効果を実現するためのヒント
HTML、CSS、および jQuery: 画像に虫眼鏡効果を実現するためのヒント
24 Oct 2023
HTML、CSS、jQuery: 画像に虫眼鏡効果を実現するテクニックとコード例 はじめに: Web デザインにおいて、画像の表示は非常に重要な部分です。ユーザー エクスペリエンスを向上させるために、画像拡大鏡効果などの特殊効果を画像に追加したいと考えることがよくあります。この記事では、HTML、CSS、jQuery を使用して画像の虫眼鏡効果を実現する方法と、具体的なコード例を紹介します。 1. HTML 構造 コードを書き始める前に、まず適切な画像拡大鏡効果をデザインする必要があります。
16 May 2016
この記事では主にjsによる実装を紹介します。マウスを写真の上に移動すると、虫眼鏡効果の代わりに表示が大きくなります。必要な友達はそれを参照できます。
16 May 2016
この記事では、JavaScript 画像拡大技術 (虫眼鏡) の実装コードを紹介します。必要な方は参考にしてください。

代码:
16 May 2016
虫眼鏡に関する記事はインターネット上にたくさんありますが、実装するのは面倒なので、以下に具体的なアルゴリズムと実装コードを共有しますので、興味のある方は参考にしてください。
 ショッピング モールの Web サイトに必須の、jquery で実装された画像拡大鏡エフェクト 5 つ!
ショッピング モールの Web サイトに必須の、jquery で実装された画像拡大鏡エフェクト 5 つ!
05 Jun 2017
私たちの日常のプロジェクト開発では、モール開発プロジェクトには欠かせない画像の拡大鏡効果があり、この効果はユーザーエクスペリエンスとページの美しさを大幅に向上させます。無料でダウンロードできます!


ホットツール Tags

Hot Tools

jQuery淘宝網の商品画像の虫眼鏡コード
jQuery Taobao 製品画像拡大鏡コードは、jquery.imagezoom プラグインに基づく jQuery 拡大鏡です。

jq模倣京東製品詳細ページ画像虫眼鏡
jq模倣京東製品詳細ページの画像虫眼鏡は、jqueryに基づいたjqzoom模倣京東モール製品詳細ページ画像虫眼鏡効果です。

製品画像拡大鏡プラグイン
jQuery に基づいた製品画像の虫眼鏡表示効果、影付きの虫眼鏡ビューア コード。

jQuery レスポンシブ画像ズーム プレビュー
jQuery 対応画像拡大プレビューは、jquery etalage 画像拡大プラグインで、小さい画像にマウスを移動するとプレビュー画像が拡大されます。

jQuery画像虫眼鏡プラグインマウスホバー画像ズームコード
jQuery 画像拡大鏡プラグインは、画像全体と部分画像の拡大をサポートし、マウス スクロールを通じて画像ズーム効果コードを制御します。 (IE6、7、8には対応しておりません)









