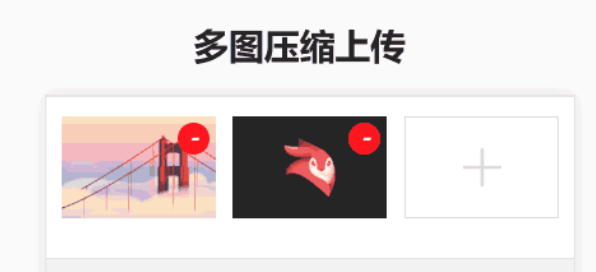
jQuery複数画像圧縮アップロード
フロントエンドは画像を圧縮します。複数の画像を選択し、プレビューし、削除できます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 js+canvasオンライン画像プレビュー圧縮アップロード効果
js+canvasオンライン画像プレビュー圧縮アップロード効果
02 May 2018
今回はjs+canvasオンライン画像プレビュー圧縮アップロード効果についてご紹介します。js+canvasオンライン画像プレビュー圧縮アップロード効果の注意点は何ですか?以下は実際的なケースです。
04 Aug 2016
この記事では主に php+flash+jQuery のマルチ画像アップロード実装のソースコードを詳しく紹介します。興味のある方は参考にしてください。
 jqueryの単一行スクロール、バッチ複数行スクロール、テキストと画像のスクロール効果 code_jquery
jqueryの単一行スクロール、バッチ複数行スクロール、テキストと画像のスクロール効果 code_jquery
16 May 2016
jquery の単一行スクロール、バッチ複数行スクロール、テキストと画像のスクロール効果コード。必要な友人はそれを参照できます。
16 May 2016
複数行のテキストや画像のスクロール効果を実現するには、さまざまな方法があります。この例では、非常に実用的な jquery 実装の具体的な手順を説明します。
13 Jul 2016
複数の画像をアップロードするには、PHP で jquery Uploadify を使用します。 jquery Uploadify は Ajax スタイルのバッチ画像アップロード プラグインです。PHP で jquery Uploadify を使用すると非常に便利です。この記事で紹介した方法と手順に従って、PHP プログラムに jquery を追加してください。
 PHP jQuery Ajax は複数の画像アップロード Effects_jquery を実装します
PHP jQuery Ajax は複数の画像アップロード Effects_jquery を実装します
16 May 2016
この記事では、Ajax フォーム送信プラグイン jqery.form.js を使用しました。専門家がコードの数行を変更し、名前を jquery.wallform.js に変更し、直接使用しました。この素晴らしい jQuery プラグインを見てみましょう。
 画像アップロード時のPHP圧縮方法
画像アップロード時のPHP圧縮方法
06 May 2023
モバイルインターネットの急速な発展に伴い、画像処理と送信の重要性がますます高まっています。大きな画像はサーバーのパフォーマンスに影響を与える可能性があり、画像を処理してアップロードするには圧縮方法が必要です。この記事では、PHPを使ってアップロードした画像を圧縮する方法を紹介します。 1. 画像圧縮の必要性 画像圧縮は頻繁に使用される技術であり、画像の伝送速度を大幅に向上させ、伝送帯域幅を節約できます。もちろん、画像を十分小さなサイズに圧縮すると、ストレージの占有面積と読み込み時間を削減できます。つまり、要求された画像が大きすぎると、ページが表示されなくなる可能性があります。
20 Jan 2018
今回はHTMLベースで複数画像アップロード時のプレビュー効果を作成する方法を紹介します。 HTMLベースで複数画像アップロード時のプレビュー効果を作成する際の注意点は何でしょうか。実際の事例を見てみましょう。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER