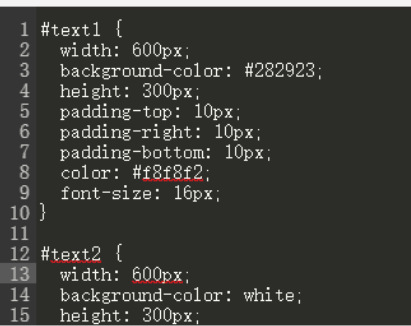
Sublime および notepad++ エディターの効果を模倣する
崇高な線マークの強調表示と notepad++ の水平スクロール バーを模倣
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Android の AlarmManager を効果的に使用してタスクをスケジュールおよび実行するにはどうすればよいですか?
Android の AlarmManager を効果的に使用してタスクをスケジュールおよび実行するにはどうすればよいですか?
06 Dec 2024
Android での AlarmManager の効果的な活用: タスクのスケジュールと実行20 分後にアクションをトリガーするつもりなので、AlarmManager を使用します...
 JavaScript コードのパフォーマンスを効果的に測定および最適化するにはどうすればよいですか?
JavaScript コードのパフォーマンスを効果的に測定および最適化するにはどうすればよいですか?
01 Dec 2024
JavaScript のパフォーマンスを効果的に測定する方法JavaScript コードのパフォーマンスを評価する場合、多くの場合、いくつかの重要な指標が考慮されます。CPU...
 CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
05 Apr 2025
画像をクリックした後、散乱と周囲の画像を拡大する効果を実現するには、多くのWebデザインがインタラクティブな効果を実現する必要があります。特定の画像をクリックして周囲を作成してください...
 複数のプロジェクト、それらをサポートするライブラリ、および CMakeLists.txt ファイル間の依存関係を効果的に管理するにはどうすればよいですか?
複数のプロジェクト、それらをサポートするライブラリ、および CMakeLists.txt ファイル間の依存関係を効果的に管理するにはどうすればよいですか?
04 Nov 2024
CMake: ソース、ライブラリ、CMakeLists 間の依存関係.txt質問:複数のプロジェクト間の依存関係を効果的に管理する方法...
 ホットスポットデータをフィルタリングおよび同期して、大規模なデータの同期の効率を改善する方法は?
ホットスポットデータをフィルタリングおよび同期して、大規模なデータの同期の効率を改善する方法は?
19 Apr 2025
ホットスポットデータのフィルタリングと同期を最適化する方法は?大規模なデータの同期を扱うとき、ホットスポットデータを効果的にフィルタリングする方法が重要な問題になります。あると仮定して...
 Python を使用してデータフレームの違いを効果的に比較および表示する方法
Python を使用してデータフレームの違いを効果的に比較および表示する方法
22 Oct 2024
この記事では、2 つのデータフレーム間の差異を効果的に比較および表示する方法を紹介します。対処する問題は、新しい値と古い値の両方を含む行単位の変更を識別して表示することです。解決策には、cha を決定することが含まれます。
 JavaScript と CSS を使用して Web ページ上の要素にフェードインおよびフェードアウト効果を作成するにはどうすればよいですか?
JavaScript と CSS を使用して Web ページ上の要素にフェードインおよびフェードアウト効果を作成するにはどうすればよいですか?
27 Oct 2024
JavaScript と CSS を使用したフェードインとフェードアウト Web ページ上の要素に適用できる視覚効果の 1 つは、要素のフェードインとフェードアウトです。これは...
 データベース スキーマの変更を効果的に追跡および管理するにはどうすればよいでしょうか?
データベース スキーマの変更を効果的に追跡および管理するにはどうすればよいでしょうか?
17 Nov 2024
データベース スキーマの変更を効果的に追跡するデータベース スキーマの変更を管理することは、特に異なるものにまたがって作業する場合には困難になることがあります。
 Python で並列 bash サブプロセスの同時実行性を効果的に管理および制御するにはどうすればよいですか?
Python で並列 bash サブプロセスの同時実行性を効果的に管理および制御するにはどうすればよいですか?
30 Oct 2024
Python を使用した Bash の並列サブプロセス: 包括的なガイドPython のスレッド化モジュールとサブプロセス モジュールを効果的に利用すると、次のことが可能になります。


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER