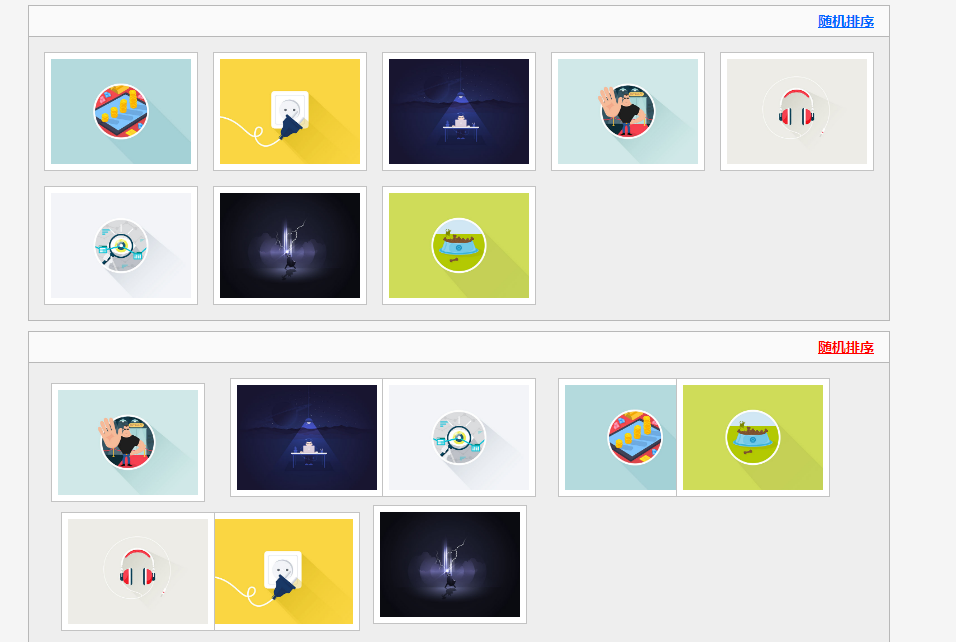
写真のランダムな配置
写真のランダムな配置効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事

js代码:
16 May 2016
Jquery を導入する必要があります。すべての機能が必要な場合は、jquery-ui と jquery-ui.css を導入してください。興味のある方は以下を参照してください。
 Laravelの写真を置く場所
Laravelの写真を置く場所
23 Apr 2023
Laravel は、現在非常に人気のある PHP Web アプリケーション開発フレームワークであり、開発者が Web アプリケーションを効率的に構築できるようにする一連の強力な機能とツールを提供します。 Web アプリケーションを開発する場合、多くの場合、画像などのマルチメディア ファイルをアップロード、保存、表示する必要があります。では、Laravel のどこに画像を配置すればよいのでしょうか?これがこの記事で検討する質問です。 Laravel のデフォルトの保存場所 Laravel アプリケーションには、st と呼ばれるデフォルトの保存場所が用意されています。
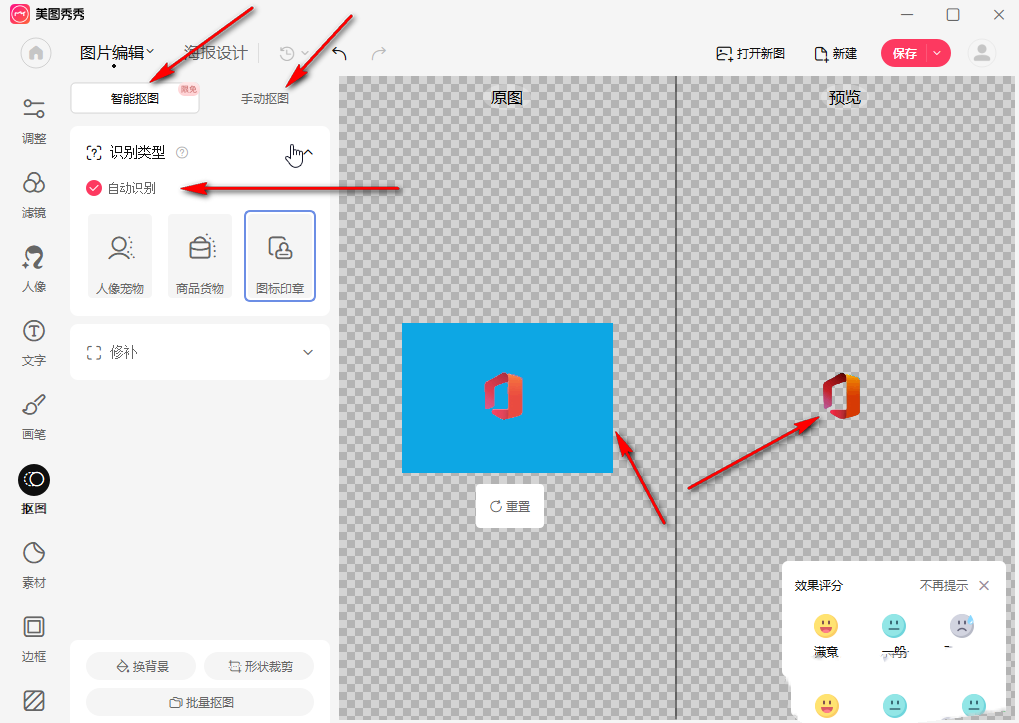
 Meitu Xiuxiu の写真を切り取って別の写真の上に置く方法 Meitu Xiuxiu の写真を切り取って別の写真の上に置く方法
Meitu Xiuxiu の写真を切り取って別の写真の上に置く方法 Meitu Xiuxiu の写真を切り取って別の写真の上に置く方法
26 Aug 2024
Meitu Xiuxiu は非常に使いやすい画像処理ソフトウェアで、ここでの機能は非常に強力です。多くのプレイヤーが Meitu Xiuxiu に写真を切り取って別の写真に貼り付ける方法を尋ねています。そのため、よくわからないユーザーは、編集者が提供するガイドを詳しく読むことができます。 MeituXiuXiu で写真を切り取って別の写真の上に置くにはどうすればよいですか?ステップ 1: ダブルクリックして MeituXiuXiu を開き、ホームページに入り、切り抜きボタンをクリックします。ステップ 2: 新しいウィンドウを開いた後、左上隅をクリックして切り取る必要がある画像を開き、自動認識をオンにして切り抜き操作を行うことができます。画像を開くと自動的に実行され、切り抜き前後の効果を比較できます。ステップ 3: 次に、左下隅にある「背景の変更」をクリックします。ステップ 4: 新しいページの上に追加したものをクリックし、[追加] をクリックします。
24 Jun 2016
写真に効果を加えるにはどうすればよいですか? (ブロックレベル要素のフローティングアライメント)
 ペアの有効な配置
ペアの有効な配置
01 Dec 2024
2097. ペアの有効な配置 難易度: ハード トピック: 深さ優先探索、グラフ、オイラー回路 0 から始まるインデックスの 2D 整数配列ペアが与えられます。ここで、pairs[i] = [starti, endi] となります。すべてのインデックス i が 1 である場合、ペアの配置は有効です。
 jqueryは、マウスをアイコン表示レイヤーに移動して関連情報を表示するなど、CSSの絶対配置の位置効果を制御します。
jqueryは、マウスをアイコン表示レイヤーに移動して関連情報を表示するなど、CSSの絶対配置の位置効果を制御します。
24 Nov 2016
jqueryは、マウスをアイコン表示レイヤーに移動して関連情報を表示するなど、CSSの絶対配置位置効果を制御します。
 設置場所の写真を撮ります
設置場所の写真を撮ります
02 Apr 2024
WeChat の「Clap」機能は、QQ の「Poke」機能と同様に、軽いインタラクションに使用できます。設定手順は次のとおりです: WeChat を開き、「ミー」ページに入り、「設定」アイコンをクリックし、「プライバシー」を選択し、「タップ・ア・パット」スイッチを見つけ、スイッチをオンにして「タップ・ア・パット」を有効にします。関数。
 PS写真の引き裂き効果の作り方_簡単な手順で分割します
PS写真の引き裂き効果の作り方_簡単な手順で分割します
04 Jun 2024
1. まず、なげなわツールを使用して、写真の中央に分割効果を作成します。 2. 次に、色選択の下にある[クイックマスクツール](ショートカットキーQ)をクリックします。 3. [フィルター]-[ピクセル化]-[格子]でセルのサイズを調整します。推奨 3-10 4. もう一度 Q を押すと、通常の編集状態に戻ります。 CTRL+T 自由変形ツールを使用して写真の半分を回転およびドラッグし、分割効果を作成します。 5. 最後に、CTRL+J を押して写真の半分に別のレイヤーを作成し、レイヤー スタイル [シャドウ] を使用して、写真のティアリング効果をより立体的にします。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER