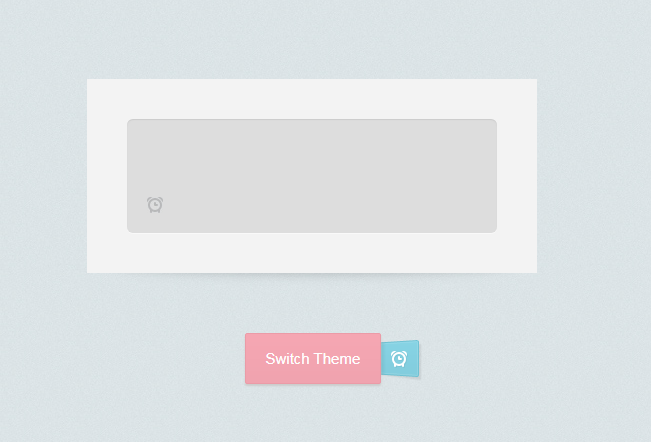
jQuery CSS3 デジタル時計
jQuery CSS3 デジタル時計は、HTML5 オーディオ要素を使用したアラーム設定のサポートを追加します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
この記事は、jquery に基づいてデジタル時計を実際に実行し、日付と曜日を備えた Web バージョンのデジタル時計を実装します。興味のある方はぜひご覧ください。
 デジタル時計と現在時刻を印刷する C プログラム
デジタル時計と現在時刻を印刷する C プログラム
23 Sep 2023
このセクションでは、C 言語を使用してデジタル時計を作成する方法を学習します。時間を処理するには、time.h ヘッダー ファイルを使用できます。このヘッダー ファイルには、日付と時刻に関連する問題を処理するためのいくつかの関数シグネチャが含まれています。 time.h の 4 つの重要なコンポーネントは次のとおりです。 size_t この size_t は基本的に符号なし整数型です。これは sizeof() の結果です。 Clock_t はプロセッサ時刻を格納するために使用されます。 time_t これは、カレンダー時刻を格納するために使用される structtm です。 これは構造体です。日付と時刻全体を保存するのに役立ちます。サンプルコード#include<stdio.h>#include<time.h>intmain()
16 May 2016
ステータスバーにデジタル時計を表示するJavaScriptの日付エフェクトですが、現在ではあまり使われていませんが、IEオブジェクトのJavaScriptの制御手法を学ぶのに役立つコードですので、必要に応じて参照してください。
16 May 2016
jqueryを使用して、一定期間前から現在までの何日、何時、何分、何秒かを実装します。 以下のサンプルコードをコピーして使用できます。
16 May 2016
デジタル時計は、Web カウントダウン、Web 目覚まし時計エフェクト、および HTML5 ベースの Web アプリで使用されます。この記事では、ソース コードをダウンロードして jquery と css3 に基づいてデジタル時計を作成する方法を紹介します。
 2 つのパラメータ間の日付を一時テーブルに設定するにはどうすればよいですか?
2 つのパラメータ間の日付を一時テーブルに設定するにはどうすればよいですか?
28 Dec 2024
パラメータ間の日付を一時テーブルに設定する2 つの日付パラメータ間の日付を一時テーブルに設定するには...
 JavaScript で 2 つの日付の差を計算するにはどうすればよいですか?
JavaScript で 2 つの日付の差を計算するにはどうすればよいですか?
01 Dec 2024
JavaScript での日付の差異の計算日、時間など、さまざまな時間単位での 2 つの日付間の差異を確認するには
 Instant と LocalDateTime: 各 Java 日付/時刻型をいつ使用する必要がありますか?
Instant と LocalDateTime: 各 Java 日付/時刻型をいつ使用する必要がありますか?
28 Dec 2024
瞬間と日付と時刻インスタントとローカル日付時刻の主な違いは、時間の表現にあります。インスタント: を表します...


ホットツール Tags

Hot Tools

TikTokローマ時計エフェクト
TikTokローマ時計エフェクト

シンプルなJSクロックエフェクト
現在時刻を表示するためにhtml、css、javascriptを使用してデザインされた時計。

価格カレンダープラグイン PriceCalendar
価格カレンダープラグイン PriceCalendar

技術的なデジタル時計の特殊効果を表示します。
時計、html5 時計、vue