
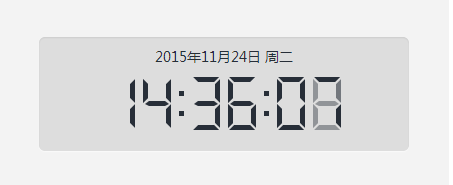
早速ですが、まずレンダリングをお見せします。興味があれば読み続けてください。

HTML
前の記事と同じ HTML 構造: jQuery と CSS3 を使用してデジタル時計を作成する (CSS3 の記事) 。ただし、日付と曜日を表示するための追加の >date がある点が異なります。 。
<div id="clock" class="light"> <div class="display"> <div class="date"></div> <div class="digits"></div> </div> </div>
jQuery
CSS コードについては、前の記事 を参照してください。この記事では長々と説明せず、jQuery コードを見ていきます。
まずパラメータを定義し、番号の呼び出しに使用するクラス名の配列を定義し、中国語の曜日名を定義し、時、分、秒の位置を定義します。
$(function(){
var clock = $('#clock');
//定义数字数组0-9
var digit_to_name = ['zero','one', 'two', 'three', 'four', 'five', 'six', 'seven', 'eight', 'nine'];
//定义星期
var weekday = ['周日','周一','周二','周三','周四','周五','周六'];
var digits = {};
//定义时分秒位置
var positions = [
'h1', 'h2', ':', 'm1', 'm2', ':', 's1', 's2'
];
}); 次に、デジタル時計の時、分、秒を作成します。前回の記事では、デジタル時計の HTML 構造を html に直接配置しましたが、今回は jQuery を使用して時計の表示を処理し、append() メソッドを通じてデジタル時計を構築します。
var digit_holder = clock.find('.digits');
$.each(positions, function(){
if(this == ':'){
digit_holder.append('<div class="dots">');
}
else{
var pos = $('<div>');
for(var i=1; i<8; i++){
pos.append('<span class="d' + i + '">');
}
digits[this] = pos;
digit_holder.append(pos);
}
}); 最後に、時計を動かさなければなりません。 update_time() 関数は 1 秒ごとに呼び出されます。 update_time() では、まず moment.js を使用して時刻をフォーマットします。moment.js の概要については、このサイトの記事「moment.js を使って簡単に」を参照してください。日付と時間を管理します。次に、現在の時、分、秒に応じて、時、分、秒の数値のクラス属性をそれぞれ設定します。つまり、現在の時、分、秒の数値を表示します。次に、moment.js を使用して日付と曜日をフォーマットし、最終的に動くデジタル時計を完成させます。以下のコードをご覧ください:
$(function(){
...
(function update_time(){
//调用moment.js来格式化时间
var now = moment().format("HHmmss");
digits.h1.attr('class', digit_to_name[now[0]]);
digits.h2.attr('class', digit_to_name[now[1]]);
digits.m1.attr('class', digit_to_name[now[2]]);
digits.m2.attr('class', digit_to_name[now[3]]);
digits.s1.attr('class', digit_to_name[now[4]]);
digits.s2.attr('class', digit_to_name[now[5]]);
var date = moment().format("YYYY年MM月DD日");
var week = weekday[moment().format('d')];
$(".date").html(date + ' ' + week);
// 每秒钟运行一次
setTimeout(update_time, 1000);
})();
});