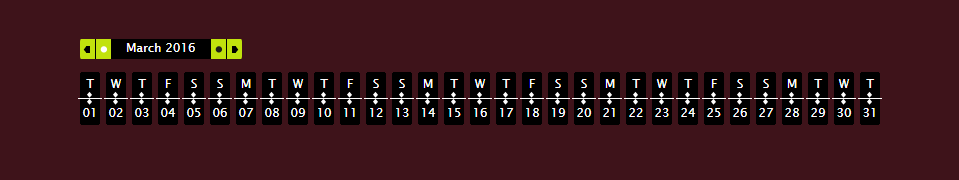
JS動的カレンダー
動的カレンダーは、対応する日付に対応する項目を追加できます。JS はカレンダーの特殊効果を作成できます。メモ帳として使用できます。タイトルを使用して、カレンダーのどの日になるかを制御します。クラスはポップとして使用されます。 -up title. ラベルにはコンテンツが含まれます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 JS で一般的に使用される時間メソッドは何ですか?
JS で一般的に使用される時間メソッドは何ですか?
19 Sep 2017
この記事では主に、一般的に使用されるいくつかの時間メソッドを紹介します: 時間の書式設定、前後数日の日付の取得、特定の月の日数の取得、曜日の取得、2 つの日付間の時差の取得 //日付の書式設定 Date.prototype.Format = function(fmt) { var o = { M+: this.getMonth() + 1, //月 d+: this.getDate(), //日
16 May 2016
この記事では、js を使用して現在のシステムの日付と時刻を取得する方法を主に紹介し、JavaScript の操作の日付と時刻の関連スキルを説明します。非常に簡単で実用的です。
16 May 2016
この記事ではJavaScriptでカレンダーと天気を表示する方法を中心に、JavaScriptの日付と時刻の操作方法を紹介しますので、必要な方は参考にしてください。
 カレンダーと天気を表示するJSメソッド
カレンダーと天気を表示するJSメソッド
06 Feb 2017
この記事ではJavaScriptでカレンダーと天気を表示する方法を中心に、JavaScriptの日付と時刻の操作方法を紹介しますので、必要な方は参考にしてください。
16 May 2016
この記事では、JS で日付と時刻を動的に表示する方法を主に紹介し、時間関数に基づいてページ要素の属性を定期的に操作するための JavaScript の関連テクニックについて説明します。非常にシンプルで実用的です。
 軽量ネイティブ JS カレンダー プラグイン Calendar.js 使用ガイド
軽量ネイティブ JS カレンダー プラグイン Calendar.js 使用ガイド
06 Feb 2017
Web ページ上のネイティブ JS カレンダー コードは、テキスト プロンプトをマウスでクリックすると、年、月、日のカレンダー ウィンドウが表示され、年、月、選択した日付などを調整できます。誰もが日付を選択しやすくし、ユーザー エクスペリエンスを向上させるために Web ページで使用されます。すべての主要なブラウザは正常に実行でき、困っている友人はそれを参照できます。
 PHP で日付に時間を動的に追加するにはどうすればよいですか?
PHP で日付に時間を動的に追加するにはどうすればよいですか?
05 Nov 2024
PHP で日付に時間を動的に追加する 日付と時刻の操作は、Web 開発における一般的なタスクです。 PHP は、さまざまな機能を提供します。
 JavaScriptで動的に時間を表示する方法
JavaScriptで動的に時間を表示する方法
16 Sep 2021
JavaScriptで時刻を表示する方法: 1. new Date()を使用して日付オブジェクトを定義します; 2. getFull Year()、getMonth()およびその他の日付オブジェクトのメソッドを使用して、年、月、日、時間を取得します。 、分、秒の値を取得して出力する; 3. setTimeout() を使用する このメソッドは、単純に 1 秒ごとに時刻値を更新します。
 動的生成フォームの実装方法
動的生成フォームの実装方法
28 Feb 2018
チェックボックス、ラジオボックス、入力ボックス、ドロップダウン選択ボックスなどのデータ収集、検証、送信機能、時間選択、日付選択、色の選択、ファイル/画像のアップロード機能を備えたフォームジェネレーターです。


ホットツール Tags

Hot Tools

TikTokローマ時計エフェクト
TikTokローマ時計エフェクト

シンプルなJSクロックエフェクト
現在時刻を表示するためにhtml、css、javascriptを使用してデザインされた時計。

価格カレンダープラグイン PriceCalendar
価格カレンダープラグイン PriceCalendar

技術的なデジタル時計の特殊効果を表示します。
時計、html5 時計、vue