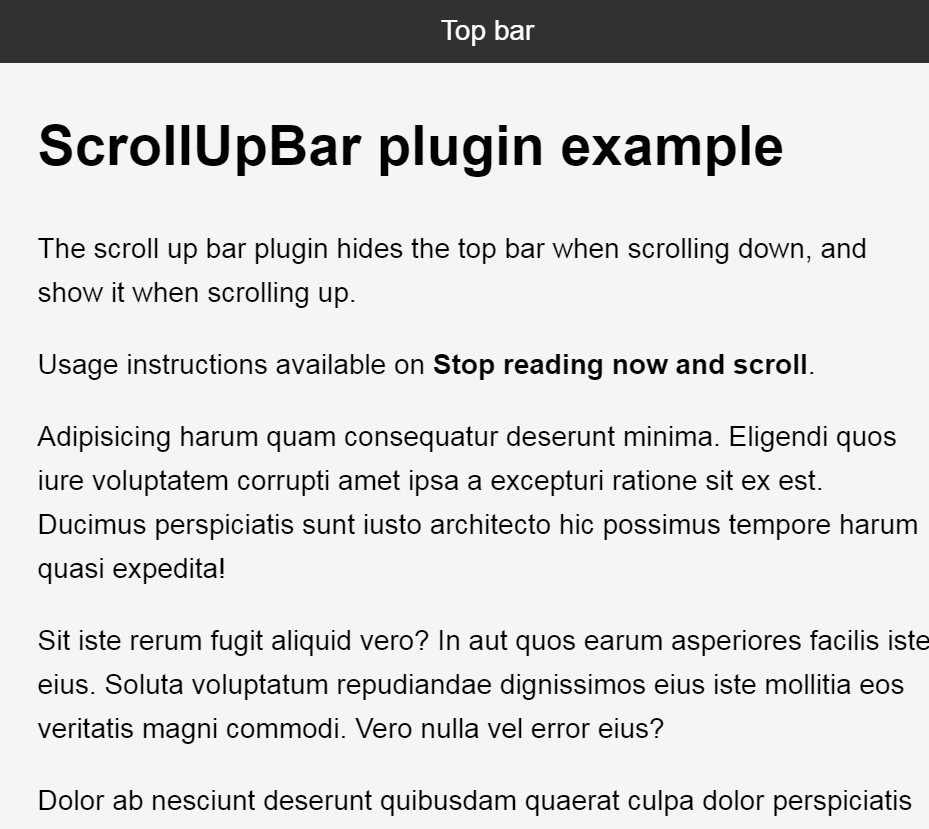
スクロールして上部のプラグインを非表示または表示します。 ScrollUpBar Plugin
スクロールアップ バー プラグイン (jQuery) は、下にスクロールするとバーの上部を非表示にし、上にスクロールするとバーの上部を表示します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
この記事では、クリック表示と全文非表示の特殊効果を実現するための jQuery 特殊効果を主に紹介します。実装方法は非常に簡単で、興味のあるお子様は参考にしてください。
16 May 2016
jqueryのscrollTopメソッドを使用して、ページの垂直スクロールピクセルを監視し、ピクセルに基づいてトップナビゲーションバーを非表示または表示します。興味のある方は以下を参照してください。
 jqueryで背景をクリックして表示または非表示にする方法
jqueryで背景をクリックして表示または非表示にする方法
26 Apr 2023
インターネット技術の継続的な進歩に伴い、Web デザインにおけるインタラクティブ性はますます重要になってきています。その中でも、「背景をクリックして表示/非表示にする」などの特殊効果は、Web デザインにおいて非常に実用的なインタラクション手法となっています。この特殊効果の実現は、主に強力な JavaScript ライブラリである jQuery に依存しています。では、背景をクリックして表示/非表示にする効果を実現するにはどうすればよいでしょうか?以下、具体的な手順と注意点を順を追って紹介していきます。ステップ 1: 基本的な HTML および CSS コードをセットアップする まず、
 uniapp は上部のナビゲーション バーを非表示にします
uniapp は上部のナビゲーション バーを非表示にします
26 May 2023
モバイル アプリケーション開発に Uniapp を使用するプロセスでは、さまざまな視覚効果や機能要件を実現するために、ページのナビゲーション バーを非表示または表示する必要がよくあります。この記事では、Uniappページのトップナビゲーションバーを非表示にする方法を紹介します。 1. Jump メソッドを使用してページにジャンプする Uniapp を使用してページにジャンプする場合、uni.navigateTo や uni.redirectTo などの API を使用できます。これらの API を使用すると、ページ ジャンプの動作を制御するパラメーターを渡すことができます。その中で、uni.nを使用できます。
16 May 2016
この記事では主に、jQuery が入力デフォルト値を非表示にしたり、必要な友人が参照できるようにする方法を紹介します。
16 May 2016
この記事では、js メニューのクリック表示または非表示の効果の簡単な例を中心に紹介します。必要な友達は、ぜひ参考にしてください。
16 May 2016
ページの左側または右側の列をクリックして非表示にします。この効果は実際のアプリケーションでは非常に一般的です。興味のある方は参考にしていただければ幸いです。
16 May 2016
この記事ではjquery animateを使ってマウスを置くと表示、離れると非表示にする効果を実現する方法を紹介しますので、興味のある方は参考にしていただければ幸いです。
 jQueryを使用してテーブルの列を名前で非表示または表示する方法?
jQueryを使用してテーブルの列を名前で非表示または表示する方法?
21 Nov 2024
jQuery を使用して名前で特定のテーブル列を非表示または表示する方法 jQuery を使用してクラスごとに要素を選択するのは簡単です。ただし、もしあなたが...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER