模倣マルコポーロ左製品リストナビゲーションメニュー
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jqueryの模倣京東製品ページのコード共有
jqueryの模倣京東製品ページのコード共有
26 Jun 2017
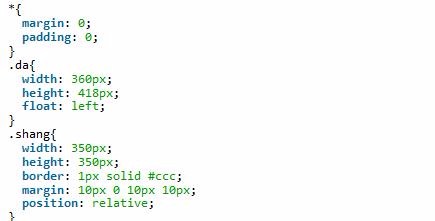
jquery模倣京東製品ページ JD.com ページにアクセスして画像の横にマウスを置くと、拡大効果が表示されます。次に、その方法を説明します。 ! ! ! JD.comの商品ページを真似した効果! ! ! JDの商品ページのCSSコードを真似してみよう! ! ! *{ マージン: 0; パディング: 0; } .da{ 幅: 360ピクセル; 高さ: 418ピクセル; フロート: 左; }
 jquery模倣京東製品拡大閲覧ページ_共有例
jquery模倣京東製品拡大閲覧ページ_共有例
10 Jan 2018
これまでに JD 関数の模倣に関する多くの記事を紹介しましたが、この記事では主に jQuery 模倣 JD 製品の閲覧ページを詳しく紹介します。これには、特定の参照値があります。興味のある友人はそれを参考にしていただければ幸いです。
 JavaScript 模倣淘宝網製品詳細虫眼鏡効果
JavaScript 模倣淘宝網製品詳細虫眼鏡効果
15 Mar 2018
私たちは淘宝網にアクセスして商品写真の拡大鏡機能をよく使いますが、これに遭遇したときは基本的にオンラインでコードの変更を見つけます。次の虫眼鏡効果を実装します。
16 May 2016
この記事では、淘宝網の商品写真を模倣した jQuery に基づいた虫眼鏡効果を主に紹介し、非コンポーネントの方法を使用して虫眼鏡効果を実現します。興味のある友人は参照してください。
16 May 2016
この記事では主に、jQuery の模倣淘宝製品ブランドの非表示と表示効果を紹介します。jQuery マウス イベントを通じて実現されるので、困っている人は参考にしてください。
 Douyinが模倣度の高い商品を販売したらどうなるでしょうか?模倣品の多い製品に関連した違反を回避するにはどうすればよいですか?
Douyinが模倣度の高い商品を販売したらどうなるでしょうか?模倣品の多い製品に関連した違反を回避するにはどうすればよいですか?
30 Mar 2024
電子商取引業界の急速な発展に伴い、模倣品の多い商品が一般的な問題となっています。中国の有名なソーシャル電子商取引プラットフォームとして、Douyin も例外ではありません。消費者の権利と市場秩序を守るために、Douyin は模倣品の多い製品を厳しく取り締まり、それに対応する治療戦略を実施しています。この記事では、模倣品の多い製品に対するDouyinプラットフォームの対処戦略を紹介し、販売者が規制を遵守し、自らの権利と利益を保護できるようにするための対策をいくつか紹介します。 1. 模倣度の高い商品に対するDouyinプラットフォームの取扱い戦略 Douyinプラットフォームは、模倣度の高い商品に対して以下の取扱い戦略を採用しています: 模倣度の高い商品の削除: 模倣度の高い商品であると確認された商品は、Douyinが店頭から撤去し、販売を継続できなくなります。プラットフォームで販売しています。これにより、消費者による偽物や粗悪品の購入を防止し、消費者の権利利益を保護することができます。販売者に対するペナルティ:
 Vue を使用して JD 製品の詳細を模倣する特殊効果を実装する方法
Vue を使用して JD 製品の詳細を模倣する特殊効果を実装する方法
21 Sep 2023
Vue を使用して JD.com 製品の詳細を模倣する特殊効果を実装する方法 Vue.js は、人気のある JavaScript フレームワークとして、Web 開発で広く使用されています。この記事では、Vue.js を使用して、JD.com の製品詳細ページを模倣する特殊効果を実装する方法を学びます。このケースを実践することで、Vue.js についての理解を深め、一般的な Vue 開発スキルを習得することができます。 1. プロジェクトの初期化 まず、Vue プロジェクトを作成し、必要な依存関係をいくつかインストールする必要があります。 Vuを使用できます


ホットツール Tags

Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー







