Pegasus での Javascript の読み込みを高速化する
Pegasus は、データの平均表示時間を改善するためのシンプルな JavaScript ソリューションです。アプリケーションは、サーバーにアクセスすることなく、データの 1 ページを表示するのにかかる時間を短縮できます。 IE7 以降のブラウザをサポートします
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
この記事では、Web ページが読み込まれるまで jquery で画像を表示する方法を主に紹介します。jquery ページの読み込みとアニメーション効果の使用方法について説明します。必要な方は参考にしてください。
 jQueryでリンクの読み込みを停止する方法
jQueryでリンクの読み込みを停止する方法
28 May 2019
jquery を使用して false を返し、a タグを通じてイベントをクリックします。このメソッドは関数の最後の行として使用する必要があります。そうでない場合は、このステップで終了します。 PreventDefault() 関数を使用します。上記のどちらの方法でも、リンクジャンプを効果的に防ぐことができます。
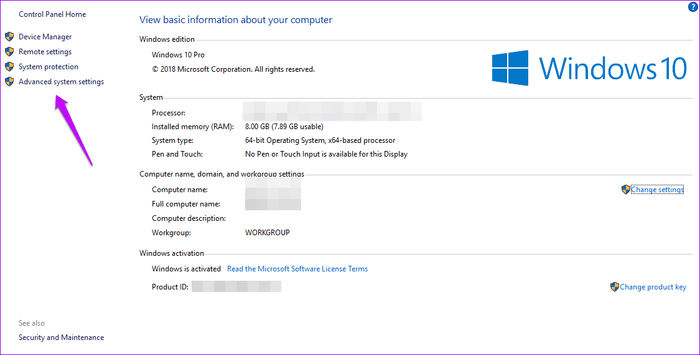
 Win10 システムでサムネイルの読み込みを高速化する方法_Win10 システムでサムネイルの読み込みを高速化する方法
Win10 システムでサムネイルの読み込みを高速化する方法_Win10 システムでサムネイルの読み込みを高速化する方法
05 Sep 2024
コンピューターを使用しているときに、突然コンピューターのサムネイルの読み込みが非常に遅いことに気づくことがあります。では、Win10 でのサムネイルの読み込みを高速化するにはどうすればよいですか?このため、System House は、Win10 システムでのサムネイルの読み込みを高速化する簡単な方法を提供します。この方法を通じて自分の問題を簡単に解決し、より良いシステム ゲームプレイ エクスペリエンスを楽しむことができます。 Win10 システムでのサムネイルの読み込みを高速化する方法は、コントロール パネルの設定で設定します。 ステップ 1: まず、コンピューター システムのコントロール パネルを開き、[システムとセキュリティ] > [システム] 列を選択し、ここで [システムの詳細設定] を選択してクリックして開きます。ステップ 2: 次に、[詳細] オプション列を選択し、[パフォーマンス] の下の [設定] を選択します。
 JavaScript 開発における Redis の応用: Web ページの読み込みを高速化する方法
JavaScript 開発における Redis の応用: Web ページの読み込みを高速化する方法
29 Jul 2023
JavaScript 開発における Redis の適用: Web ページの読み込みを高速化する方法 インターネットの急速な発展に伴い、Web ページの読み込み速度はユーザー エクスペリエンスの重要な指標の 1 つになりました。 JavaScript 開発では、Redis を適用すると、Web ページの読み込み速度が効果的に向上し、ユーザーのエクスペリエンスが向上します。この記事では、JavaScript 開発における Redis のアプリケーション シナリオを紹介し、コード例を通じて Web ページの読み込みを高速化する方法を示します。 1. Redis の概要 Redis は
16 May 2016
この記事では、CDN と AJAX を使用して WordPress での jQuery の読み込みを高速化する方法を主に紹介します。WordPress のネットワークの問題と本土の CDN の Google 接続に注意してください。
 PHP パフォーマンス最適化のヒントの 1 つ: Memcache を使用してページの読み込みを高速化する
PHP パフォーマンス最適化のヒントの 1 つ: Memcache を使用してページの読み込みを高速化する
13 Jul 2023
PHP パフォーマンス最適化のヒントの 1 つ: Memcache を使用してページの読み込みを高速化する 今日のインターネット時代では、ページの読み込み速度はユーザー エクスペリエンスの重要な要素です。 PHP を使用して開発された Web サイトでは、ページの読み込み速度をいかに最適化するかが非常に重要な問題になります。この記事では、Memcache を使用してページの読み込みを高速化する、シンプルだが効果的な方法を紹介します。 Memcacheとは何ですか? Memcache は、高性能の分散メモリ オブジェクト キャッシング システムです。データベースクエリを完了できます
 JavaScriptの読み込みと実行を高速化する方法
JavaScriptの読み込みと実行を高速化する方法
20 Dec 2016
概要: JS には非常にサイレントなブロック機能があります。つまり、ブラウザーが JS コードを実行しているときは、同時に他のことを行うことができません。
 vue でルートのオンデマンド読み込み (ルートの遅延読み込み) を実装する 3 つの方法
vue でルートのオンデマンド読み込み (ルートの遅延読み込み) を実装する 3 つの方法
10 Aug 2022
なぜ遅延読み込みが必要なのでしょうか? Vue のようなシングルページ アプリケーションの場合、アプリケーションの遅延読み込みがないと、webpack でパッケージ化されたファイルが異常に大きくなり、その結果、ホームページに入るときに読み込むコンテンツが多すぎて、時間がかかりすぎて、白い画面が表示されます。読み込みが完了したとしても、画面はユーザー エクスペリエンスに役立たないため、遅延読み込みを使用すると、ページを分割して必要なときにページを読み込むことができ、ホームページの読み込み圧力を効果的に共有できます。
 遅延読み込みを使用して Vue プロジェクトでのコンポーネントの読み込みを最適化する方法
遅延読み込みを使用して Vue プロジェクトでのコンポーネントの読み込みを最適化する方法
15 Oct 2023
遅延読み込みを使用して Vue プロジェクトのコンポーネントの読み込みを最適化する方法 遅延読み込み (LazyLoad) は、特に大量のコンポーネントを読み込む必要がある場合に、Vue プロジェクトのパフォーマンスを効果的に最適化できます。遅延読み込みにより、アプリケーションの初期化時にすべてのコンポーネントを一度に読み込むのではなく、コンポーネントの読み込みを遅らせ、必要な場合にのみ読み込むことができます。これにより、初期読み込み時間が短縮され、ユーザー エクスペリエンスが向上します。遅延読み込みを使用するには、まず Vue の非同期コンポーネント読み込みメカニズムを使用する必要があります。 Vue は 2 つの非同期コンポーネント読み込み方法を提供します: 動的 im


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER