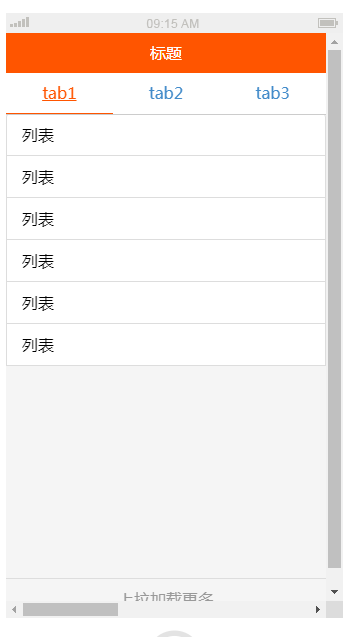
スワイパーはプルダウンリフレッシュとプルアップローディングエフェクトを実装します
スワイパーは、プルダウンの更新、プルアップの読み込み効果、および左右のタブの切り替えを実装します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
前回の記事では、ネイティブ JavaScript を使用して画像のウォーターフォール効果を実現する方法を紹介しました。この記事では、jQuery を使用して同じ効果を実現します。
16 May 2016
この記事では、主に単純なテキスト プロンプト効果を実現するための jQuery の方法を紹介し、完全な例の形でテキスト プロンプト効果を実現するための jQuery プラグイン jquery-1.2.6.pack.js の関連技術を分析し、jquery- 1.2.6.pack この Web サイトの .js のダウンロード アドレス。必要な友人はそれを参照できます。
16 May 2016
ハイパーリンクのプロンプト効果はタイトルによって実現でき、画像のプロンプト効果は alt によって実現できます。この記事では、ハイパーリンクと画像のプロンプト効果を実現するための jQuery の使用方法を紹介します。
 jQueryはサイドフローティングナビゲーションメニューeffect_jqueryを実装します
jQueryはサイドフローティングナビゲーションメニューeffect_jqueryを実装します
16 May 2016
この記事では主にサイドフローティングナビゲーションメニュー効果を実装するための jQuery を紹介します。必要な方は参考にしてください。
16 May 2016
この記事では、フェードインおよびフェードアウト カルーセル効果を実現するためのネイティブ js と jQuery を主に紹介し、フェードインおよびフェードアウト カルーセル効果を実現するための jQuery の基本原理を紹介します。興味のある方は参考にしてください。
16 May 2016
この記事では主に読み込みプログレスバーのプロンプト効果を実装するための jQuery を紹介します。興味のある方は参考にしてください。
 jqueryはカウントダウンクリックを実装します
jqueryはカウントダウンクリックを実装します
23 May 2023
モバイル インターネットの普及に伴い、フロントエンド開発の重要性がますます高まっています。jQuery は非常に一般的な JS ライブラリであり、JS ライターの開発作業を容易にする多くの実用的なメソッドと機能を提供します。この記事では、jQuery を使用してカウントダウン クリック効果を実装する方法とその実装の原則について説明します。 1. 効果を実現するには: ボタンをクリックするとカウントダウンが開始され、カウントダウン中はボタンを再度クリックすることはできませんが、カウントダウンが終了するとボタンは再び使用可能になり、再度クリックできるようになります。 2. 実現原理 上記の効果を達成するには、


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER