シンプルなドラッグ可能なドラッグ アンド ドロップ プラグイン
非常にシンプルで使いやすいドラッグ アンド ドロップ コンポーネント。わずか 1 行のコードで要素をドラッグできます。構成はシンプルで、ドラッグコンストレイント機能と詳細なAPIが含まれています。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
この記事では、JavaScript で実装された簡単なドラッグ アンド ドロップ効果を主に紹介します。マウス イベントやページ スタイルなどの JavaScript 操作スキルが必要な場合は、以下を参照してください。
16 May 2016
マウスの動きに追従する簡単なエフェクトを書きました。ドラッグによる並べ替え効果の違いは、insertBefore メソッドと insertAfter メソッドが使用されることです。
 js_javascript スキルを使用したシンプルなドラッグ アンド ドロップ効果
js_javascript スキルを使用したシンプルなドラッグ アンド ドロップ効果
16 May 2016
この記事で紹介するのは、純粋な JS を使用した単純なドラッグ アンド ドロップ エフェクト プラグインです。これは、JavaScript の学習のための小さなテストです。複雑なドラッグ アンド ドロップ エフェクトが必要な場合は、jQuery のドラッグ可能プラグインを検討してください。それはより成熟しています。
16 May 2016
この記事では、js で単純な div ドラッグ アンド ドロップ関数を実装する方法を主に紹介します。div レイヤーのドラッグ アンド ドロップのための JavaScript の実装テクニックを例とともに分析します。
 Windows 11 のドラッグ アンド ドロップが機能しない
Windows 11 のドラッグ アンド ドロップが機能しない
14 Apr 2023
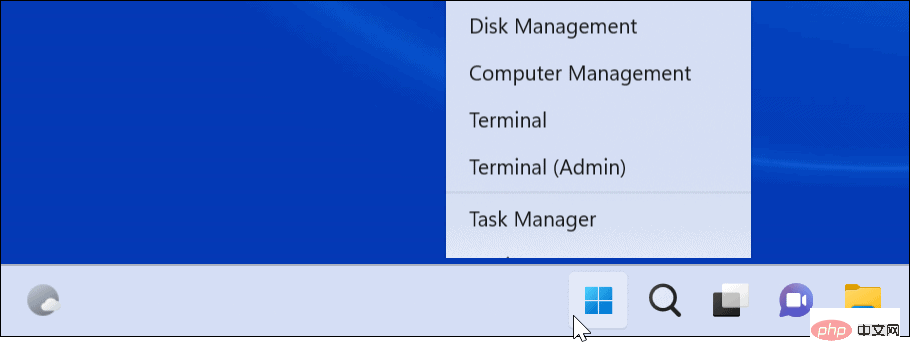
Windows 11 のドラッグ アンド ドロップが機能しないことを修正するためにアプリケーションを再起動する方法 特定のアプリケーションでドラッグ アンド ドロップが機能しない場合は、再起動して修正できます。修正は簡単です。必要な作業を保存し、X をアプリの外に置いておきます。次に、数秒後に再起動し、ドラッグ アンド ドロップが正しく機能するかどうかを確認します。タスク マネージャーでアプリケーションを閉じるには、次の手順を使用することもできます。 [スタート] ボタンを右クリックし、メニューから [タスク マネージャー] を選択してタスク マネージャーを開きます。 [プロセス] タブで問題のあるアプリケーションを右クリックし、メニューから [タスクの終了] を選択します。タスク マネージャーでアプリケーションを終了した後、アプリケーションに戻り、再起動して、ドラッグ アンド ドロップ機能が適切に動作するかどうかを確認します。忘れる方法
 HTML5/CSS3 の古典的なケース - プラグインを使用せずにドラッグ アンド ドロップで画像をアップロード (2)
HTML5/CSS3 の古典的なケース - プラグインを使用せずにドラッグ アンド ドロップで画像をアップロード (2)
09 Mar 2017
前回の記事では、このプロジェクトの全体的な HTML と CSS を実装しました。 HTML5 CSS3 のクラシックなケース: プラグインを使用せずにドラッグ アンド ドロップで画像をアップロードする (プレビューとバッチをサポート) (1) このブログは、前回の記事を直接ベースにしています。効果は次のとおりです: レンダリング 1: レンダリング 2: わかりました。効果をみんなに見てもらえるように、画像を 2 回投稿させてください~ 画像の li の html は実際にはかなり複雑であることがわかります。そのため、html を作成しましたドキュメントの一部の変更:
16 May 2016
この記事ではExtjs4のツリーのドラッグ&ドロップ機能の簡単な例を中心に紹介しますので、困っている方は参考にしてください。
16 May 2016
前回の記事と比較して、ドラッグ アンド ドロップの効果が最適化されました。興味のある方は参考にしてください。
16 May 2016
3721 のページ モジュールのドラッグ エフェクト コードを比較的よく模倣したもの


ホットツール Tags

Hot Tools

キャンバスはマウス カーソル アニメーションの特殊効果に従います
Canvas 追従マウス カーソル アニメーション特殊効果には、マウス通過追従および表示アニメーション効果の 10 種類の効果が含まれます。

HTML5 キャンバスのバブル ホバー マウス効果
HTML5 キャンバスのバブル ホバー マウス効果

js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果
js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果

jQueryホバーイベントナビゲーションバー効果
jQueryホバーイベントナビゲーションバー効果

js マウスをクリックしてドラッグし、小さなアイコンの特殊効果を生成します
js マウスのクリックとドラッグによる小さなアイコンの特殊効果の生成は、紫色の背景スタイルのマウスの左クリックと右クリックで小さなアイコンのアニメーションの特殊効果を生成します。