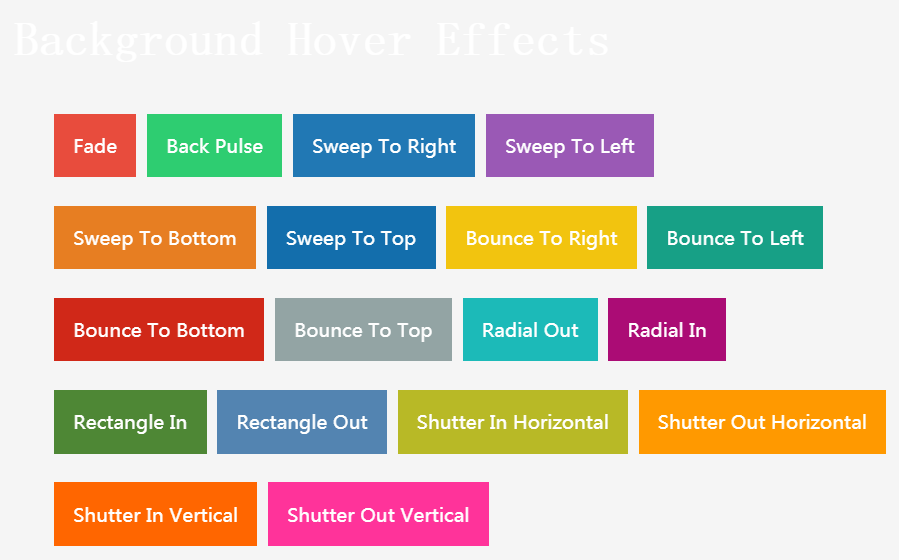
CSS3 はボタンに複数の移動アニメーションを実装します
ボタンホバー効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Vue はボタンをクリックして div 移動アニメーションを実装します
Vue はボタンをクリックして div 移動アニメーションを実装します
24 May 2023
Vue の人気と応用に伴い、Vue フレームワークを使用して開発される Web サイトやアプリケーションがますます増えており、Vue は開発を容易にする多くのツールやコンポーネントも提供しています。この記事では、Vue を使用して、ボタンをクリックした後に div が移動するアニメーションの効果を実現する方法を紹介します。まず、次のコードを使用して HTML ファイルにボタンと div 要素を作成します: ```html<div id="app"> <button v-on:click="animate">Click me to
16 May 2016
この記事では、jQuery のマウス アニメーション効果に基づいて自動的に拡張される入力ボックスの実装を主に紹介し、jQuery のマウス イベントとアニメーション効果の使用方法を分析します。必要な方は参考にしてください。
16 May 2016
Jquery はテーブルの交互の色変更を実現します。クリックして色変更効果の上にマウスを移動します。気に入った友人はそれを参照できます。
 CSS3 プロパティは Web ページにナビゲーション バーのアニメーション効果をどのように実装しますか?
CSS3 プロパティは Web ページにナビゲーション バーのアニメーション効果をどのように実装しますか?
10 Sep 2023
CSS3 プロパティは Web ページにナビゲーション バーのアニメーション効果をどのように実装しますか?最新の Web デザインでは、ナビゲーション バーは Web サイトでよく使用される要素であり、ナビゲーション機能として機能するだけでなく、Web サイトのユーザー エクスペリエンスも向上します。ナビゲーション バーをより魅力的でインタラクティブにするために、CSS3 プロパティを使用してさまざまなアニメーション効果を実現し、Web ページをより生き生きとさせることができます。この記事では、ナビゲーション バーのアニメーション効果を実現するためのいくつかの一般的な CSS3 プロパティを紹介します。 1. トランジション属性 トランジション属性は、CSS3 における要素の遷移を設定するために使用されます。
16 May 2016
この記事では、複数のコピー ボタン効果を使用してブラウザーのクリップボードへのコピーを実現する Zero Clipboard の方法を主に紹介し、jQuery プラグイン ZeroClipboard.js の具体的な使用手順と関連テクニックについても説明します。続く
 CSS3 の Background-image は複数の背景画像を実装します (コード例)
CSS3 の Background-image は複数の背景画像を実装します (コード例)
09 Jun 2020
この記事の目的: 1. 背景画像の複数の背景の実装問題をマスターする: 1. 純粋な DIV+CSS を使用して次の効果を実現するには、背景画像を使用する必要があります 追加の手順: 1. 全体の幅は 1000 ピクセルです、高さは 300px、ページは中央に表示される必要があります 2 背景画像の幅と高さは両方とも 300px3. 各画像は背景画像として表示されます. では、具体的な操作を行ってみましょう 1. 素材を準備します: ルート ディレクトリに画像フォルダーを作成し、関連するすべての素材画像をここに保存します。素材は 2.index.ht を作成します。
 CSS3 アニメーション VS jQuery エフェクト: さまざまな動的エフェクトを実現するには、どちらのテクノロジーがより適していますか?
CSS3 アニメーション VS jQuery エフェクト: さまざまな動的エフェクトを実現するには、どちらのテクノロジーがより適していますか?
11 Sep 2023
CSS3 アニメーション VS jQuery エフェクト: さまざまな動的エフェクトを実現するには、どちらのテクノロジーがより適していますか?インターネットの急速な発展と Web サイトのユーザー エクスペリエンスの重要性が高まるにつれ、ダイナミック エフェクトは現代の Web デザインにおいて重要な役割を果たします。さまざまな動的効果を実現するために、開発者は CSS3 アニメーションまたは jQuery 効果の使用を選択できます。この記事では、さまざまな動的効果を実現するためにどの手法がより適しているかを検討します。 CSS3 アニメーションは、CSS スタイルを通じてさまざまなアニメーション効果を作成するテクノロジーです。 C
24 Jun 2016
css3 は、ネイティブ スタイルを変更して画像に置き換えるためのラジオ ボタンと複数選択ボタンを実装します。
 CSS3 学習フレックスはいくつかの複数列レイアウトを実装します
CSS3 学習フレックスはいくつかの複数列レイアウトを実装します
17 Oct 2018
この記事では、CSS3 の flex を使用して複数の複数列レイアウトを実装する方法を紹介します。困っている友人は参考にしていただければ幸いです。


Hot tools Tags

Hot Tools

キャンバスはマウス カーソル アニメーションの特殊効果に従います
Canvas 追従マウス カーソル アニメーション特殊効果には、マウス通過追従および表示アニメーション効果の 10 種類の効果が含まれます。

HTML5 キャンバスのバブル ホバー マウス効果
HTML5 キャンバスのバブル ホバー マウス効果

js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果
js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果

jQueryホバーイベントナビゲーションバー効果
jQueryホバーイベントナビゲーションバー効果

js マウスをクリックしてドラッグし、小さなアイコンの特殊効果を生成します
js マウスのクリックとドラッグによる小さなアイコンの特殊効果の生成は、紫色の背景スタイルのマウスの左クリックと右クリックで小さなアイコンのアニメーションの特殊効果を生成します。