ノート用紙コーナー スタイル CSS Web ページ
スティック紙ロール コーナー スタイル CSS Web ページ
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS スタイルを Web ページに適用する方法
CSS スタイルを Web ページに適用する方法
23 Apr 2023
CSS は Cascading Style Sheets の略で、Web ページのスタイルを記述するために使用される言語です。 CSS を使用すると、Web ページの要素にさまざまなスタイルを設定して、ページをより美しくプロフェッショナルに見せることができます。そこで、この記事では CSS の基本概念と、Web ページに CSS スタイルを適用する方法を紹介します。 1. CSS の基本概念 CSS はスタイルシート言語であり、CSS を通じて文書内の各要素のスタイルを定義できます。 CSS スタイルには通常、色、サイズ、フォント、位置などが含まれます。 CSS では、すべてのスタイル設定は次のもので構成されます。
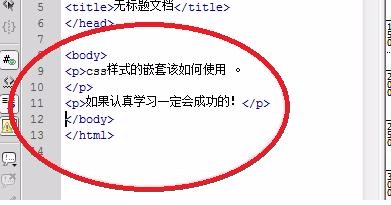
 CSS スタイルのネスト方式を使用した Dreamweaver の Web ページ制作
CSS スタイルのネスト方式を使用した Dreamweaver の Web ページ制作
04 Jan 2018
Dreamweaver で Web ページをデザインするときに、CSS スタイルのネストを使用したいのですが、Dreamweaver の Web ページ制作で CSS スタイルのネストを使用するにはどうすればよいですか?作り方は?以下の詳細なチュートリアルを見てみましょう。必要な方はぜひ参考にしてください。
 CSS スタイルを使用して Web ページを美しくする方法
CSS スタイルを使用して Web ページを美しくする方法
21 Apr 2023
CSS スタイルの設定 CSS (Cascading Style Sheets) は、Web ページのレイアウトとデザインを制御するために使用されるマークアップ言語です。 1996 年に初めてリリースされて以来、CSS は Web デザインの基礎の 1 つになりました。ここでは、CSS スタイルを使用して Web ページを美しくする方法を紹介します。 1. インライン スタイル シート インライン スタイル シートは、HTML タグ内に CSS スタイル シートを記述する方法です。例: ```<p style="color: red;">これは赤いテキストです</p>```
 Web ページで CSS スタイルを使用する方法の簡単な分析
Web ページで CSS スタイルを使用する方法の簡単な分析
13 Apr 2023
CSS (Cascading Style Sheets) は、Web ページのスタイルを設定するために使用されるマークアップ言語です。 Web ページのフォント、色、レイアウト、その他のスタイルの側面を変更して、Web ページの読みやすさと視認性を向上させることができます。 Web ページで CSS を使用する場合、CSS が正しく使用され、その効果を最大化するために使用できる基本的な方法がいくつかあります。 1. CSS ファイルの導入 Web ページで CSS を使用するには、CSS コードを HTML ドキュメントに埋め込む必要があります。最良の方法は、外部 CSS ファイルを使用し、HTML リンク経由でそれを参照することです。 <HTML ヘッダー内の彼
 CI フレームワークを使用して Web ページに CSS スタイルを導入する手順
CI フレームワークを使用して Web ページに CSS スタイルを導入する手順
16 Jan 2024
CI フレームワークに CSS スタイルを導入する手順には、特定のコード サンプルが必要です。CI (CodeIgniter) フレームワークは、効率的な Web アプリケーションを構築するために広く使用されている人気のある PHP 開発フレームワークです。 Web アプリケーションを開発する場合、美しいユーザー インターフェイスは重要な考慮事項です。 CSS スタイルを使用すると、Web アプリケーション インターフェイスを最適化してパーソナライズし、ユーザー エクスペリエンスを向上させることができます。 CI フレームワークで CSS スタイルを導入するには、通常、特定のコード例を伴う次の手順が必要です。ステップ1:
24 Jun 2016
CSS+DIV Web ページのスタイルとレイアウト フィルターの使用に習熟している
 CSS を使用した Web ページの縞模様の背景スタイルの作成の概要
CSS を使用した Web ページの縞模様の背景スタイルの作成の概要
02 Jul 2018
この記事では主に Web ページのストライプの背景スタイルを作成するための CSS の紹介を紹介します。必要な方は参考にしてください。
21 Jun 2017
ほとんどのフロントエンドエンジニアは表示画面のデザインを担当していると思いますが、最も一般的に使用される測定単位は px ですが、場合によっては、電子メールの「物流納品印刷オーダー」など、必然的に印刷ニーズが発生することがあります。 -コマースプラットフォームでは、ネチズンから「印刷注文」などを印刷する必要がある場合があります。この時点で、以前にWebページを作成するという考えに従って単一のページを作成した場合、最終的な印刷効果は得られません。非常に満足できるでしょう。


Hot tools Tags

Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。